-
JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 배열컴퓨터 알아가기/JavaScript 2022. 8. 11. 19:30728x90반응형
자바스크립트를 독학해 가면서 공부를 해야될 포인트가 참 많다는 것을 느끼고 있습니다. 천천히 이해하다 보면 언젠가는 알게 되겠죠. 또한 한 언어의 기본구조를 알면 다른 언어 또한 다가서는데 크게 부담이 없을 듯 합니다만..
오늘은 자바스크립트에서 중요한 문법 중 하나인 구조분해할당에 대해 알고 가고자 합니다.
▒ 배열 구조분해할당 (Array Destructuring Assignment)
말 그대로 구조를 분해해서 할당을 하는 겁니다. 좀 더 자바스크립트 용어를 사용하자면 배열(Array)의 value나 element를 또는 객체(Object)의 Property(속성)을 분해해서 손쉽게 변수에 할당을 하는 개념으로 보면 됩니다. 예를 들면 쉬울 듯 합니다.
① 일반적인 형태
일반적인 다음 배열 구조에서는 변수를 다음과 같이 할당합니다.

사실 위 arr[0]도 구조를 분해해서 할당하는 개념으로 보면됩니다. 나아가 각각 변수를 만들어 주는 경우 다음과 같은 개념을 우리는 이미 알고 있습니다. 이 또한 구조를 분해해서 할당하는 개념입니다.

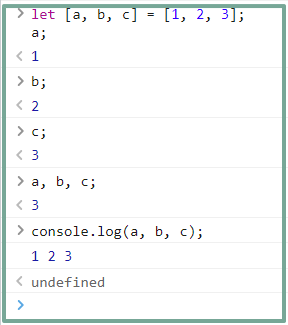
상기 그림에서는 a, b, c라는 변수에 각 1, 2, 3의 element가 배정이 된 경우입니다. 따라서 구조분해할당이 특별히 다른 문법이 아니라 이미 사용하고 있는 문법입니다. 하지만 왜 구조분해할당이라는 표현이 별도의 과정중에 있는가하면 맨처음 정의에서 '손쉽게'라는 의미를 충족하기 위함입니다.
상기 배열 예제를 다음과 같이 할당할 수 있습니다.

배열의 모든 요소에 변수를 만들기 위해서 전부 써주는 대신 [a, b, c] 형태로 변수를 배정하고 배열의 각 요소를 할당할 수 있습니다.② ...rest
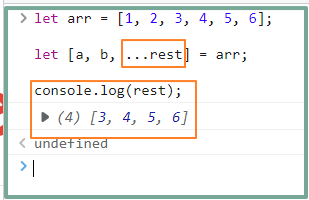
rest Parameter를 통해서 배열의 나머지를 전부 호출할 수도 있습니다.

이 기능은 유용한 기능으로 꼭 기억해 둘 필요가 있습니다.
③ 첫번째 변수는 첫번째 배열요소
배열의 구조분해할당의 특징은 변수를 하나만 사용할 경우 배열의 첫번째 요소만을 취합니다. 다음의 경우 어떤 변수를 사용해도 첫번째 요소만 호출합니다.

변수의 갯수와 배열내 요소의 갯수를 맞추면 각각 할당이 되고 앞에서부터 변수가 할당이 됩니다. 다음에서 첫번째와 두번째수를 변수에 할당하고자 하는 내용을 참조 바랍니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 이벤트 버블링 (Event Bubbling) 이해 (0) 2022.08.13 JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 객체 (0) 2022.08.12 JavaScript 입문 : 테이블 그리기 (0) 2022.08.10 JavaScript 입문 : 회면 클릭 반응 속도 체크 - 상위 5개 기록 및 속도 소수점 2자리 기준 반올림 하기 (0) 2022.08.09 JavaScript 입문 : 소수점 2자리 수 반올림 (0) 2022.08.08