-
CSS 기본 (BOX) : BOX 기본구조, Width와 Height, Border, Border-Radius컴퓨터 알아가기/HTML CSS 2021. 3. 18. 19:30728x90반응형
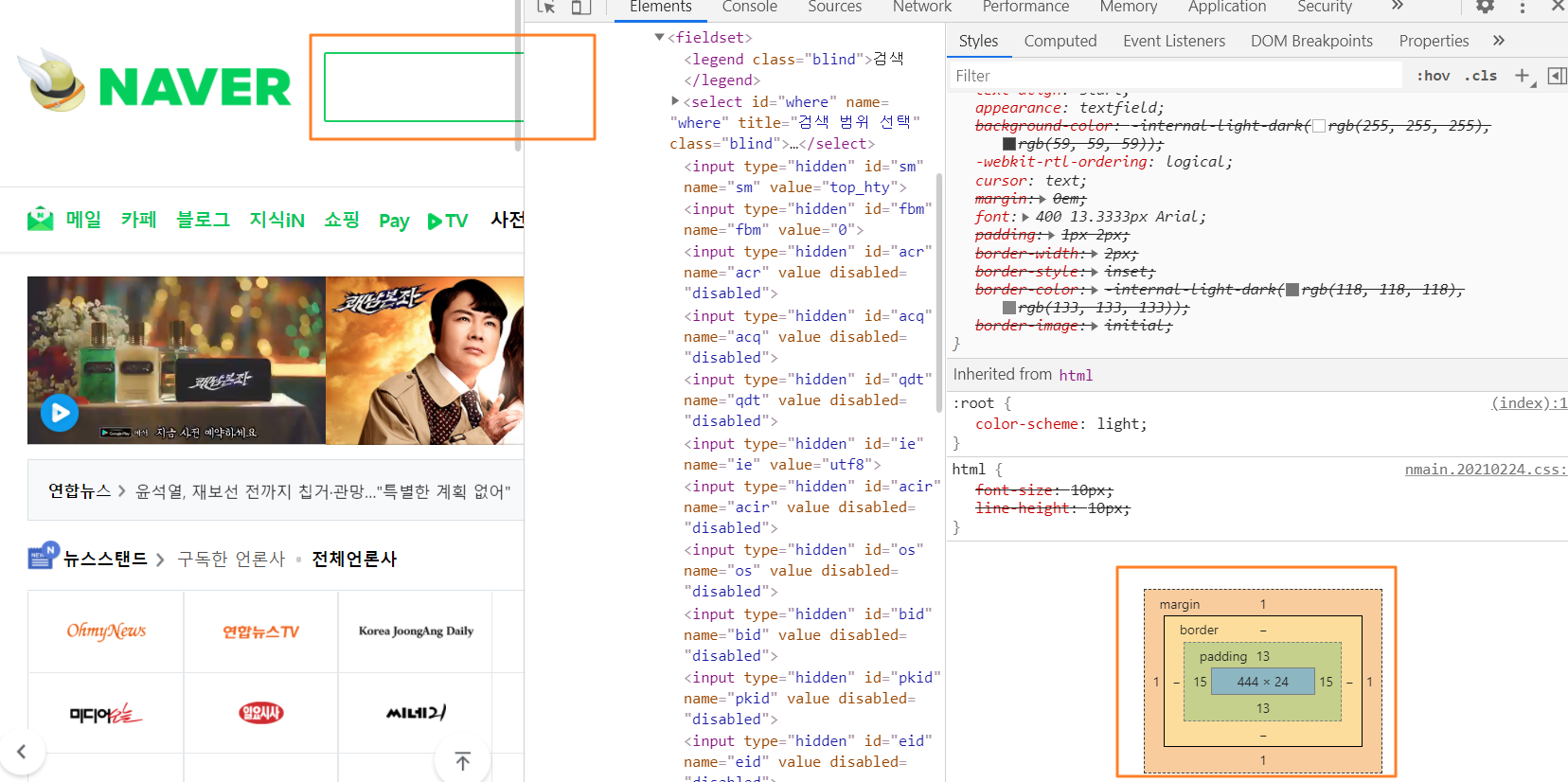
이제는 CSS를 이해하는데 중요한 BOX 모델에 대해 이야기 해 볼려고 합니다. 네이버에서 개발자코드(F12)로 한번 들어가 보죠.
네이버 검색창은 BOX모양으로 되어 있으며 개발자코드에 다음과 같은 그림으로 확인이 가능합니다.

