-
[React 기초] React 간단 예제 - 버튼 클릭하기 : 자바스크립트 이벤트클릭컴퓨터 알아가기/React 2023. 12. 18. 19:30728x90반응형
React를 작동하게 만드는 하나의 덩어리 즉 Component가 중요하다고 볼 수 있습니다. Component를 만들어 가는 방법중 Class형으로 하거나 함수로 하는 경우가 있는데 간단한 예제를 통해 이해를 해 보고자 합니다.
본 내역은 제로초 TV의 React 강좌를 기본으로 공부하면서 필요시 다양한 강의를 보면서 내용을 업데이트 하고 있습니다.
사실 그동안 블로그 내용에 설명이 너무 많아 저 또한 잘 안 찾을 것 같은 느낌이라 이제부터는 핵심적인 내용만 담으려 노력해 보고자 합니다.
▒ 다양한 버튼 클릭 동작 (자바스크립트 복습)
리액트는 자바스크립트를 기본으로 하는 프로그램입니다. 따라서 자바스크립트를 알고 리액트를 공부하여야 합니다. 자바스크립트에서 많이 사용되는 이벤트클릭에 대해 이해를 해 보고자 합니다.
클릭을 한다는 것은 이벤트가 발생된다는 의미이며 이는 곧 계획되어진 함수 또는 작동원리에 의해 동작을 한다는 의미입니다.
먼저 버튼을 클릭하는 동작에 대해 자바스크립트에서 작동되는 내용을 복습해 보도록 합니다.
HTML 기본구조는 이제는 어느정도 알기에 <body>태그와 <script>태그를 이용하여 확인해 보도록 하겠습니다.
1. HTML onClick 명령어로 알림(Alert)창에 나타내기
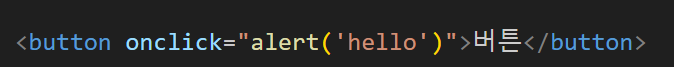
이는 HTML내 button 태그 onclick 명령어로 나타내는 작업입니다. 다음과 같이 적용하고 웹에서 확인해 보도록 하겠습니다.

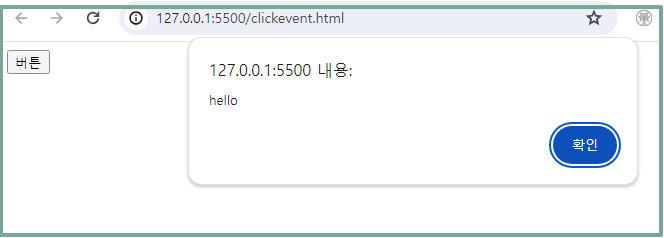
버튼을 클릭하면 다음과 같은 결과를 볼 수 있습니다.

2. 자바스크립트 addEventListner 이용
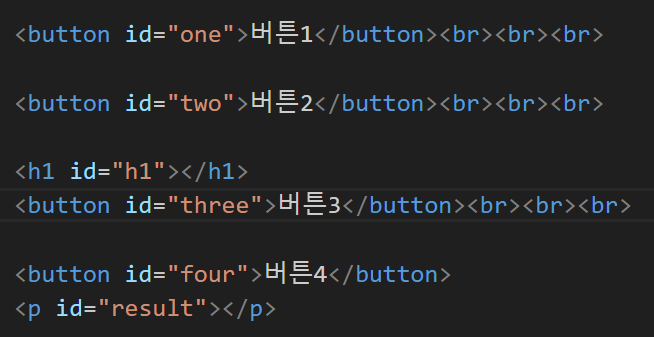
버튼을 4개 만들어 봅니다. 각각의 id를 부여하여 자바스크립트에서 id를 통한 이벤트를 결과가 나오도록 해 봅니다.
먼저 웹상 아래와 같이 버튼을 만들고 버튼1부터 버튼4까지 클릭한 결과를 보고 코딩을 해 봅니다.
웹상 버튼 모습

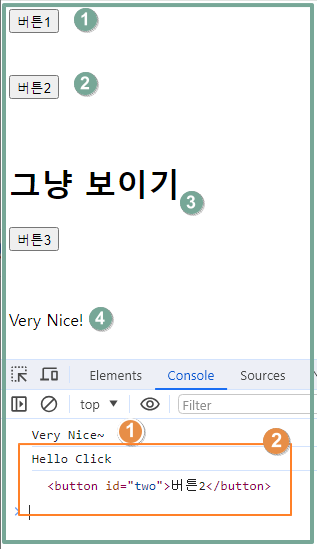
버튼을 클릭한 결과

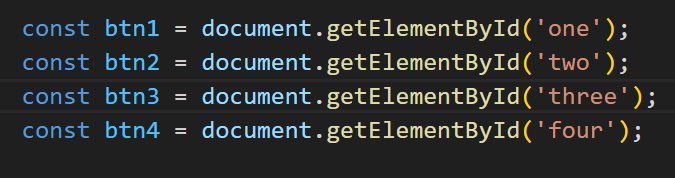
상기 결과에 대한 코드를 보면 다음과 같습니다. 버튼과 버튼 id를 지정하는 방식은 다음과 같습니다.

