-
CSS 기본 : 중첩요소 스타일링, 다중요소 스타일링컴퓨터 알아가기/HTML CSS 2021. 3. 15. 19:30728x90반응형
지난 시간에 이제 CSS가 어떻게 HTML과 연결되는자 style.css 파일을 이용하여 맛보기를 하였습니다. 여기에 class 및 id 속성을 이용하여 스타일링도 구조 이해를 해 보았습니다. 이번에는 중첩된 요소만을 지정해서 스타일링을 하는 방식과 심플한 코딩을 위하여 중복되는 요소를 같이 스타일링 하는 방식을 이해 해 보겠습니다.
▒ 중첩된 요소 스타일링
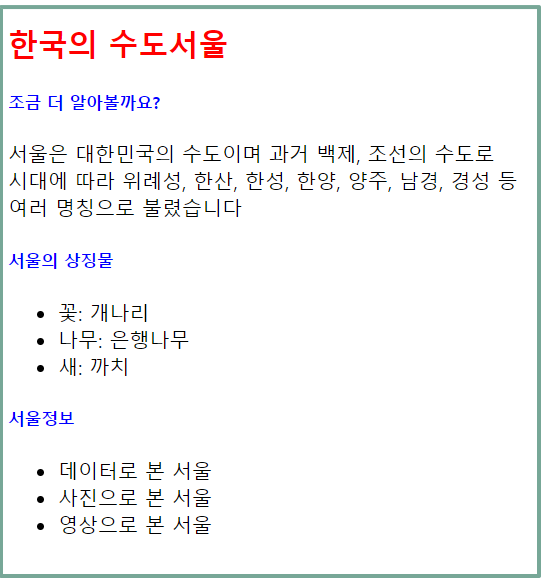
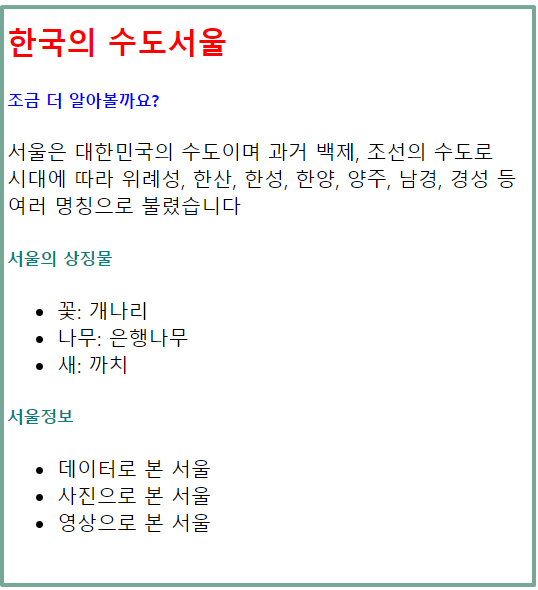
이번에는 하나의 Artcile에서 리스트 목록이 나타내어져 있는 요소들만을 지정해서 스타일링을 해 보도록 하겠습니다. 다음 예제는 서울을 나타내는 글입니다.

상기 브라우저에서 나타난 내역을 설명해 보면
① '한국의 수도서울'은 빨간색으로 지정이 되어 있으며 조금 큰 글씨의 <h2>태그를 사용합니다.
② '조금 더 알아볼까요?'와 '서울의 상징물'과 '서울정보'의 <h5>태그를 사용하고 파란색으로 지정되어 있습니다.
③ '조금 더 알아볼까요?' 밑부터는 전부 <div>태그로 묶었습니다.
④ <div>태그안에 구체내용은 <ul>태그를 사용하고 있습니다. (번호가 매겨지지 않은 리스트 태그)
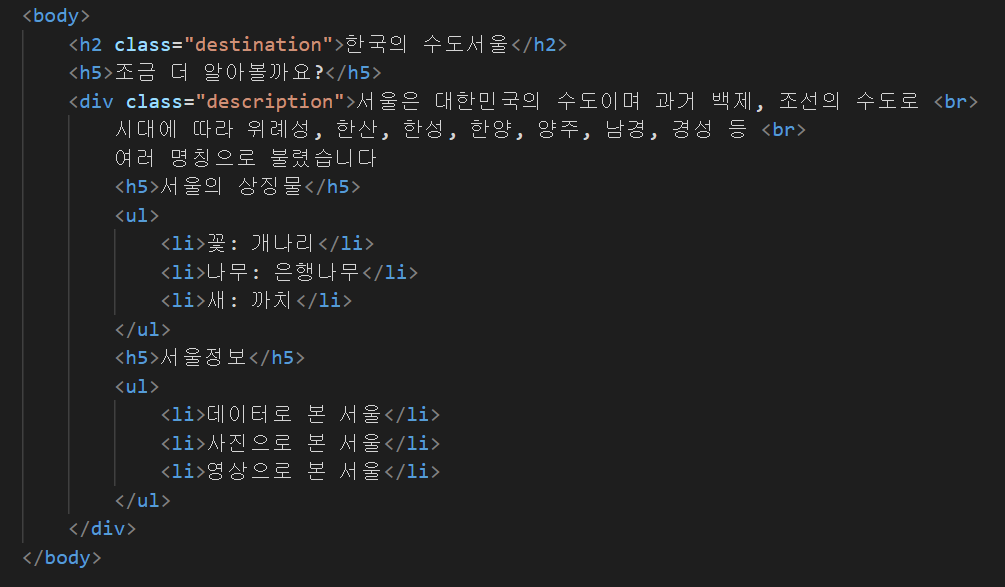
이 내용에 맞는 HTML 코드는 다음과 같습니다.

