-
JavaScript 입문 : 틱택토(TicTacToe) 게임 - 구조분해할당 적용컴퓨터 알아가기/JavaScript 2022. 8. 16. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
조금 쉬어가는 페이지로 현재 만들고 있는 자바스크립트에서 구조분해할당이 가능한 내역은 정리하고 가도록 하겠습니다. 구조분해할당(Destructuring Assignment) 은 배열과 객체에서 유용하게 사용된다고 기 설명 드렸습니다.
2022.08.11 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 배열
2022.08.12 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : 구조분해할당 (Destructuring Assignment) - 객체
오늘은 기존 JS 코딩 내역 중 Destructuring이 가능한 부분을 살펴 볼텐데. 객체인 document와 body가 같이 사용되면 구조분해할당이 가능합니다.
표시형식은
const { body ] = document;
로 객체인 document가 생략될 수 있습니다.
다음 코딩에서 승패 결과를 나타내기 위해 <div> 태그를 추가(활성화)하고 append를 사용하여 body에 표시하는 기능까지 포함하고자 합니다.

마지막 body.append($table)과 body.append($result) 구문앞에 document가 생략되어 있다고 보면 됩니다.
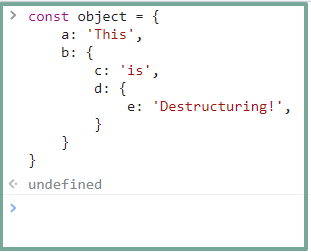
<Quiz>
다음 a, c, e 속성을 구조분해할당으로 변수에 지정하시오.

답은 다음과 같습니다.
구조분해할당의 기본은 중괄호에 변수를 선언하는 개념으로 보면 됩니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 틱택토(TicTacToe) 게임 - 승부 판단 및 결과 표시 (0) 2022.08.18 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열을 테이블에 적용 (0) 2022.08.17 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열 이해 및 클릭이벤트 설정 (0) 2022.08.15 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 순서도 (0) 2022.08.14 JavaScript 입문 : 이벤트 버블링 (Event Bubbling) 이해 (0) 2022.08.13