-
JavaScript 입문 : 카드맞추기 게임 - 기본프레임 잡기 (카드뒤집기 애니메이션 CSS 포함)컴퓨터 알아가기/JavaScript 2022. 9. 28. 19:30728x90반응형
이 글은 제로초 TV 자바스크립트 강좌를 기본으로 공부하고 있습니다.
지난시간 순서도 기본이 완성이 되었으니 본격젹으로 카드맞추기 게임에 대한 코딩을 시작하도록 합니다.
1. HTML CSS JS 기본 형태만들기
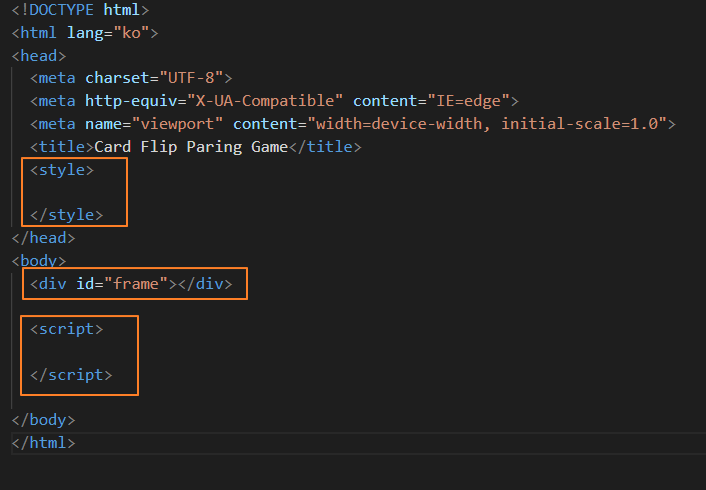
이번 시간에는 HTML 파일 한곳에 CSS와 자바스크립트 코드인 script 태그를 같이 써 보도록 하겠습니다.

상기 코드를 보면 CSS코드는 <style>태그에 기입하고 자바스크립트 코드는 <script>태그에 기입할 예정입니다. <div>태그는 하나만 만들었으며 향후 이 곳에 카드 12장을 자바스크립트를 통하여 반영할 예정입니다.
2. 카드 애니메이션 CSS
자바스크립트 코드만으로 카드를 뒤집는 애니메이션은 만들기 상당히 어렵다고 합니다. 전문가들조차 그런 말을 하니 저로서는 엄두도 내기 싫네요 ㅎ.
이제부터 CSS를 작성하고자 하는데 강좌에서도 잘 모르더라구요. 그래서 이 글을 준비하기전 CSS 애니메이션 기초 공부가 필요합니다. 그래야 왜 이런 코드가 사용이 되었는지 이해는 하고 넘어가야 하기 때문입니다.
아래 제가 공부한 카드뒤집기 애니메이션을 읽고 이 글을 보는게 이해가 훨씬 편하리라 보여집니다. (원리를 알아야 응용도 가능합니다.)
2022.09.25 - [컴퓨터 알아가기/HTML CSS] - <HTML/CSS> Animation : 카드 뒤집기
<HTML/CSS> Animation : 카드 뒤집기
CSS Animation 기초는 Rock's Easy Web을 기본으로 공부하고 있습니다. 오늘 배울 내용은 마우스를 올렸을때 카드가 뒤집히는 Animation을 공부하고자 합니다. 이 효과를 공부하기 위해 지금까지 CSS의 Animat
happygunja.tistory.com
지금부터 <style>태그에 기본 카드 뒤집는 CSS를 작성해 보고자 합니다.
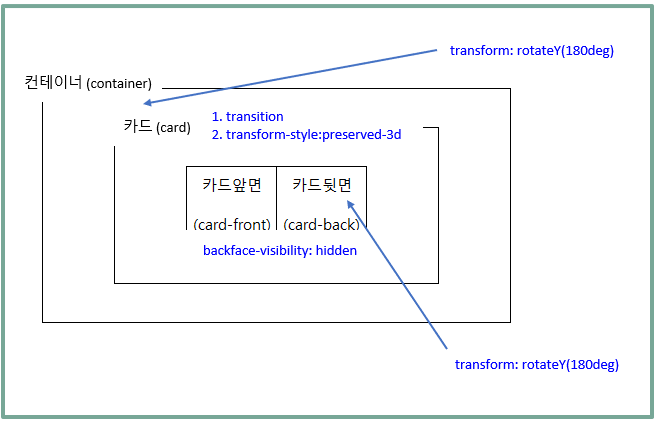
크게 다음 그림과 같이 HTML을 구성하는 CSS가 필요합니다.

상기 그림을 설명하자면 카드뒤집기 CSS를 위해서는 4개의 <div>태그가 필요합니다. 전체를 갑싸주는 컨테이너 그리고 그 안에 카드전체를 나타내고 그 안에 카드앞면과 뒷면을 나탸내는 <div>태그가 필요합니다.
이 <div>태그는 전체 크기를 같게 만들겁니다. 즉 4개의 <div>태그지만 위에서 보면 하나로 겹쳐보이는 효과지요. 상기 그림은 편의상 크기를 달리 그렸지만 크기가 같다고 보면 됩니다.
괄호안은 클래스명으로 사용할 예정이며 파란글씨는 애니메이션에 필요한 CSS속성값을 고민해 본 겁니다. 상기 그림을 이해하여야만 카드뒤집기 애니메이션을 이해할 수 있습니다.
그럼 상기 그림 기준으로 CSS코드를 미리 만들어 놓고 <div>태그를 만드는 과정은 자바스크립트를 이용해서 만들도록 합니다. 혹은 HTML / CSS 단에서 미리 카드를 만들어 놓아도 됩니다만, 여기서는 자바스크립트 공부 시간이기 때문에 대부분 자바스크립트를 이용하도록 합니다.
.container { display: inline-block; width: 80px; height: 100px; perspective: 150px; margin-right: 20px; margin-bottom: 20px; } .card { position: relative; width: 100%; height: 100%; transition: 0.8s; transform-style: preserve-3d; } .card-front { background-color: navy; } .card-back { transform: rotateY(180deg); } .card-front, .card-back { position: absolute; width: 100%; height: 100%; border: 1px solid black; backface-visibility: hidden; } .container.flipped .card { transform: rotateY(180deg); }상기 CSS는 설명하지 않겠습니다. 위 링크를 꼭 읽어보시면 이해가 되리라 봅니다. 마지막에 사용된 .container.flipped 클래스는 향후 카드 클릭이벤트시 사용될 예정입니다.
3. 자바스크립트 기본연결
HTML상 만들어진 <div>태그를 다음과 같이 지정해 줍니다.

이제 본격적인 자바스크립트를 통하여 카드생성 등 다양한 프로그램을 만들 기초과정을 끝냈습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : Add( ), Remove( ), Toggle( ) 메소드 (0) 2022.09.30 JavaScript 입문 : 카드맞추기 게임 - 카드 기본데이터, 카드 생성, 카드 섞기, 카드맞추기 게임 시작 함수 (0) 2022.09.29 JavaScript 입문 : 카드맞추기 게임 - 순서도 (0) 2022.09.27 JavaScript 입문 : textRPG 만들기 - 각 단계별 최종 작업 (0) 2022.09.13 JavaScript 입문 : textRPG 만들기 - 사냥감 변경, 클래스간 상호 작용(클래스 상속) (2) 2022.09.11