-
JavaScript 입문 : 카드맞추기 게임 - 버그 수정 1 (마지막카드 뒤집히기 전 완료메시지, 셔플되는 동안 클릭금지)컴퓨터 알아가기/JavaScript 2022. 10. 8. 19:30728x90반응형
이 글은 제로초 TV 자바스크립트 강좌를 참고로 공부하고 있습니다.
지난시간까지 카드맞츠기 게임에 대한 기본적인 코딩을 완료 하였습니다. 순서도상에 나와 있는 기본 프로그래밍을 다루어 보면서 흐름에 대한 느낌을 이해할 수 있는 시간이었습니다.
이제부터는 만들어진 게임에 대한 버그가 있는지를 최대한 확인하면서 각걱의 에러를 수정하도록 하겠습니다. 이 과정이야말로 좀 더 코딩에 대한 이해도가 높아질 수 있다고 보여지네요.
1. 마지막 카드가 뒤집히 전 게임 완료
우선 눈에 가장 먼저 띄는 버그는 마지막 카드가 넘겨지기 전에 게임이 미리 끝났다고 alert창이 뜨는 현상입니다.

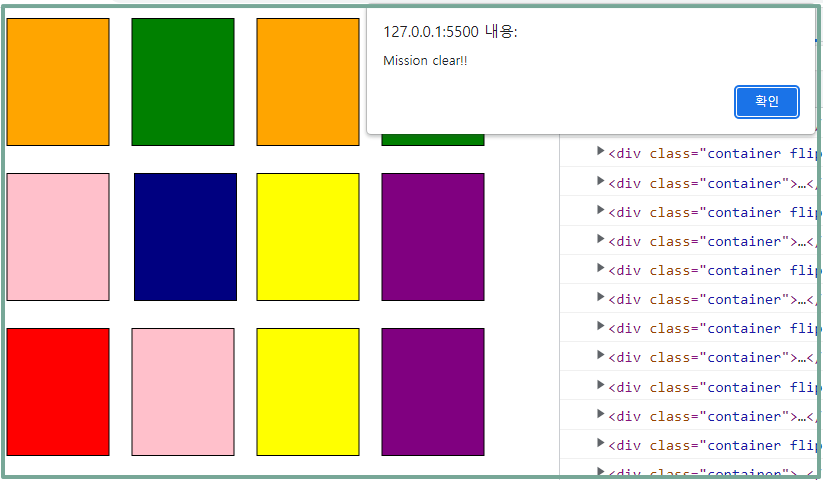
마지막장이 남아 있는 모습 (원인 추축)
이는 마지막 카드가 뒤집히는 시간과 Mission Clear가 나오는 시간이 거의 동시에 이루어지기 때문으로 추측이 됩니다. 따라서 Mission Clear 문구에 약 1초간 Time Delay를 부여한다면 해결되리라 보여집니다.
(해결)
Mission Clear 경고창에 setTimeout( ) 함수를 통하여 1초의 여유를 두었더니 해결이 되었습니다.

추가로 상기 코드를 보게되면 게임을 계속 이어나가기 위해 resetGame( )이란 함수를 호출 했습니다. resetGame( ) 함수는 모든 과정을 초기화 시키는 작업입니다. 다음과 같이 함수 선언이 됩니다.

2. 아무때나 클릭되는 현상
이제부터는 머리가 조금 아픕니다. 버그를 찾아내기 위해서는 일반 사람들이 플레이를 하는 경우보다 평균 수치 밖에서 행동하는 패턴을 연구해야 합니다. 예를 들어 게임이 진행되는 동안 무한 클릭을 해 본다던지 하는 식으로 버그를 확인해야 합니다.
그 중에 일단 눈에 띄는 버그는 카드가 셔플되는 과정에서 클릭을 해 보면 이벤트타겟 (this)이 작동하는 겁(카드를 뒤집을 수 있는 현상)니다. 그리고 한 카드만 무한 클릭했더니 갑자기 Mission clear 메시지가 뜨네요.

한카드를 무한클릭해 보면 갑자기 게임이 끝나는 현상 필요한 타이밍에 클릭을 하고 클릭이 안되는 상황에서는 클릭을 막아야 합니다. 이럴때 사용되는 기능이 플래그 변수입니다.
플래그 변수는 '틱택토 게임'을 공부할 때 한번 사용한 경험이 있습니다. 아래 링크를 참조해 주세요.
2022.08.28 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문: 틱택토 게임 - 컴퓨터와 게임 (무작위 순서 이용)
JavaScript 입문: 틱택토 게임 - 컴퓨터와 게임 (무작위 순서 이용)
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다. 이차원배열을 일차원배열로 바꿔 코딩을 단순화 했으니 형식적으로라도 사람과 컴퓨터가 게임을 하는듯한 프로그램을 공부
happygunja.tistory.com
(원인 추측)
적재적소에 플래그 변수가 사용이 되지 않았기에 클릭에 대한 통제가 안되는 것으로 판단되어 다음과 같이 플래그 변수를 적용해 보고 결과를 보고자 합니다.
(해결)
기본값 플래그 변수를 맨위 변수가 모여있는 곳에 선언하고 적재적소를 찾아 봅니다.

① shuffle되는 동안 클릭 금지
플래그변수를 잘 사용하는 방법은 게임의 순서를 생각하면서 clickable 변수를 적용해 줘야 합니다. 순서상 게임이 진행이 되면 shuffle이 되는데 shuffle전에 clickable = false로 지정합니다.
② shuffle후 모두 원상복귀(카드앞면)으로 돌아오면 클릭 가능
모두 카드앞면으로 와서야 클릭이 가능하게 만듭니다. 이때는 clickable = true로 지정합니다.
③ 클릭이벤트 작동시 플래그 변수 적용
각 위치에 플래그 변수를 적용 하였으니 이제 실행되는 순간(클릭이 되는 순간) 플래그 변수를 적용하면 적재적소 클릭이벤트를 콘트롤 할 수 있습니다.
상기 ①,②,③ 번이 작동되야 플래그 변수가 활성화 됩니다.

이제 shuffle이 되는 동안 클릭이 방지가 되며 다시 원상태로 돌아 왔을때부터 클릭이 됩니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글