-
JavaScript 입문 : 회면 클릭 반응 속도 체크 - 상위 5개 기록 및 속도 소수점 2자리 기준 반올림 하기컴퓨터 알아가기/JavaScript 2022. 8. 9. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
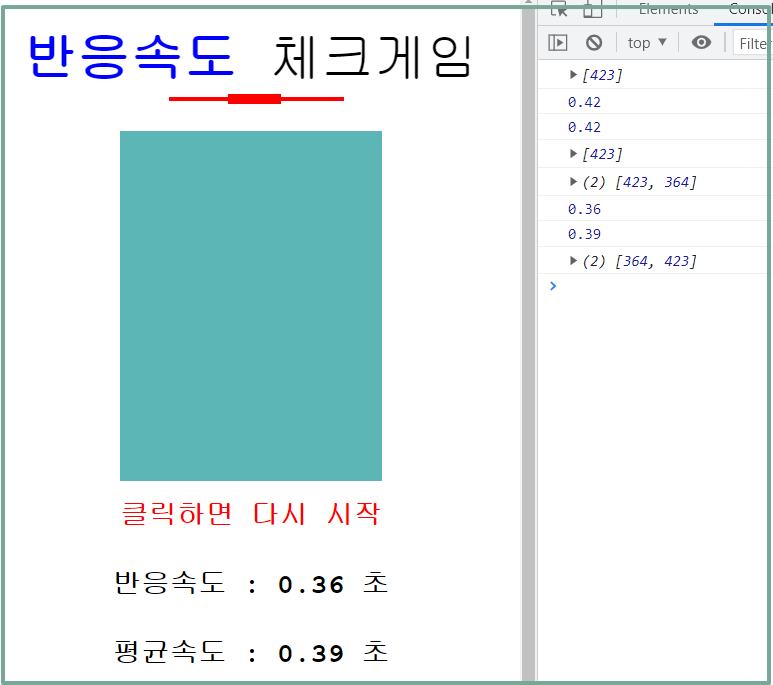
지난 시간 화면 클릭 반응 속도 상위 5개를 다음과 같이 나타내었습니다.

이번에는 상기 그림에서 속도를 소수점 2자리로 끊어서 반올림하고 상위5개 반응속도를 1위부터 5위까지 표시하도록 하면서 이장을 마무리 하고자 합니다.
1. 소수점 2자리 반올림
반올림하는 자바스크립트 메소드는 3가지가 있었습니다. toFixed( ), Math.round( ), toPrecision( ) 이었는데 소수점에서 반올림을 하면서 부동소수점의 문제를 없애는 방식으로 Math.round( )와 toPrecision( )을 같이 사용해야 한다는 점을 공부해 보았는데요. 자세한 방식은 아래를 참조하여 주세요.
2022.08.08 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : 소수점 2자리 수 반올림
그렴 코딩에 적용을 해 보도록 하겠습니다.
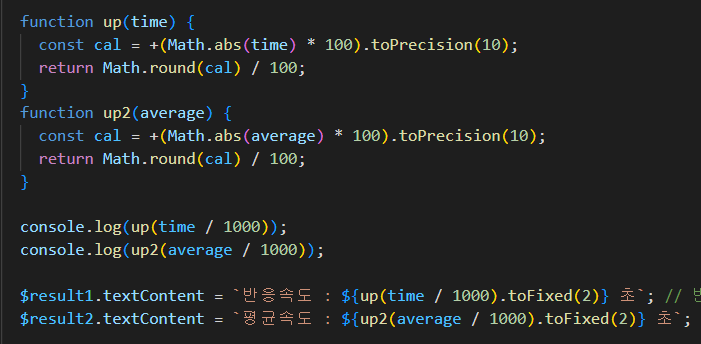
함수와 toFixed(2)를 전부 사용하여 최종적으로 소수점 두자리수를 완성하였습니다.

보기에는 간단히 보여도 틈틈히 시간을 내면서 코딩 공부를 하기때문에 에러도 많이 나오게 되었는데 console.log( )를 붙혀본 이유는 제대로 콘솔에 찍히는지 확인하기 위함입니다.
소수점 2자리 기준 반올림 함수를 적용하여 최종적으로 값을 구했고 의도적으로 소수점 2자리가 보이기 위해서 마지막 결과값에 toFixed(2)를 적용하여 완성하였습니다.
브라우저는 다음과 같이 보여지네요.

2, 상위 5개 속도 구하기
이제는 반응속도를 5번 이상으로 했을때 속도가 빠른 상위 5개에 대한 내용을 구하고 화면에 표시하도록 하겠습니다. 지난 시간에는 배열을 이용한 정렬을 만들고 slice( )메소드로 상위 5개만 표시는 하였습니다만 그 5개 상위 내용을 1위부터 5위까지 표시하고 역시 소수점 2자리를 만들도록 하겠습니다.
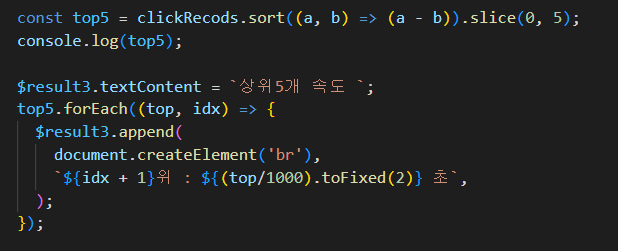
코딩은 다음과 같습니다.

