-
JavaScript 입문 : 플래그 변수 (Flag Variables) 복습컴퓨터 알아가기/JavaScript 2022. 10. 7. 19:30728x90반응형
자바스크립트에서 플래그 변수를 사용하는 경우가 있는데 개념에 대해 좀 더 공부를 하고 넘어 가도록 하겠습니다. 과거 틱택토( TicTacToe) 게임에서 사용이 되었고 지금 공부하고 있는 카드맞추기 게임에서도 반드시 필요한 기능입니다. 여러 자료를 찾아보면 어렵게 설명한 내용이 많아서 완전초보인 입장에서는 더 헷갈리기도 합니다.
가능한 완전 초보 개념에서 정리를 해 보고자 합니다.
1. 플래그 변수 (Flag Variables)란
블린(Boolean)값을 이용하여 프로그램의 흐름을 제어할 수 있습니다. 플래그 변수는 for 반목문 등에서 코드가 반복되면서 시간이 지체되거나 코드 자체가 무거워지는 것을 방지할 수 있습니다.
아울러, 원하는 결과 도출을 위해 플래그를 지정하는 방법을 사용합니다.
무슨말이냐 예제를 가지고 이해해 보도록 하겠습니다.
아래 그림은 외국 우편함 그림인데 깃발이 내려 있으면 우편물이 없는 것이고 (flag = false) 깃발이 올라가 있으면 우편물이 들어 있음을 ( flag = true) 알 수 있습니다. 이러한 개념을 자바스크립트에 적용한 것입니다.

그림출처: postflag.comn 2. 플래그 변수 사용 예제
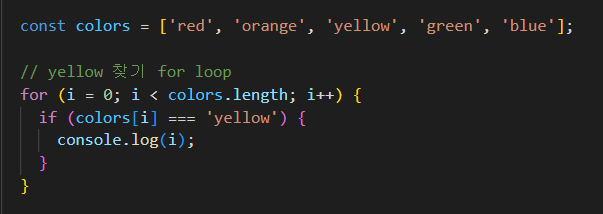
색상배열을 다음과 같이 만들고 노란색을 찾는 코드를 생각해 보면 for 문을 통해 다음과 같이 찾을 수 있습니다.

상기 코드를 보면 colors에 배정된 색상 중 노란색을 찾는 경우인데 i가 인덱스를 나타내기 때문에 콘솔의 결과에 따라 위치를 파악할 수 있습니다.

상기 콘솔에 따르면 결과값이 2인데 인덱스 2에 'yellow'가 있는 것을 확인할 수 있습니다.
다음과 같이 만일 배열 마지막에 'yellow'를 더 추가하여 프로그램을 돌려 보도록 합니다.


결과값을 보게되면 인덱스 2번과 5번에 'yellow'가 있는 것을 파악할 수 있습니다.
즉, 'yellow'라는 값을 찾기위해 배열안의 요소들을 반복문을 돌면서 찾는 원리입니다. 이를 flag 변수를 사용하여 확인할 수 있습니다.
기본적으로 'yellow'가 없다 즉, 편지함에는 찾고자 하는 우편물이 없다라는 개념으로 시작하고 우편물이 도착하면 깃발을 올리는 형태로 다음과 같이 코딩합니다.

콘솔에는 다음과 같이 나타납니다. 2개의 true가 있다 (= 2개의 우편물이 있다 = 2개의 yellow가 있다)라고 보면 됩니다.
만일 어느 위치인지 yellow를 확인하고 싶으면 인덱스 i 를 넣으면 되젰지;요.


인덱스 2번과 5번에 true(= 깃발 = yellow)가 있다라고 되어 있습니다. 첫번째 yellow만 착고자 하면 for loop를 break를 통해 끝내면 됩니다.


이러한 변수는 반목문에서 유용하게 사용될 수 있습니다. 기본적으로 우편물이 있는지 여부 또는 O, X 방식이나 홀짝 개념을 넣어 메소드를 활성화 시키고자 할 때 유용하게 사용될 수 있습니다.
향후 비슷한 예제가 나오면 지속적으로 정리할 필요성이 있을것으로 판된되네요.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글