-
JavaScript 입문 : addEventListener를 통한 이벤트 객체에 대한 이해컴퓨터 알아가기/JavaScript 2022. 10. 1. 19:30728x90반응형
자바스크립트를 공부하면서 많은 내용들이 머리속에 맴돌다 나가는 경우가 허다합니다. 이런경우는 다시 보면 이해가 되기도 합니다만 초보인 저로서는 지금 이순간 잘 이해가 안가는 두가지 내용이 있는데 하나는 이벤트타겟이라는 개념과 this라는 개념입니다.
해서 가능한 다른 자료를 찾아보고 이해를 하고자 하고 노력을 합니다만 지속적으로 상황에 따라 필요자료가 있으면 업데이트를 하면서 이해해 보도록 노력할 예정입니다.
▒ 이벤트 객체에 대한 이해
이벤트 객체에 대한 내용은 한번 정리를 한 적이 있습니다. 관련된 내용과 같이 보는게 좋을 듯 합니다
2022.07.12 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : 이벤트 타겟 (event.target) 요소, textContent 사용 이해
JavaScript 입문 : 이벤트 타겟 (event.target) 요소, textContent 사용 이해
자바스크립트를 공부하면서 웬만한 사람들은 쉽게 이해하지만 돌아서면 잊어바리는 저로서는 시간이 날때마다 찾아보고 복습해야합니다. 아직까지는 지치지 않는 제 모습에 스스로 고마워하
happygunja.tistory.com
관련된 내용은 유노코딩 강좌를 참조해 보았습니다.
1. addEventListener를 이용한 이벤트 핸들러 사용
① 기본 모양
target.addEventListener( 'click', function( ) { } );
상기 기본 모양에서 'click'과 function( ) { } 는 인자라고 불리는데 기본 모양을 보면 2개의 인자가 전달 받는 모습을 확인할 수 있습니다. 첫번째 'click'은 이벤트명을 나타내는 문자열이고 두번째는 이벤트핸들러 역할을 담당하는 함수(콜백함수)로 이루어진 것을 볼 수 있네요.
② 이벤트 객체
그럼 우리가 사용하는 용어에서 '이베트 객체'라는 표현이 있는데 정의는 다음과 같이 보면 됩니다.
" 이벤트 객체는 추가적인 기능과 정보를 전달하기 위해 이벤트 핸들러에 자동으로 전달되는 데이터이며 이를 활용하기 위해 이벤트 핸들러에 매개변수(보통 event)를 추가 이벤트가 발생할 때마다 데이터를 전달 받을 수 있도록 하는 역할을 한다."
따라서 다음과 같이 쓸 수 있습니다.
function(event) { }
여기서 매개변수를 event로 보통 사용하는데 이름은 아무거나 이해할 수 있게 사용하면 됩니다.
매개변수라는 개념을 생각해 보면 이벤트 핸들러 함수가 작동하기 위한 역할을 하는 매개체라고 이해하면 됩니다.
추가하면 이벤트 객체는 시스템에서 제공해 주는 무언가를 할 수 있는 역할을 합니다. 시스템이란 자바스크립트에서 기본적으로 제공해 주는 시스템입니다.
2. 예제를 통한 이벤트 객체 이해
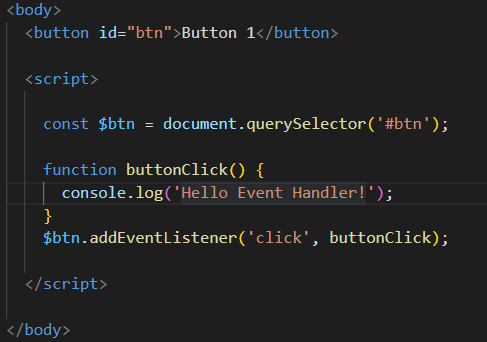
① 이벤트 함수 만들기
버튼을 하나 만들고 이벤트명을 'click'으로 하는 이벤트 함수를 만들도록 하겠습니다.

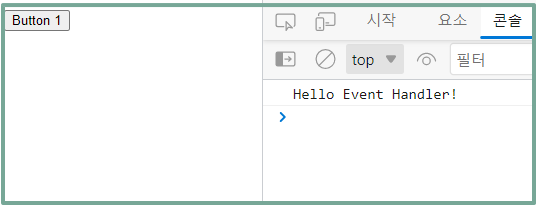
콘솔의 결과는 다음과 같이 나옵니다.