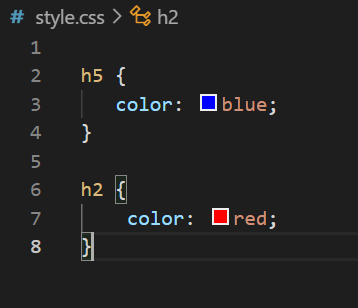
HTML 코드에 연결되어 있는 style.css 내용은 다움과 같이 <h>태그에 color를 지정하면 됩니다.

'조금 더 알아볼까요?'와 '서울의 상징물'과 '서울정보'는 모두 <h5>태그로 CSS에서 color를 blue로 지정하니 브라우저에서 전부 반영이 된 것은 지난시간에 확인할 수 있었습니다. 그리고 <div> 태그의 class명을 description이라고 설정하겠습니다.
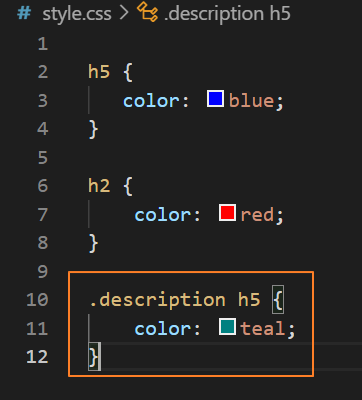
이제 같은 <div>태그의 내용중 '서울의 상징물'과 '서울정보'의 색을 별도로 강조를 위해서 바꿔서 지정해 보겠습니다. 이를 위하여 class명과 <h5>태그를 중첩하여 스타일링 해야 합니다. CSS에 하나를 더 추가 하도록 하겠습니다.

위 스타일링을 보면 전체 <h5> 태그에 지정된 색은 파란색입니다. 같은 <h5>태그라도 같은 class명을 사용하는 <h5>태그만을 강조하기 위해서 class명과 태그를 같이 쓰고 teal색을 별도로 지정하니 다음과 같이 브라우저에서 변경이 되었습니다.

여기서 알 수 있는 내용은 전체글이 하나의 CSS로 지정이 되어 있다고 하더라도 같은 class로 이루어진 요소를 선택하여 강조하고 싶은 태그를 중첩 지정하면 그 부분만 반영이 되는 원리입니다.
☞ 중복선택
CSS에서는 간결한 코딩을 지원합니다. 예를들어 같은 내용을 사용하는 <h1>태그와 menu라는 class명이 있으면 원래는 따로 따로 다음과 같이 지정을 했습니다.

하지만 같은 속성값을 주기 위하여 <h1>태그와 .menu 클래스명을 다음과 같이 중복하여 지정할 수 있습니다.

이제까지 기본 개념이 완성이 되었으니 다음시간부터는 CSS의 기본구조와 문법을 가지고 웹페이지를 만들어보는 시간을 갖도록 하겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본 (BOX) : BOX 기본구조, Width와 Height, Border, Border-Radius (0) 2021.03.18 CSS 기본 : CSS 구조 (폰트, 폰트크기, 폰트가중치, 텍스트정렬, 색지정, 명암조절, !important) (0) 2021.03.16 CSS 기본 : <style>태그, style.css, class속성, id속성 (0) 2021.03.10 CSS 기본 : CSS 소개, 인라인스타일 (0) 2021.03.09 HTML 기본은 알고가자 (마지막) : 의미있는 코딩(Semantic HTML / Semantic Web) (0) 2021.03.08