그럼 이러한 구조가 어떻게 되어 있고 어떤 명칭으로 사용되는지 알아보도록 하겠습니다.
▒ BOX 모델의 기본 구조
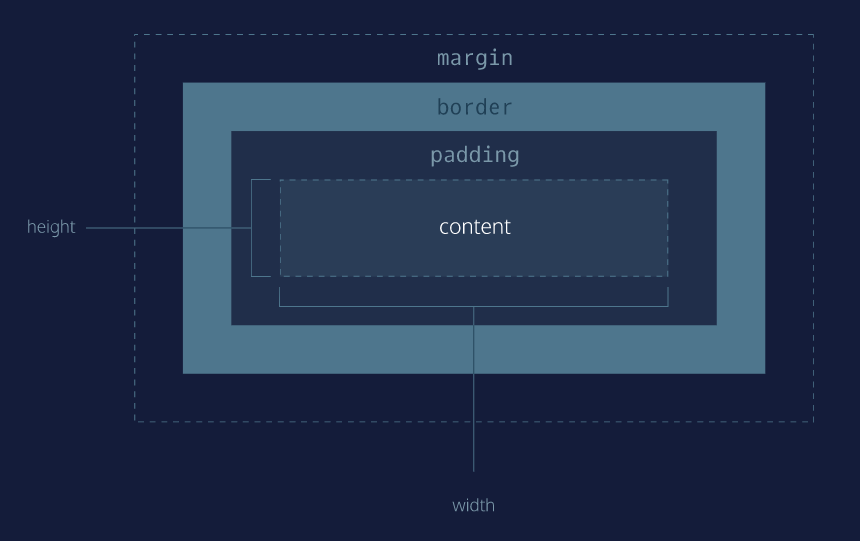
BOX모델은 다음과 같이 구분되어 있습니다.

출처: Codecademy ▶ Width와 Height
내용(Contents)를 담는 박스형태로 구분된 사이즈는 넓이와 높이를 지정할 수 있습니다.
▶ Padding
Padding은 내용영역과 테두리(Border)를 나타내는 영역사이의 공간을 말합니다.
▶ Border
Border(테두리)는 내용영역과 Padding을 둘러싼 영역을 말하며 테두리의 두께와 색 등 스타일을 지정합니다.
▶ Margin
Margin(여백)은 Border(테두리)와 외부의 가장자리까지의 공간크기를 결정합니다.
▒ 넓이(Width)와 높이(Height)
내용(Contents)를 HTML로 작성할 떄 기본적인 글씨크기와 높이 등이 자동으로 배열된다는 것은 아실겁니다. 이제 각각의 요소에 넓이와 높이등을 지정하면 해당 영역은 BOX의 틀안에서 움직인다고 보면 됩니다.
지난 시간 만든 예제를 가지고 다시한번 내용을 보도록 하겠습니다.
차례대로 브라우저의 모습이고 그에 대한 HTML 및 CSS 내용입니다.

