-
JavaScript 입문 : Add( ), Remove( ), Toggle( ) 메소드컴퓨터 알아가기/JavaScript 2022. 9. 30. 19:30728x90반응형
자바스크립트를 사용하다보면 클래스명을 이용하여 어떤 기능을 활성화 시키거나 비활성화 시키는 메소드가 필요할 때가 있습니다. 이럴때 자주 사용하는 3종 세트 add( ), remove( ), toggle( )의 3종류가 있습니다. 각각의 기능을 확인해 보도록 하겠습니다.
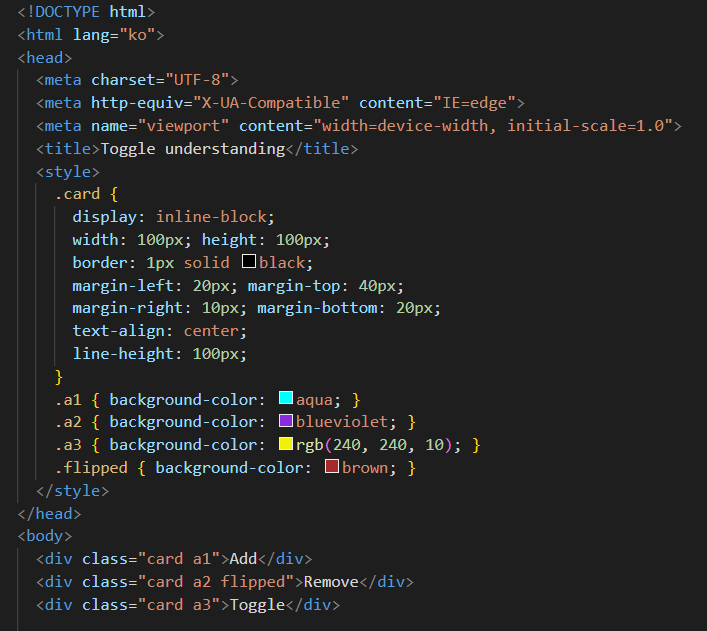
기본적인 형태를 다음과 같이 만들어 놓고 3종세트의 역할을 보도록 하겠습니다.

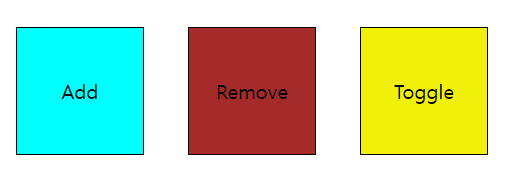
상기 코드를 보면 HTML에는 3개의 <div>태그를 만들어 놓았구요 각각 클래스명을 만들어 놓았습니다. 아울러 <style> 태그는 각각 색이 다른 사각형을 만들어 다음과 같이 브라우자상 나타나게 하였습니다.

<script>태그에서 공통된 card클래스말고 별도의 클래스인 a1, a2, a3에 태그를 션택합니다. 그 후 각각 클릭된 상황을 보도록 하겠습니다.

① add( )메소드
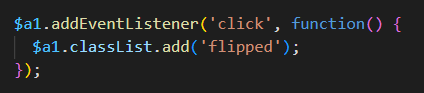
미리 만들어놓은 클래스명 flipped를 add( )메소드를 이용하여 다음과 같이 만들어 봅니다. 그리고 클릭시 어떻게 변하는지 보도록 하겠습니다.

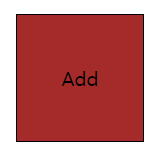
브라우저에 aqua색상을 클릭해 보면 클래스명 flipped가 가지고 있는 brown색상으로 변합니다.

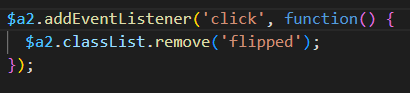
② remove( ) 메소드
처음부터 flipped의 색상인 brown색이 클릭하면 다음과 같이 사라지고 원래 색인 bluevioloet으로 변합니다.


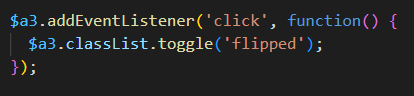
③ toggle( ) 메소드
이 메소드는 add( )와 remove( )를 같이 합쳐놓은 기능을 합니다. 전등의 스위치와 같은 역할인데요 클릭하면 flipped가 add되고 한번 더 클릭하면 remove되는 기능을 가지고 있습니다.


첫번째 클릭 
두번째 클릭 각각의 동작은 다음 코드펜을 참조하세요.
See the Pen toggle by skkim0303 (@skkim0303) on CodePen.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 객체를 가리키는 this - 확실하게 개념익히기 (1) (0) 2022.10.02 JavaScript 입문 : addEventListener를 통한 이벤트 객체에 대한 이해 (0) 2022.10.01 JavaScript 입문 : 카드맞추기 게임 - 카드 기본데이터, 카드 생성, 카드 섞기, 카드맞추기 게임 시작 함수 (0) 2022.09.29 JavaScript 입문 : 카드맞추기 게임 - 기본프레임 잡기 (카드뒤집기 애니메이션 CSS 포함) (0) 2022.09.28 JavaScript 입문 : 카드맞추기 게임 - 순서도 (0) 2022.09.27