-
JavaScript 입문 : textRPG 만들기 - 기본포맷 (HTML/CSS, JS)컴퓨터 알아가기/JavaScript 2022. 9. 4. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
전체적인 순서도는 지난시간 미리 만들어는 보았는데 RPG형태이다 보니까 고려할 사항들이 많습니다. 먼저 기본적인 HTML / CSS 부분과 결국 상호작용을 할 수 있는 JS 부분을 고려해야 합니다.
1. 기본컨셉
전체적인 흐름에 대해 공부를 할 생각으로 이번장에서는 CSS를 특별히 다루지는 않습니다만 링크는 생성을 해 두고 향후 CSS와 연계되서 할 수 있는 부분이 나온다면 별도 적용하고자 합니다.
HTML에서 첫번째 화면은 헌터의 이름을 입력알 수 있는 <form> 태그를 사용하고 입력후 클릭하면 화면이 바뀌어서 게임이 시작되는 개념으로 만들고자 합니다.
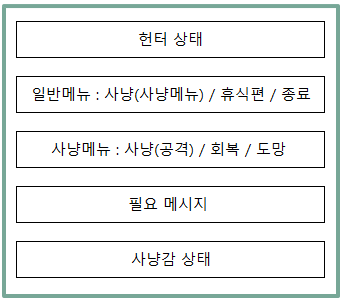
게임이 시작되는 화면은 크게 5개의 <div>태그로 구성하고자 하며 이 구성에는 일반메뉴와 사냥메뉴를 중심으로 헌터의 상태, 사냥감인 동물의 상태와 필요메시지를 나타내는 내용으로 담고자 합니다.
2. 순서도에서 최초 코딩작업 범위
먼저 전체적인 큰 그림하에서 준비를 해야하기 때문에 순서도상 헌터의 이름생성 부분과 일반메뉴에서 3가지 케이스에 대한 프레임 그리고 사냥메뉴에서 가장 중용한 공격메뉴와 Exit 메뉴에 대한 프레임을 먼저 만들어 놓아야 합니다.
3. HTML / CSS
첫번째 <form>태그와 기본컨셉에 맞춘 <div>태그 구분과 각 id를 부여하는 작업을 하면 됩니다. 5개의 <div> 태그는 다음과 같이 고려할 수 있습니다.

5개 <div> 구성 각 id를 다 사용할지는 모르겠으나 우선 전부 id를 부여하여 다음과 같이 HTML 코드를 만들어 보았습니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>RPG 첫걸음</title> <link rel="stylesheet" href="textrpg.css"> </head> <body> <!--시작준비 html 기본구조--> <form id="start-screen"> <input id="name-input" placeholder="헌터의 이름을 입력하시오."> <button id="start">시작</button> </form> <!--시작되면 바뀔화면--> <div id="screen"> <!--헌터 현황--> <div id="hunter-status"> <span id="hunter-name"></span> <span id="hunter-level"></span> <span id="hunter-power"></span> <span id="hunter-upgrade"></span> <span id="hunter-attack"></span> </div> <!-- 일반메뉴: 사냥메뉴와 상호작용으로 form태그 display: none--> <form id="general-menu" style="display: none;"> <div id="general-1">1. 모험</div> <div id="general-2">2. 휴식</div> <div id="general-3">3. 종료</div> <input type="text" id="general-input"> <button id="general-button">입력</button> </form> <!-- 사냥메뉴: 일반메뉴와 상호작용으로 form태그 display: none--> <form id="battle-menu" style="display: none;"> <div id="battle-1">1. 공격</div> <div id="battle-2">2. 회복</div> <div id="battle-3">3. 도망</div> <input type="text" id="battle-input"> <button id="battle-button">입력</button> </form> <!--메시지 표시--> <div id="message"></div> <!--사냥감(동물) 현황--> <div id="animal-status"> <span id="animal-name"></span> <span id="animal-level"></span> <span id="animal-power"></span> <span id="animal-upgrade"></span> <span id="animal-attack"></span> </div> </div> <script src="textrpg.js"></script> </body> </html>이제부터는 해당 id부여할 때 해당값의 이름이나 자바스크립트상 변수 이름을 만들때 객관적으로도 이해할 수 있는 단어를 활용해야 합니다. 어느정도 돌아가는 프로그램의 변수명이 몇십만건 이상인 경우도 많기때문에 최초 이름을 만들때 많은 생각을 하는게 좋습니다.
사실 이러한 준비사항이 사전에 고지되어 훈련하는 편이 가장 좋습니다. 저 또한 이러한 부분을 가장 심각하게 적용할려고 노력했으나 공부를 거듭할 수록 변수명 변경도 잦았습니다.
시작준비 단계인 stratScreen을 보면 이름을 입력하도록 되어 있습니다. 실행하면 다음 그림과 같이 보입니다.

시작 버튼 후 일반메뉴를 넘어갈 수 있도록 자바스크립트 코딩을 잡아 보겠습니다.
4. JS 코딩
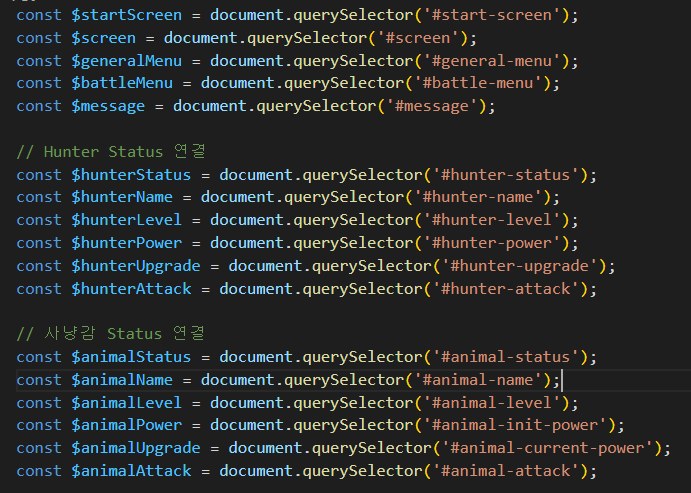
태그 전체를 나타내는 querySelector( ) 메소드를 전체 id에 지정합니다.
사실 나중에 일부 사용하지 않는 태그도 있지만 우선적으로 배정을 해줍니다. 이 부분은 향후 연습을 통해서 개선할 부분이라고 보여집니다. 여기서는 각 <div>태그를 연결하고 헌터와 동물에 대한 부분을 구분해 줍니다.

기본 JS 연결을 시켜 놓았으면 이제는 각 연결된 태그에 addEventListener( ) 메소드를 활용하여 본격적으로 자바스크립트 작업을 진행해 봅니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : textRPG 만들기 - this를 이용하여 사냥메뉴 만들기 (0) 2022.09.06 JavaScript 입문 : textRPG 만들기 - 롤플레이 대상(헌터와 사냥감) 초기 설정, 초기화면, 일반메뉴 화면, 사냥메뉴 연결 구조 설정 (0) 2022.09.05 JavaScript 입문 : textRPG 만들기 - 순서도 (2) 2022.09.03 JavaSCript 입문 : 자바스크립트에서 this는 무엇인가? - 1 (0) 2022.09.02 JavaScript 입문 : 참조(Referal), 얕은 복사(Shallow Copy), 깊은 복사(Deep Copy) - 1 (3) 2022.09.01