-
HTML 기본은 알고가자(6탄) : Form속성컴퓨터 알아가기/HTML CSS 2021. 3. 4. 19:30728x90반응형
인터넷 정보를 주고받는 프로토콜중 HTML로 이루어진 웹페이지를 주고 받을때의 프로토콜을 HTTP(Hyper Text Transfer Protocol)이라고 합니다. 웹페이지 주소를 볼때 써있는 http://www.****.com에서 앞 부분을 선언해 주고 시작한다고 보면 됩니다. HTTP만 해도 깊이 들어가는 내용이 많지만 이 개념을 꺼내는 이유가 오늘 우리가 볼 form 요소 기능입니다.
쉽게 이야기해서 HTML상 <form>태그를 사용해서 데이터를 전송하고 받는 개념으로 시작한다고 보면 됩니다.
오늘도 VS code에서 시작해 보도록 하지요. 전체 개념을 보시고 Codecademy에서 퀴즈도 풀어보시기 바랍니다.
▒ Form 속성
Form 속성은 데이터를 입력하고 송신하고 처리하는 작업이라고 보면 됩니다.
이 과정에서 이해하고 넘어가야 Form 속성은 다음과 같습니다.
1. <form>속성 기본 구조
Form속성을 사용하기 위해서는 다음 구조를 기본적으로 사용합니다.
<form>
<input type =" ">
</form>
즉, 어떤 형태의 form 속성안에 데이터를 입력하는 개념이며 그 데이터는 문장을 입력할지 정해진 그림을 입력할지에 대한 내용을 나타내면 됩니다.
2. <input type =" ">의 이해
이제부터 <input>태그가 어떤 기능을 하는지 기본 내용을 보겠습니다.
① 기본 명령어
입력 type에 text만 입력하는 명령어로 브라우저에 text입력창이 생성됩니다.


text입력창의 기본값은 20px로 나오네요. size를 키워 보겠습니다.


② 최대 입력글자수 지정 : maxlength 명령어
text입력창의 사이즈를 지정할 수 있으나 무한정으로 text를 입력할 수 있었습니다. 최대 입력 글자수를 지정할 수 있습니다. 다음은 예를 들어 text 10개만 입력하게 만드는 명령어와 브라우저 표시 내용입니다.


③ value와 placeholder 명령어
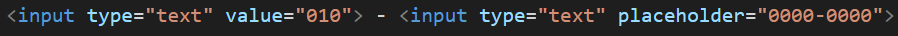
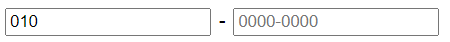
value값을 지정하면 나타내고자 하는 value에 대한 표시를 나타내고 placeholder는 입력하는 방식에 대한 안내입니다.
휴대폰 전화번호를 입력하는 예를 들면 value값을 010으로 하고 전화번호 8자리를 '-'을 넣어서 입력하는 방식을 나타내면 다음과 같습니다.


④ password 입력창
input형태를 password로 지정하면 text를 가릴 수 있습니다.


⑤ Button, Submit, Reset
Button 타입을 지정해 주고 value값을 넣어주면 value의 text를 표시해주는 button모양이 생성됩니다. 같은 방식으로 Submit 는 만들어진 form의 내용을 제출하는 기능을 가지고 있으며, Reset 기능은 작성한 내용을 지우는 명령어입니다.
이 명령어를 사용하면 브라우저에 다음과 같이 생성됩니다.


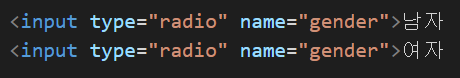
⑥ Radio 기능
Radio 타입을 입력하면 설문조사에서 선택할 수 있는 동그란 체크기능을 시용할 수 있습니다. 이 경우 name값을 같은 값으로 지정해주면 하나의 같은 카테고리내 Radio 타입으로 지정됩니다.


⑦ Checkbox 기능
이 기능은 복수의 답을 선택할때 사용됩니다.


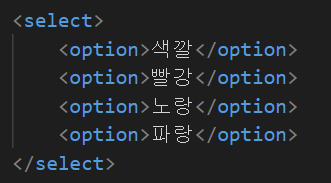
⑧ Select 기능
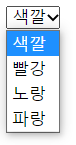
Select기능을 이용해서 해당 값을 고를 수 있게 해줍니다. 예를 들어 색깔을 선택하는 기능을 펼쳐보이게 만들고 싶다면 다음과 같이 할 수 있습니다.


