-
JavaScript 입문 : 틱택토(TicTacToe) 게임 - 승부 판단 및 결과 표시컴퓨터 알아가기/JavaScript 2022. 8. 18. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지금까지 틱택토 게임에서 기본적인 구성에 대한 부분을 전부 고려하였습니다. 이제는 게임을 진행하면서 승부에 대한 결과를 판단하는 함수를 만들어 줄 예정인데 위치는 addEventListner( ) 메소드 안 클릭이벤트가 진행이 될 때 승부를 판단해야 합니다.
역시 이 함수가 길기때문에 외부로 배치하여 만들어 주는 과정이 좋습니다. 함수 이름은 알맞게 지어서 하면 됩니다.
▒ 승부 판단
승부 판단의 위치는 다음쯤 위치가 될 것 같군요.

승부 판단 함수 decisionWinner ( )를 외부에 지정하도록 하겠습니다. 승부를 판단한다는 이야기는 다음과 같이 생각해야 합니다.
① 반복문을 통하여 각 칸에 있는 위치 지정
이는 forEach문을 통하여 인덱스와 현재값을 확인할 수 있습니다. 향후 이차원 배열을 통한 검중에 많이 사용된다고 합니다. 뜻을 이해하고 기억해야 합니다.

여기서 함수에서 직접 관여되는 부분이 target으로 보면 됩니다. 즉, 전체가 작동되는 것은 event.target이고 각 cell의 값을 target으로 보면 됩니다.
② 승부 판단전 승부가 이미 났는지 확인
9개칸이 일단 다 찼으면 승부가 난것이고 이는 빈칸이 없다면 승부가 났다고 보면 됩니다. 보통 기본적 기준을 잡을때는 false로 해준다고 합니다.
즉, 변수 = false; 이런 개념으로 먼저 세팅해주고 승부를 판단합니다.

승자가 없다는 기준하에 시작합니다.
③ 가로줄 / 세로줄 / 대각선 검사 (승부 검사)
가로줄이나 세로줄 또는 대각선으로 같은 표시가 들어가면 승부가 난 겁니다.
가로줄은 첫번째, 두번째, 세번째 줄까지 같은 모양을 가지고 있는지 확인해야됩니다.

④ 결과 표시
decisionWinner( ) 함수식이 완료되면 함수에는 결과가 표시 될 수 있도록 합니다.
상기 내용을 함수로 작성해 보도록 하겠습니다.


상기와 같이 브라우저상에사도 작동이 잘되는 것을 확인할 수 있습니다.
참고로, forEach문 이차원배열에서 각각의 칸의 위치에 대해 헷갈릴 수 있습니다.
전체의 배열을 나타내는 변수는 rows 였습니다.
첫번째 반복문의 인덱스 기준은 rowIndex이기 때문에 rows[rowIndex][0]으로 나타내어야 하고 두번째 반복문은 rows[0]에서 cellIndex가 갈라진다고 이해하면 됩니다.
다시 정리하자면
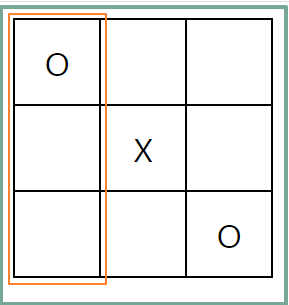
가로줄이 모두 맞을려면 세로를 나타내는 위치에서 인덱스 0이 전부 맞아야 하는 원리입니다. 이 부분은 하나씩 콘솔 결과를 보면서 이해를 해야합니다. 예를 들어 rows[rowIndex][0]은 브라우저상 왼쪽 칸 3개를 말합니다. 세로를 지정하는데 첫번째 가로줄을 맞추고자 한다면 rows[rowIndex][1]와 rows[rowIndex][2]가 전부 맞아야 합니다.
아래 그림은 rows[rowIndex][0]을 가리키고 있습니다. 계속 이해할려고 하면 이해가 됩니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : Array.from( ) (0) 2022.08.20 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 무승부 결과표시 및 전체코드 정리 (0) 2022.08.19 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열을 테이블에 적용 (0) 2022.08.17 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 구조분해할당 적용 (0) 2022.08.16 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열 이해 및 클릭이벤트 설정 (0) 2022.08.15