-
CSS 기본 : <style>태그, style.css, class속성, id속성컴퓨터 알아가기/HTML CSS 2021. 3. 10. 19:30728x90반응형
본격적으로는 CSS 관련 첫번째 시간입니다. 지난 시간에 개념에 대해 이해를 하는 시간을 가졌고 지금부터는 어떻게 꾸며진 HTML 언어를 스타일링 하는지 차근 차근 연습해 보는 시간을 갖도록 해볼게요
▒ <style> 태그
일반적으로 CSS 언어를 사용할 때 만들어지는 index.html 과 같은 디렉토리에 style.css라는 파일을 별도 만들어서 진행을 합니다만 그전에 좀 더 개념을 잡기 위하여 <style> 태그를 HTML 문서에 직접 사용해 보겠습니다.
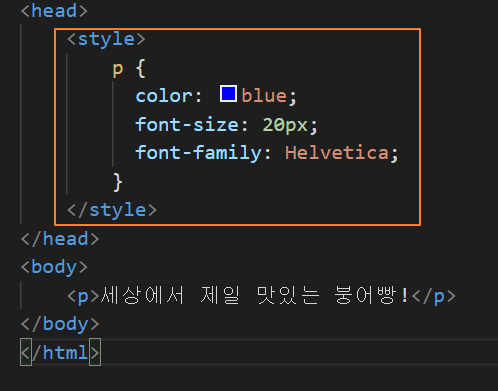
<style>태그는 <head>태그 사이에 위치하며 <p>태그의 글씨크기(font-size)와 글씨체(font-family) 그리고 색(color)을 지정해 보고자 합니다.
지정하는 문법은 <p>태그에 스타일링을 위하여 다음과 같이 p와 중괄호로 묶어줍니다.


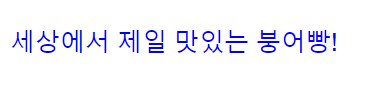
p태그에 style태그가 적용된 결과
▒ 확장자 .css 파일
개발자들은 HTML과 CSS 파일을 별도로 저장함으로써 코드가 혼합되는 것을 피합니다. style.css라는 파일을 만들어서 HTML과 같이 사용하여 HTML의 영향을 받지않고 스타일링을 할 수 있습니다.
바로 위 예제를 style.css라는 파일을 만들어서 별도로 사용해 보겠습니다. 저는 Visual Studio Code를 사용하여 진행해 보겠습니다.
<확인할 문법>
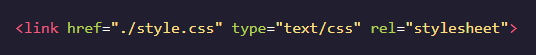
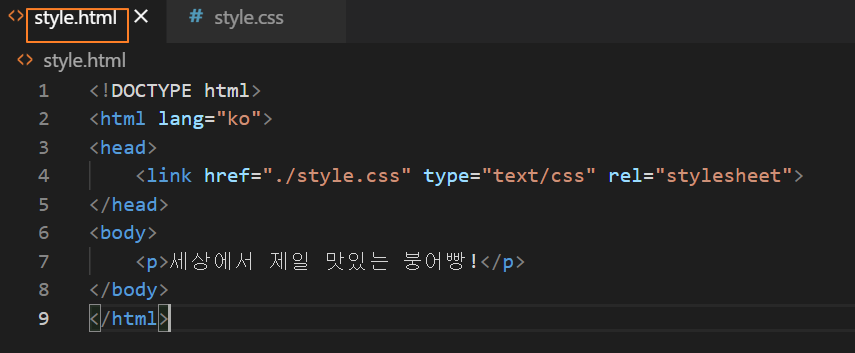
① style.css라는 별도의 파일을 .html에 링크를 시켜줘야 합니다. 다음내용을 <head>태그 사이에 배치합니다.

