-
CSS 기본 : CSS 소개, 인라인스타일컴퓨터 알아가기/HTML CSS 2021. 3. 9. 19:30728x90반응형
웹사이트를 만들때 기본이 되는 HTML (Htper Text Mark-up Language)에 최소 알아야 할 내용은 7번에 걸쳐서 정리해 보았습니다.
아무리 쉬운 언어라 하더라도 그것도 글로써 7번만에 완성이라는 개념은 말에 무리가 있는 것 같고요. 처음부터 이 블로그의 핵심은 개발자를 위한 컴퓨터 프로그래밍 언어를 공부하는 전문 사이트가 아닌 최소한 컴퓨터에 친숙하기 위한 과정이라고 말씀 드렸고 지금도 변함이 없습니다. (사실 누구를 가르칠 실력도 안되고요)
그래도 개념을 조금씩 알아가기에 그만큼 친숙한 것 같습니다.
그래서 HTML의 짝꿍인 CSS에 대해 진도를 나가볼까 합니다. 미리 말씀 드렸지만 CSS는 HTML이 만든 Frame에 Style을 가미한다고 보면 되는데 조금 더 이해를 해 보고 갈까 합니다.
▒ CSS (Cascading Style Sheet) 개념
모든 웹페이지의 기본구조인 HTML은 아주 평범하고 지루하기까지 하죠. 우리가 인터넷에서 보는 멋있고 아름다운 웹사이트는 모두 CSS를 비롯한 다양한 도구를 이용하여 스타일링합니다.
CSS (Cascading Style Sheet)의 영어로 알 수 있듯이 '연속적인 스타일 시트'로 해석될 수 있는데 HTML과 인라인으로 연결되어 언어가 이루어지는 개념이고 Cascading의 원 뜻인 위에서 아래로 연속적인 의미의 코딩반영 순서라고 일단 알고 향후 연습해 볼 예제를 가지고 이해를 하면 될 듯 합니다.
요약하면 CSS는 웹 개발자들이 웹페이지의 HTML 콘텐츠를 스타일링하기 위해 사용하는 언어로서 색, 글꼴 유형, 글꼴 크기, 그림자, 이미지, 요소 위치 지정 등을 수정하는 작업을 위한 도구입니다.
이제부터 간단히 하나씩 보도록 하겠습니다.
▒ Inline Styles (인라인 스타일)
HTML 시간에 아주 잠깐 다룬적이 있지만 다시 이야기 헤 볼게요. CSS는 HTML과 다른 언어지만 인라인스타일을 사용하여 HTML에 직접 스타일링을 할 수 있습니다. 즉, HTML 요소에 style 속성을 직접 추가할 수 있다는 이야기입니다.

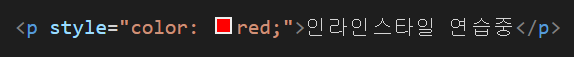
위 예는 <p>태그 요소에 빨간글씨로 나타내게 한 것입니다. style="color: red ;" 로 이루어져 있는데 먼저 style로 선언을 해줘야 합니다. 지정하고자 하는 내용(color)을 사용하고 ":" 다음에 색을 기입(red)하면 됩니다. 마지막에는 세미콜론 ";" 으로 마감을 하는게 CSS 언어의 역속입니다.
style = "속성 : 속성 값;" 으로 나타내고 영어로는 style = "property : value;" 입니다.
그럼 브라우저에는 다음과 같이 나오겠죠.

브라우저 표시내용
☞ HTML CSS 색(Color) 개념
속성값에 나타나는 색의 속성값 (Value)은 색깔명 (color name), 16진수 표기법인 hex값, Red(256색) X Green(256색) X Blue(256색)으로 나타내는 RGB값으로 나타내는 3가지 방법을 다 사용합니다.
예를들어 파란색을 표시하고자 하면
색깔명 표기방식은 color : blue
HEX 표기방식은 color : #0000ff
RGB 표기방식은 color : rgb(0, 0, 255)
으로 나타냅니다.
웹페이지에서는 HEX 표기방식을 주로 사용합니다.
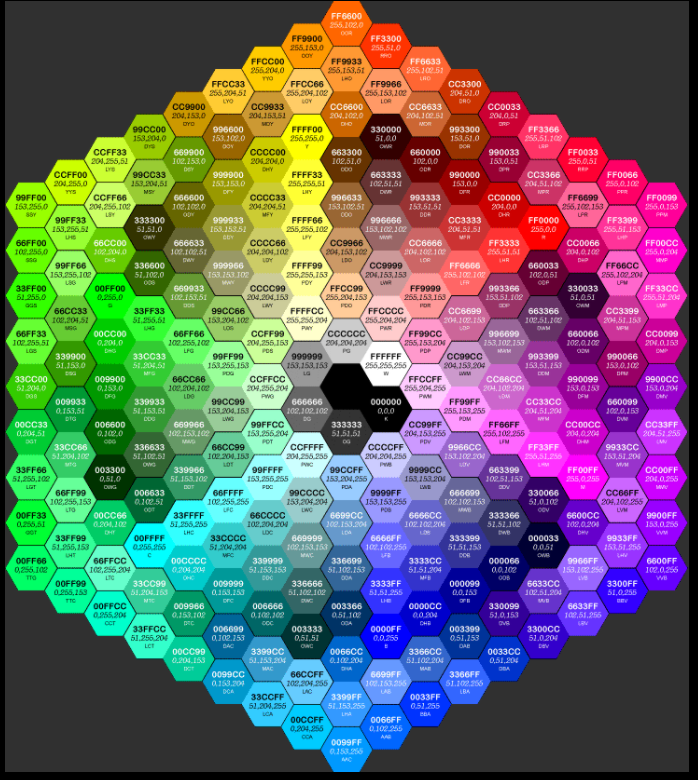
다음은 전체 색의 HEX겂과 RGB값을 표시한 그림입니다.

출처: 더위키 그런데 이 번호를 전부 외울수도 없고 외울 필요도 없습니다. 보통 만들다 보면 자주 쓰는 HEX값은 자동으로 생각이 나고 참고가 되는 웹페이지의 색은 직접 추출할 수 있기 때문에 개념만 알고 넘어가시죠.
이제 CSS의 기본 개념을 알았으니 어떻게 사용되는지 다음 시간에 본격적으로 이야기 하도록 하겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본 : 중첩요소 스타일링, 다중요소 스타일링 (0) 2021.03.15 CSS 기본 : <style>태그, style.css, class속성, id속성 (0) 2021.03.10 HTML 기본은 알고가자 (마지막) : 의미있는 코딩(Semantic HTML / Semantic Web) (0) 2021.03.08 HTML 기본은 알고가자(6탄) : Form속성 (0) 2021.03.04 HTML 기본을 알고가자(5탄) : 테이블 그리기 기본개념 완성 (0) 2021.03.02