-
JavaScript 입문 : 이벤트 버블링 (Event Bubbling) 이해컴퓨터 알아가기/JavaScript 2022. 8. 13. 19:30728x90반응형
이 글은 제로초 TV 자바스크립트 강좌를 기본으로 하고 있습니다.
이벤트 버블링 (Event Bubbling)이라는 개념이 있습니다. 이벤트란 어떤 동작이 발생한다는 의미로 이해를 하면됩니다. 클릭이벤트 등 무의식적으로 사용하고 있구요.
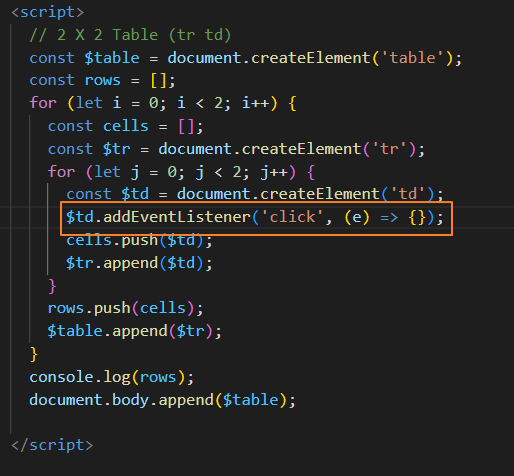
2 by 2 테이블로 간단히 예를 들자면 칸안에서 클릭이벤트 함수를 만들고자 하면 다음과 같이 만들 수 있습니다.

참고로 테이블은 <table> 태그의 자식 태그인 <tr>태그와 손자 태그인 <td>로 이루어져 있습니다. 테이블 칸에 이벤트가 벌어지는 것은 기본적으로 <td> 테이블에서 이루지기 때문에 addEventListener 또한 <td> 태그에 반영을 하였습니다.
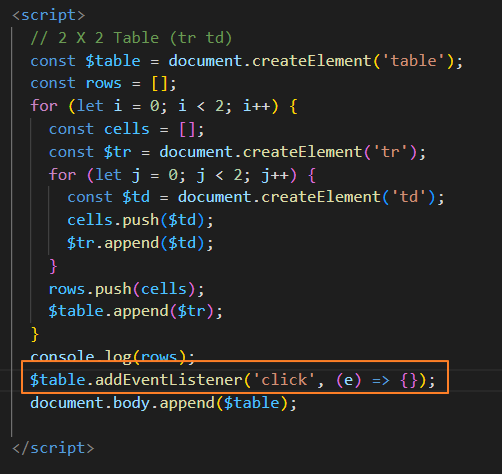
지난시간 addEvetListener( ) 함수가 사용이 되면 어느시점에 removeEventListener( )를 적용해 줘야함을 공부한 적이 있습니다. 만일 상기와 같이 테이블 칸이 총 4개이면 removeEventListener( )도 4개를 적용할 수도 있기때문에 헷갈리기도 하고 코드도 무거워지기 때문에 다음과 같이 <table> 태그에 적용할 수 있습니다.

이런 호환이 가능한 이유는 HTML 특성상 손자태그 >> 자식 태그 >> 부모태그로 그 속성이 연결이 되어 있기때문입니다. 즉, <td> 태그로 클릭이벤트가 작동되도록 함수를 만들고 addEventListener( ) 자체는 부모태그인 <table> 태그에 한번 적용함으로써 코드를 가볍게 만드는 기술인 것입니다.
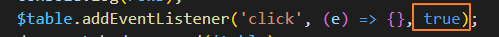
참고로 이벤트 버블링의 반대는 이벤트 캡쳐라고 한다고 합니다. 즉, 부모태그부터 손자태그까지 거꾸로 내려오는 기능을 말하고요. 이 기능을 사용하고자 하면 이벤트 함수 뒤에 true를 적어줘야 합니다. (이벤트 버블링 기본값은 false)

참고로 이벤트버블링을 막는 명령어는 event.stopPropagation( ); 입니다.
<Quiz>
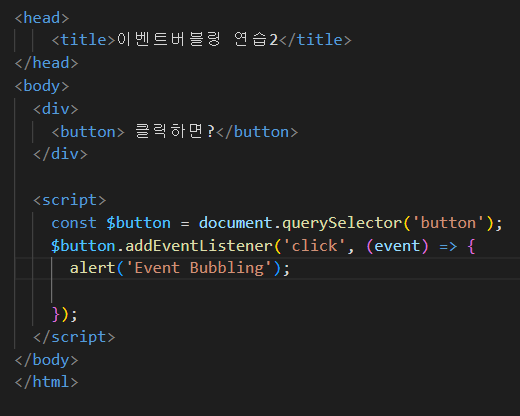
버튼 클릭시 'Event Bubbling'이 alert하게 만들기. 단, addEventListener( )는 <button>태그에 달지 말기
방금 공부한 이벤트 버블링의 속성에 대한 예제입니다.
원래대로 하면 다음과 같이 만들 수 있을 겁니다.

여기서 버튼태그 말고 <div>나 <head>태그를 지정하면 됩니다.

브라우저 작동도 잘 됩니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열 이해 및 클릭이벤트 설정 (0) 2022.08.15 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 순서도 (0) 2022.08.14 JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 객체 (0) 2022.08.12 JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 배열 (0) 2022.08.11 JavaScript 입문 : 테이블 그리기 (0) 2022.08.10