역시 간단히 보이지만 초보인 저로서는 도움도 받고 지속적인 에러로 머리가 많이 아팠습니다만, 안되는게 없더라구요. 여기서 사용된 append( ) 메소드를 사용하기 위하여 $result3.textContent = `상위5개 속도`;와 같이 먼저 해당 <div>태그가 활성화가 되고 있어야 하는 것을 깨달았습니다.
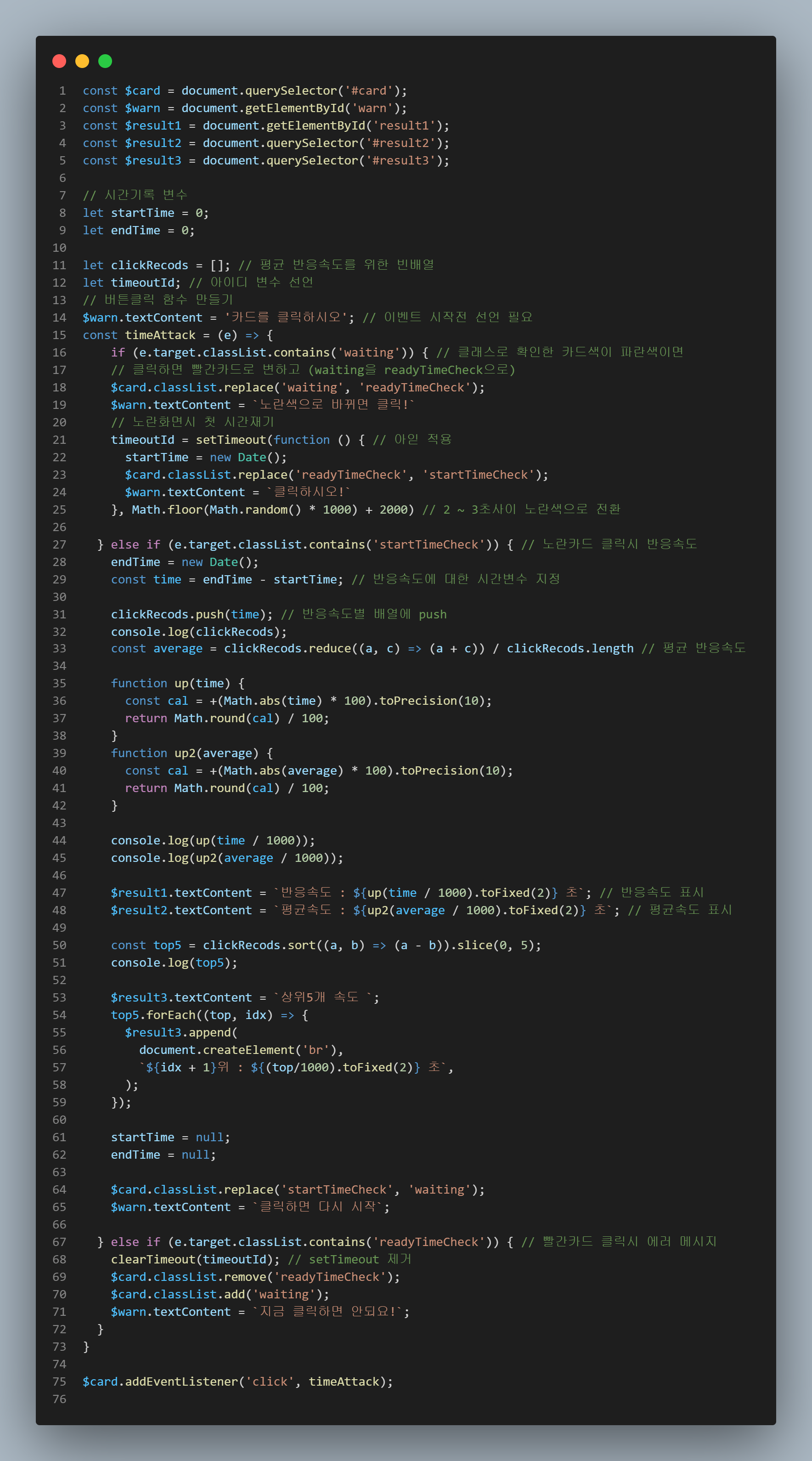
최종 자바스크립트 내용은 다음과 같으며 브라우저에서도 에러없이 잘 반응합니다.

 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 배열 (0) 2022.08.11 JavaScript 입문 : 테이블 그리기 (0) 2022.08.10 JavaScript 입문 : 소수점 2자리 수 반올림 (0) 2022.08.08 JavaScript 입문 : Math.PI의 정의 및 사용법 (0) 2022.08.07 JavaScript 입문 : Math.abs( ), Math.sign( ) (0) 2022.08.06