버튼생성 
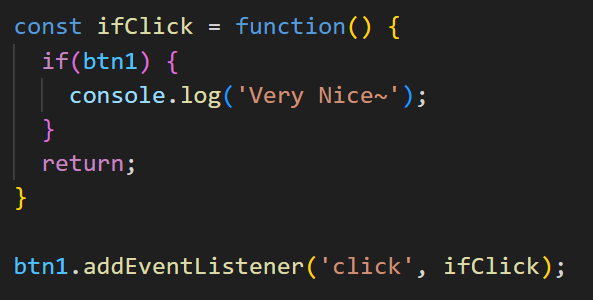
각 버튼 지정 ① 버튼1 결과
버튼1을 누르면 콘솔에 very nice~ 를 나타내는데 다음과 같이 나타낼 수 있습니다.

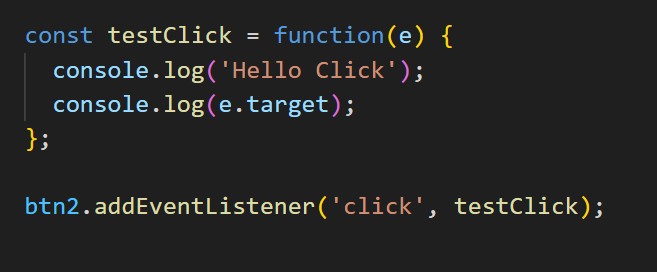
② 버튼2 결과
버튼2는 클릭시 콘솔에 Hello Click이 나타나고 두번째줄에 나타난 결과는 이러한 이벤트가 어디서 발생되었는지 target을 확인해 볼 수 있는 내용입니다. 이벤트 타겟을 확인하기 위해서는 함수안에 e 또는 event라는 매개변수를 반영해 줍니다.

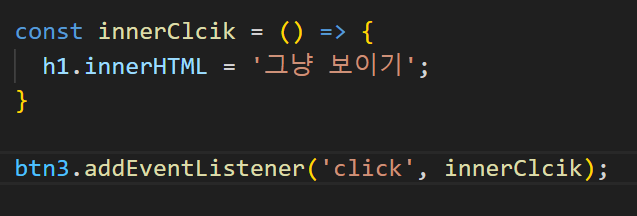
③ 버튼3 결과
버튼3은 클릭시 <h1>태그 크기 만큼 글씨가 콘솔이 아닌 엡상에 보여지게 하는 방법입니다.

상기 코드를 보면 미리 지정해 둔 <h1>태그와 연결하여 innerHTML을 사용하여 웹상에 문장을 표현했는데요. 이러한 기능은 textContent 기능도 사용됩니다.
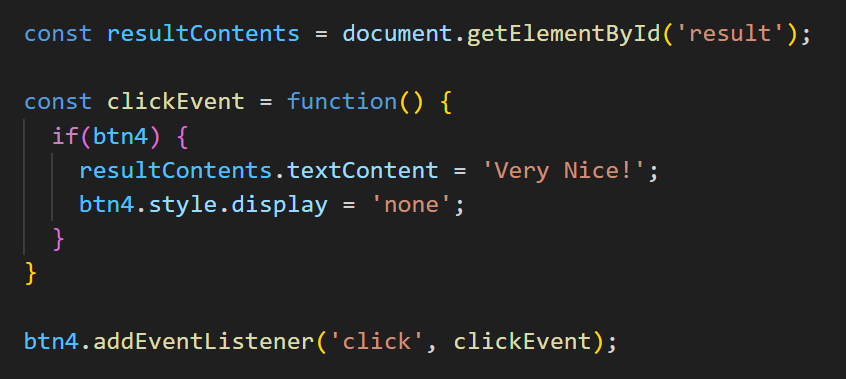
④ 버튼 4 결과
버튼 4는 버튼을 누르면 버튼이 사라지고 그 위에 Very Nice!라는 글씨가 나오게 만든 겁니다. 다음과 같이 만들 수 있습니다.

항상 React 내용을 공부할때 가능한 과거에 공부한 자바스크립트를 같이 공부하면서 비교를 하게되면 더욱 이해도가 깉어질 수 있습니다.
이러한 기능이 React에서는 어떻게 반영이 되는지 다음시간에 알아보도록 하겠습니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
[React 기초] React 간단 예제 - 버튼 클릭하기 : 함수 Component (0) 2023.12.21 [React 기초] React 간단 예제 - 버튼 클릭하기 : Class형 Component (2) 2023.12.20 [React 기초] React Component 구성 - Class형 Component와 함수 Component (0) 2023.12.13 [React 기초] React 기본 포맷 (0) 2023.12.12 React 업데이트 : 함수 컴포넌트 구조 (2) 2022.11.23