만일 다른 디렉토리에 있는 stylesheet를 사용할거면 위치를 지정해 주면 되겠죠?
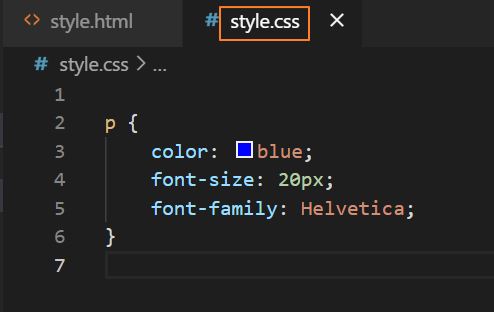
② style.css에는 기존에 작성하였던 <style>태그 내용만 반영합니다. 태그 사용은 HTML 문법이기 때문에 CSS 문법에는 사용하지 않습니다.

③ HTML 에는 다음과 같이만 표시하면 브라우저 내용은 똑 같이 나옵니다.


.css에 링크한 결과 ※ 만일 <p>태그가 아닌 <h1>등 heading 내용을 스타일링 하기 위해서는 .css 파일에 HTML 요소인 h1만 지정하고 중괄호로 묶어준 후 스타일링 하면 됩니다. 예를 들면 다음과 같이 합니다.

▒ Class 속성
HTML 요소에 class 속성을 사용하는 이유는 stylesheet를 적용하기 위한 구분으로 보시면 됩니다. 여러 HTML요소에 같은 class 이름을 가진 속성값이 존재할 수 있는데 같은 class 이름을 가진 속성에 stylesheet를 적용하는 방법은 앞에 .속성이름으로 나타내고 중괄호로 스타일링합니다.
class이름은 하나만 사용할 수도 있고 연달아서 중첩되서 지정해 줄 수도 있습니다. 다음 예제에서 class 이름을 두개 사용하고 stylesheet에 지정해 보겠습니다.

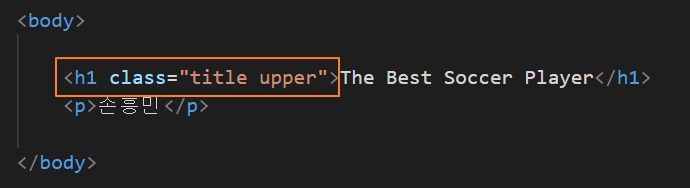
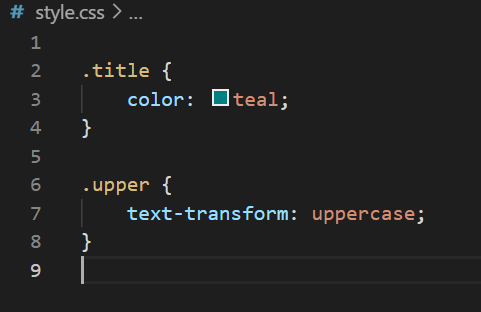
2개의 class name 지정(title과 upper) 글씨색을 teal색으로 하고 The Best Soccer Player의 영어을 전부 대문자(upper case)로 스타일링 하겠습니다. style.css 파일을 다음과 같이 코딩합니다.


스타일시트가 적용된 모습
▒ id 속성
class속성과는 다르게 하나의 HTML 문서에 고유값을 지정하고 싶으면 id 속성을 사용합니다. 즉 id속성은 HTML 문서에 하나만 지정하게 됩니다. stylesheet에는 class와 구분하기 위해서 '#'기호를 사용합니다.

