-
JavaScript 입문 : Array.from( )컴퓨터 알아가기/JavaScript 2022. 8. 20. 19:30728x90반응형
자바스크립트에서 Array.from( ) 메소드는 유사배열객체 (array-like object)나 반복가능한 객체(iterable object)를 from( ) 괄호 안에서 복사해 Array로 반영한 새로운 배열을 만듭니다.
예제를 가지고 이해를 하는편이 빠를듯 합니다.

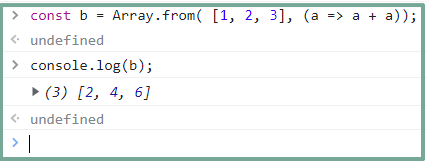
from( )안에 수식을 사용할 수도 있습니다.

Array.from( ) 메소드가 배열로 결과값을 내는 원리를 착안하여 배열에서만 사용할 수 있는 메소드 등을 사용할 수 있게합니다. 예를 들어 forEach( ) 메소드 같은 경우입니다.
HTML에서 부모와 자식간의 간단한 예인 테이블을 가지고 예를 들어 보겠습니다. 다음과 같은 3 by 3 테이블은 바로 밑에 childrenNode가 <tr> 입니다.

콘솔에서 보면 다음과 같이 나옵니다.

3개의 tr이 배열 기호안에 나열되서 보입니다. 이런경우 반복문 forEach를 쓰고자 하면 다음과 같이 에러가 뜹니다.

이는 $table.children이 배열이 아닌 유사배열이기 때문입니다. 이럴 경우 배열로 바꾸어 주어야 하는데 Array.from( ) 메소드가 유용하게 사용됩니다.
다음과 같이 Array.from( )메소드를 이용하니 배열로 바뀌고 forEach( ) 배열 메소드를 사용할 수 있게 되었습니다.

참고로 배열과 유사배열 구분법은 간단하게 반환값 앞에 아무것도 쓰여있지 않으면 배열이고 뭐라도 써 있으면 유사배열입니다.

상기 그림에서 1번은 유사배열이고 2번은 배열입니다.
다른 방식으로 Array.isArray( )로 확인할 수도 있습니다. true 면 배열이고 false면 배열이 아닙니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : concat( ) 메소드 (0) 2022.08.21 JavaScript 입문 : 키(key)와 값(value) - 객체와 배열 (0) 2022.08.20 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 무승부 결과표시 및 전체코드 정리 (0) 2022.08.19 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 승부 판단 및 결과 표시 (0) 2022.08.18 JavaScript 입문 : 틱택토(TicTacToe) 게임 - 이차원 배열을 테이블에 적용 (0) 2022.08.17