② 이벤트 객체
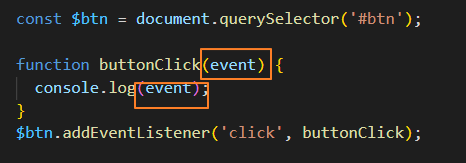
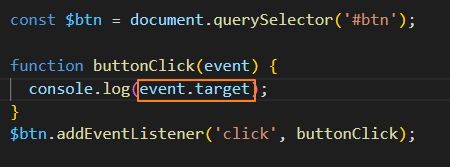
상기 예제는 일반적인 함수이며 클릭이라는 이벤트가 발생될 때 호출되어진 함수식입니다. 따라서 콘솔에도 결과값이 나왔구요. 그렇다면 이벤트 객체를 활용한다는 의미는 매개변수를 이용한다고 했는데 다음과 같이 함수에 매개변수를 넣어서 확인해 보도록 하겠습니다.
매개변수를 지정하고 함수식에 매개변수를 받는 개념으로 보면 됩니다.

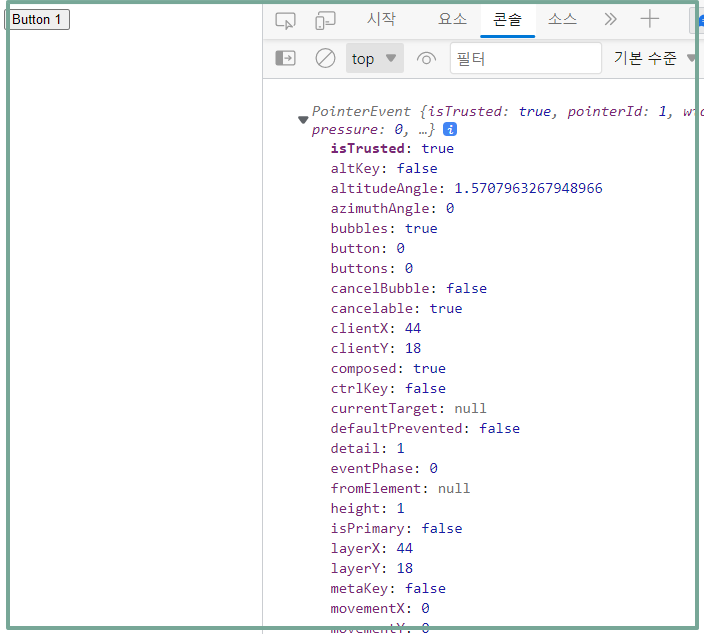
버튼을 누르고 콘솔을 보면 뭐가 많이 나옵니다.

이게 바로 이벤트 객체입니다. 정말 많은 정보와 기능이 포함되어 있다고 보면 됩니다. 이를 활용하여 뭔가를 할 수 있는데 우리는 시스템이 제공해 주는 여러가지 기능을 활용하기 위하여 이벤트 객체에 접근한다고 보면 됩니다.
③ 이벤트 타겟 (event.target)
지금까지 헷갈렸던 포인트가 바로 이 지점입니다. event.target이 뭘까하는 문제였는데 이벤트가 가지고 있는 시스템 중 타겟인 목표지점에 도달하는 기능을 말하네요.
즉, 수많은 이벤트 객체 기능중 target이라는 하나의 속성인 것입니다. 이벤트가 객체이기 때문에 target에 접근하는 방식을 '.'으로 한 것입니다.

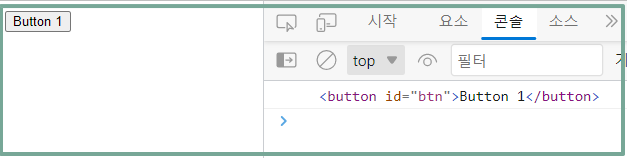
버튼을 클릭해 보니 event.target이 다음과 같이 나오네요.

결론적으로 event.target은 event인 버튼을 클릭하면 이벤트 핸들러 함수를 통하여 버튼클릭이 발생된 순간의 target을 알려줍니다.
결론적으로 최근 많이 사용하고 있는 이벤트 객체 중 타겟(target)에 대한 속성을 알아본 것이고 이벤트 객체에 대한 기능은 상당히 많다라고 이해하면 되겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 객체를 가리키는 this - 확실하게 개념 익히기 (2) (2) 2022.10.03 JavaScript 입문 : 객체를 가리키는 this - 확실하게 개념익히기 (1) (0) 2022.10.02 JavaScript 입문 : Add( ), Remove( ), Toggle( ) 메소드 (0) 2022.09.30 JavaScript 입문 : 카드맞추기 게임 - 카드 기본데이터, 카드 생성, 카드 섞기, 카드맞추기 게임 시작 함수 (0) 2022.09.29 JavaScript 입문 : 카드맞추기 게임 - 기본프레임 잡기 (카드뒤집기 애니메이션 CSS 포함) (0) 2022.09.28