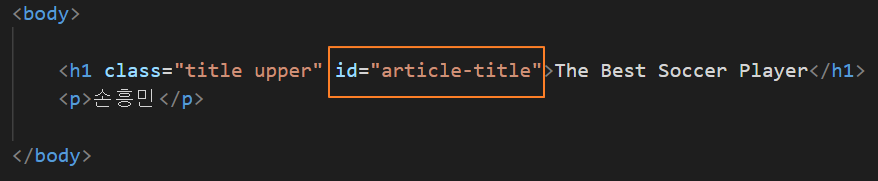
html코드에 id속성이름 지정 
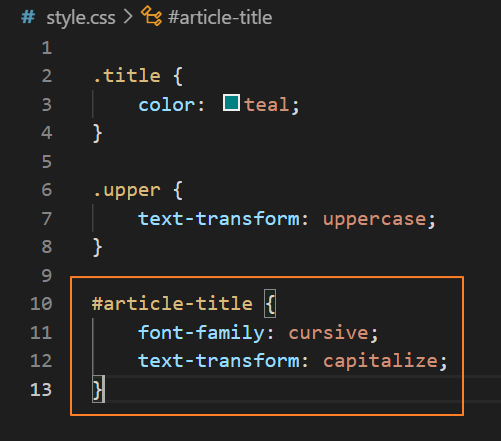
id값 stylesheet지정 
브라우저 표시값 style.css를 잘 살펴보면 class속성보다 id속성을 우선시 하네요. (text-trans-form을 보면 구분이 쉽게 되네요)
※ Stylesheet의 우선 순위는 태그 < 클래스 < 아이디 순으로 우선순위가 높아집니다. 따라서 코드가 길어질 경우등을 대비 쉽게 수정이 가능한 태그부터 스타일링을 지정해서 사용하면 됩니다.
▒ 속성값의 연결 (Chaining Selectors)
HTML 태그와 class 속성값을 동일하게 적용할 때 같은 class 속성값을 가지고 있더라도 연결된 태그와 class속성만 스타일링되는 방식을 Chaining이라고 합니다.
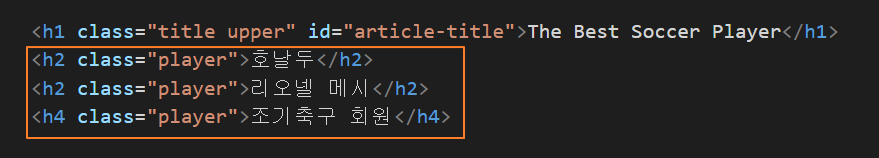
다음 HTML 예에서 <h2>태그와 <h4>태그에 같은 class 속성값을 지정해 주었으나 <h2>태그에만 별도의 파란색을 지정하고자 하는 경우 다음과 같이 합니다.

HTML 내역 
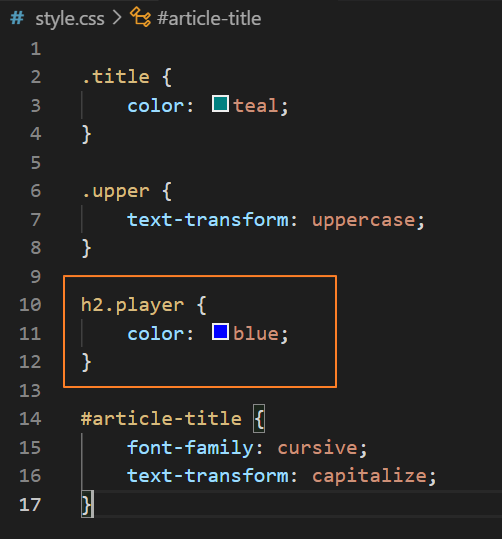
h2태그와 .player속성의 결합(chaning) 
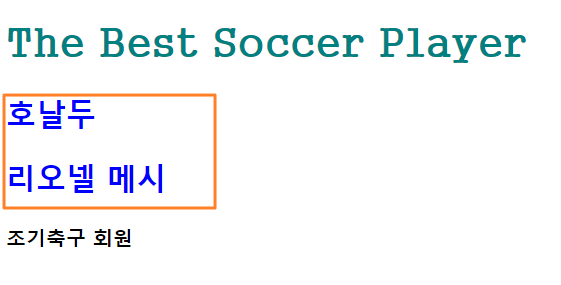
h2.player에 적용된 모습 천천히 내용을 파악하고 이해하시면 쉬운 언어라고 판단됩니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본 : CSS 구조 (폰트, 폰트크기, 폰트가중치, 텍스트정렬, 색지정, 명암조절, !important) (0) 2021.03.16 CSS 기본 : 중첩요소 스타일링, 다중요소 스타일링 (0) 2021.03.15 CSS 기본 : CSS 소개, 인라인스타일 (0) 2021.03.09 HTML 기본은 알고가자 (마지막) : 의미있는 코딩(Semantic HTML / Semantic Web) (0) 2021.03.08 HTML 기본은 알고가자(6탄) : Form속성 (0) 2021.03.04