이 외 추가적인 기능들은 필요시 다양한 예제등을 통해 이해하시면 될 듯 합니다. 이러한 <form> 태그의 기능은 여러가지 경우에 사용됩니다. 예를 들어 설문조사나 주문서 작성 또는 학교 성적표 작성 등 많은 응용을 할 수 있을 것으로 보여집니다.
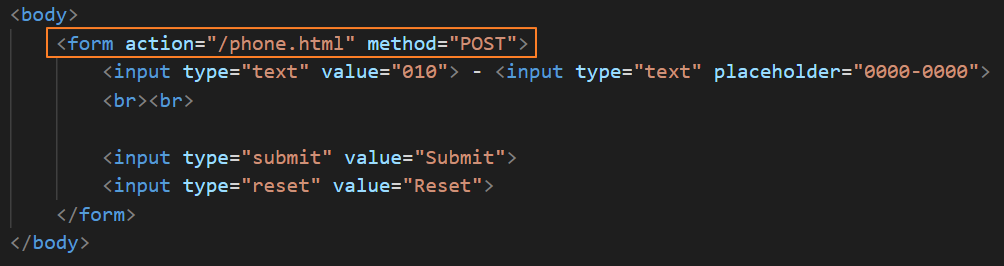
한가지 <form>태그를 사용해서 데이터를 보내고자 한다면 기본 형태를 다음과 같이 하면 될 듯 합니다.
전화번호를 제출하는 예를 들면
전화번호의 내용을 또 다른 웹페이지(같은 디렉토리내)인 phone.html로 보내는데 형식은 POST형식으로 보내는 명령어를 쓰면 다음과 같습니다


제출을 누르면 데이터는 phone.html에 쌓이게 됩니다.
여기서 간단히 method="POST"인 경우는 폼데이터를 첨부하여 보내는 명령어이며 method="GET"형식은 해당 브라우저 데이터를 바로 서버로 보내는 형식인데 보안을 위해서는 대부분 POST방식을 사용합니다.
☞ 조금만 더 알아봅시다.
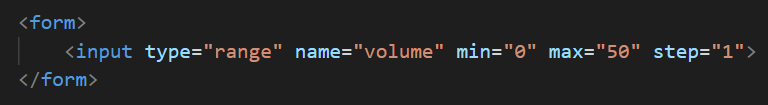
▶ range 기능
range기능은 흔히 오디오 볼륨을 표시할 때 사용을 많이합니다. 예를 들어 오디오의 크기를 0부터 50까지 설정하고자 하고 1씩 볼륨이 높아지는 기능을 나타내고자 하면 다음과 같이 사용합니다.


▶ datalist 기능
위 ⑧ Select 기능은 Drop-dwon 형식으로 펼쳐지는 내용을 선택하는 기능이었습니다. 그런데 전부 option으로 지정해 줄 수도 없고 사용자가 특별한 내용을 입력하고자 할 때 <datalist> 요소를 사용합니다.
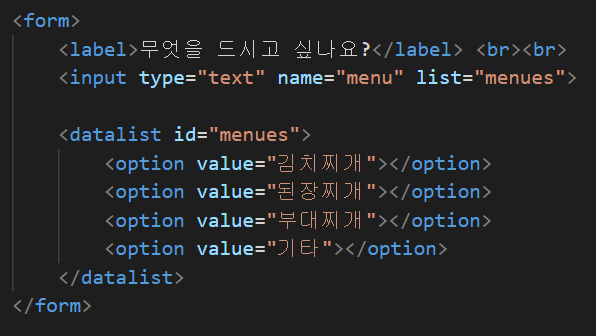
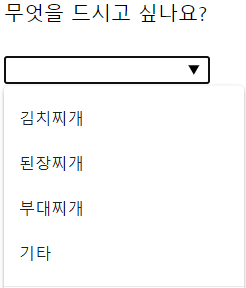
다음은 메뉴판에 대한 옵션을 지정하는 form을 만든 예입니다.
<form>태그에서 제목은 <label>을 이용하여 구현 하겠습니다.
input type의 list값을 <datalist>의 id를 지정해서 구현하면 다음과 같습니다. 오늘은 id 지정하는 느낌만 보시면 됩니다.


기타란에 직접 입력을 해도 됩니다.
수고 많으셨구요. 다음 시간에 기회가 되면 form 태그 사용시 제대로 값이 들어가고 나왔는지에 대한 유효성 검사를 한번 해 보도록 할게요.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본 : CSS 소개, 인라인스타일 (0) 2021.03.09 HTML 기본은 알고가자 (마지막) : 의미있는 코딩(Semantic HTML / Semantic Web) (0) 2021.03.08 HTML 기본을 알고가자(5탄) : 테이블 그리기 기본개념 완성 (0) 2021.03.02 HTML 기본은 알고가자(4탄) : 공백, 테이블 만들기 (0) 2021.02.24 HTML 기본은 알고가자(3탄) : HTML 문서선언, html tag, head tag, page title, 웹페이지링크, 같은페이지내 링크 (0) 2021.02.18