-
JavaSCript 입문 : 자바스크립트에서 this는 무엇인가? - 1컴퓨터 알아가기/JavaScript 2022. 9. 2. 19:30728x90반응형
자바스크립트를 공부하다 보면 this라는 단어가 심심치 않게 등장합니다. this가 this인데 갑자기 왜 나올까하는 생각으로 기본부터 이해를 해 보고자합니다.
일단, 문헌에 의하면 대부분의 경우 this값은 함수를 호출한 방법에 의해 결정된다고 합니다. 무슨 말인지 이해가 되지는 않습니다.
1. 객체내의 this는 변수를 의미
예제를 가지고 무작정 따라해 보면서 정의를 쉽게 내려야 할 듯 합니다.
객체내 word를 return하는 함수를 만드는 예제를 보면 다음과 같이 에러가 납니다.

물론 word값만을 객체에서 뽑고자 하면 console.log(test.word);로 하면 되지만 함수에 대한 내용을 참조하는 방식이 필요할 수 있습니다. 이럴 경우 this를 사용하며 여기서 this의 범위는 test라는 변수안이라고 보면 됩니다.

즉, 상기 예제에서 this.word의 this는 변수명인 test라고 이해하면 될 듯 합니다.
2. this는 전체 브라우저를 참조
상기 1번에서 하나의 객체안에서 this를 선언하면 객체안은 객체를 나타내는 변수를 참조한다고 보면 됩니다. 이러한 논리로 일반적인 this의 범위를 생각해 보면 범위가 없을때는 전체를 나타냅니다. 전체라고 하면 가장 큰 범위는 브라우저를 나타내는 window라고 보면 됩니다.
따라서 큰 범위의 window를 참조하는 this는 생략이 가능합니다.

3. 객체의 전달 : call( ) 메소드, apply( ) 메소드
this 이 값을 한 문맥에서 다른 문맥으로 넘기고자 하면 call( ) 이나 apply( )의 첫번째 인자로 받아서 넘길 수 있습니다. 이 메소드를 사용하지 않으면 함수 자체는 참조가 안되고 undefined 가 반환됩니다.

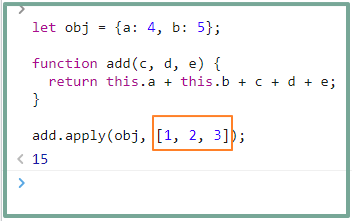
다른 한가지 예를 더 보겠습니다. a와 b를 변수로 선언한 후 추가로 더하는 함수를 구현할 때 외부에서 a, b를 가져올 수 있습니다.

이는 배열에서도 같이 적용됩니다.

4. bind( ) 메소드
bind( ) 메소드를 사용하면 최초 바인딩 된 변수에서 변하지 않습니다.

이외에도 다양한 this의 역할이 있습니다. 더 어려운 과정에서 추가로 정리할 필요가 있을 것 같으며 다른 언어에서의 this 사용 또한 살펴볼 필요가 있을 듯 합니다.
참고로 화살표 함수에서는 이러한 this의 기능이 작동이 되지 않는다고 하는군요.... (정확히는 다른 기능으로 바뀐다고 하니 아직 어설픈 this에 대한 정의를 완벽히 이해할 때까지 계속 노력해야 겠습니다. )
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : textRPG 만들기 - 기본포맷 (HTML/CSS, JS) (2) 2022.09.04 JavaScript 입문 : textRPG 만들기 - 순서도 (2) 2022.09.03 JavaScript 입문 : 참조(Referal), 얕은 복사(Shallow Copy), 깊은 복사(Deep Copy) - 1 (3) 2022.09.01 JavaScript 입문 : JSON.parse( JSON.stringify( ) )를 이용한 깊은 복사 (1) 2022.08.31 JavaScript 입문 : JSON.parse( ) 메소드 이해 (0) 2022.08.30