-
JavaScript 입문 : textRPG 만들기 - 롤플레이 대상(헌터와 사냥감) 초기 설정, 초기화면, 일반메뉴 화면, 사냥메뉴 연결 구조 설정컴퓨터 알아가기/JavaScript 2022. 9. 5. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지난시간까지 만들어야 할 순서도와 기본적인 프레임인 HTML과 JS 기본구조를 만들었습니다. 이 과정은 훈련화 되어야 하기에 거의 공장에서 일련의 과정을 거쳐가는 것 처럼 연습하고 있습니다.
이제는 기본프레임하에 자바스크립트 공부를 본격적으로 시작해 볼 예정인데 순서도를 기억해 보면 시작하여 헌터의 이름을 입력하고 일반메뉴 (사냥을 가기위한 모험편, 휴식편, 종료)의 화면이 필요하고 모험편으로 들어갔을때는 실질적인 사냥편을 구성해야 합니다. 이러한 큰 설계측면에서 연결구조를 볼 예정입니다.
1. 헌터와 사냥감 초기 설정
이 단계에서는 헌터와 사냥감의 능력치를 초기 세팅해 줍니다. 초기 세팅된 능력치로 상호간 공격을 할 수 있기때문에 사냥감을 획득할 수도 있고 헌터가 전사할 수도 있습니다. 이러한 개념이 롤플레이 게임의 아주 기초적 개념으로 이해하면 됩니다.
헌터는 초기값을 가지고 계속적으로 사냥에 성공하면 레벨이 진화되고 능력치도 더 올라가도록 설정할 예정입니다. 사냥감은 우선 3개정도 객체안에 배열로 만들어 볼 예정입니다.
만들어서 테스트 해보면서 수정이나 업데이트가 필요시 그때그때 적용하는게 나을 듯 합니다.

2. startScreen 활성화
startScreen은 순서도에서 헌터의 이름을 입력하면 일반메뉴로 바뀌는 과정입니다. 헌터가 생성이 되고 초기 입력회면에서 일반메뉴로 바뀌는 데 이때 CSS 메소드인 style 메소드를 JS에 사용하여 화면을 바꿔줍니다. 다음과 같이 작성할 수 있습니다.

상기 코드 중 style.display = 'none'은 화면을 숨기는 기능이며 'block'은 보이게 하는 기능입니다.
일반메뉴가 보이게 하고 hunter의 시작상태(능력치)를 화면에 표시하는 시작화면 활성화를 완성시킵니다. 그러기 위해서 사전에 헌터의 기본체력을 만들어 놓았기 때문에 textContent를 이용하여 화면에 표시할 수 있게합니다.
여기서 Upgrade는 현재 헌터의 레벨이 1단계이므로 15를 곱한 수치가 넘으면 레벨이 하나씩 업그레이드 되는 가정을 하고 진행하고자 합니다. 이 부분에 대한 기준은 코딩을 하는 당사자가 임의로 설정할 수 있습니다.
현재까지 만들어진 코딩내역으로 브라우저를 보게되면 다음과 같이 나옵니다. 헌터의 이름을 임의로 '왕서방'이라고 해 볼게요.

헌터이름 입력 
헌터(왕서방)의 기본체력 표시된 일반메뉴 첫페이지 활성회된 내역 3. 일반 메뉴와 사냥메뉴 활성화
이제는 1번 모험단계를 입력하면 사냥메뉴로 들어가는 기본구조를 만들어야 합니다. 그러기 위해서는 style.display = 'block'을 일반메뉴에서 세팅을 한번 더 해야되고 무작위로 선정된 동물이 나타나게 해야합니다.
특히, 이 곳에서는 원본이 변하지 않는 깊은복사를 이용하여 동물을 선정해야 상호간 공격을 하면서 사냥감이 최종 죽기전에 다른 사냥감으로 참조되어 에러가 나는 것을 방지할 수 있습니다.
참조, 얕은복사 및 깊은복사에 대한 개념은 아래 내역을 참조 바랍니다.
JavaScript 입문 : 참조(Referal), 얕은 복사(Shallow Copy), 깊은 복사(Deep Copy) - 1
자바스크립트를 공부하면서 익혀야 될 이론이 참으로 많은 것 같습니다. 여러가지 메소드들을 접하면서 돌아서면 낯설은 느낌들이 많지만 이왕 시작한 공부 포기할 수는 없어 보입니다. 오늘은
happygunja.tistory.com
일반메뉴에서는 모험, 휴식, 종료의 3가지 단계를 if문으로 설정합니다. 1번을 입력하면 사냥메뉴로 넘어갈 수 있도록 지정을 해줍니다.

브라우저상 1번 (모험)을 입력하면 사냥메뉴로 바뀌면서 랜덤하게 선택된 동물의 이름과 전투력이 다음과 같이 표시됩니다.

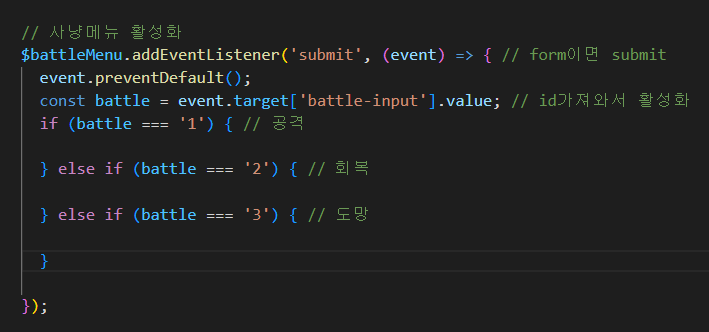
이정도까지 에러없이 왔다면 사냥메뉴의 기본틀을 다음과 같이 완성하고 활성화 시켜놓습니다. 이는 향후 서로 공격하거나 할때 파워가 감소하고 승리를 했을 경우 레벨 업그레이드를 위한 사냥감의 업그레이드 점수를 가져올 수 있게 하는 코딩을 하는 곳입니다.
만일 싸우다 정 안되면 회복을 하거나 도망을 가는 기능도 같이 적용하는 곳입니다.

다음시간에는 자바스크립트에서 중요한 역할을 하는 this를 활용하여 좀 더 꾸며보도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 클래스 기본 구조 (0) 2022.09.07 JavaScript 입문 : textRPG 만들기 - this를 이용하여 사냥메뉴 만들기 (0) 2022.09.06 JavaScript 입문 : textRPG 만들기 - 기본포맷 (HTML/CSS, JS) (2) 2022.09.04 JavaScript 입문 : textRPG 만들기 - 순서도 (2) 2022.09.03 JavaSCript 입문 : 자바스크립트에서 this는 무엇인가? - 1 (0) 2022.09.02