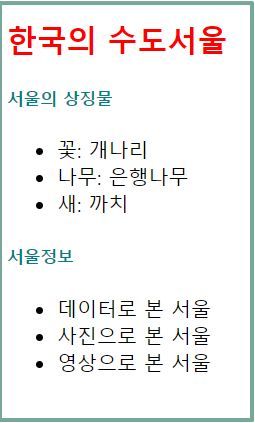
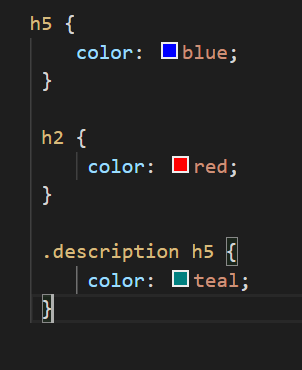
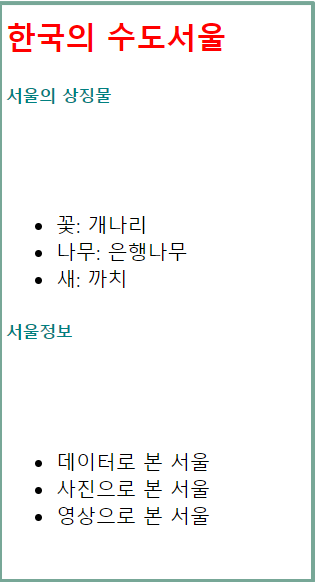
브라우저 내용 
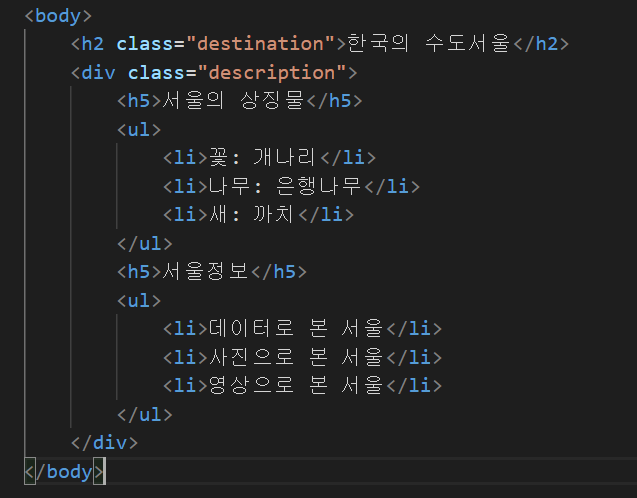
HTML 코드 
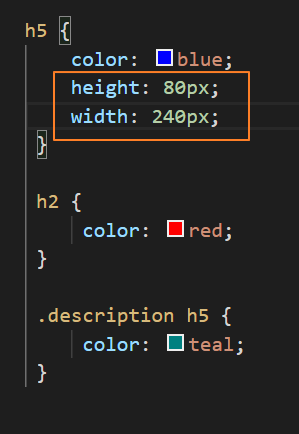
CSS 코드 이제 <h5>태그의 내용에 Width와 Height를 지정하겠습니다. 지정을 하는 순간 <h5>태그의 내용 영역을 설정하게 됩니다. 각각 240px과 80px을 지정해 보겠습니다. CSS코드는 다음과 같이 작성합니다.

그럼 브라우저에는 어떤 현상이 벌어질까요?

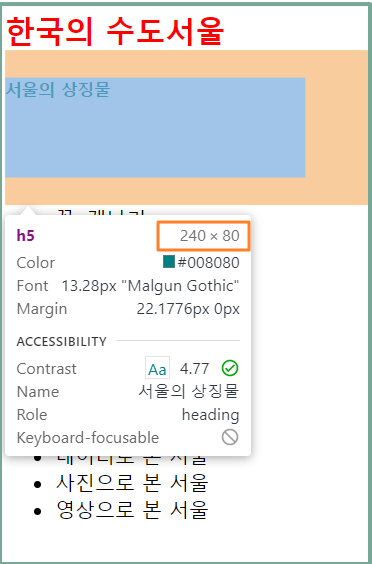
<h5>태그가 나타내는 내용에 공간이 넓어진 것을 확인할 수 있습니다. 이해를 돕기위해 개발자코드(F12)로 확인해 볼게요.

개발자코드에서 h5는 240 X 80으로 되어 있습니다. 파란색 영역이 설정되었고 그 영역의 사이즈가 240px X 80px로 지정이 되어 있는 것을 알 수 있습니다. 주황색의 Margin(여백)은 자동설정된 상태이고요. 그러다 보니 <h5>태그와 내용사이의 공간이 훨씬 넓어진 것을 알 수 있습니다.
참고로 넓이와 높이를 픽셀(pixel)로 지정했는데 픽셀로 지정하면 어떠한 기계에서도 같은 크기로 렌더링이 됩니다. 만일 모바일에서 본다면 화면을 넘어가는 경우도 생기겠죠. 나중에 연습하겠지만 비율로 적용한다던지 하는 반응형 프로그램을 사용한다면 이 문제를 해결할 수 있습니다.
▒ Border (테두리)
Border는 그림이나 글 등에서 BOX 영역이 지정될 때 액자처럼 둘러싸는 선이라고 보면 됩니다. 구성요소로는 넓이(Width), 스타일(Style), 색상(Color)로 구분이 됩니다.
▶ Width : 테두리의 두께를 지정합니다. 픽셀로 나타내기도 하고 thin, medium, thick 등 키워드를 사용하기도 합니다.
▶ Style : 테두리 모양을 결정합니다. 10가지 모양을 선택하는데 실선, 점선, 없음 등 테두리 선을 표시합니다.
▶ Color : 지난 시간에 배운 color를 지정(이름, RGB, 16진수법)하여 테두리를 표시합니다.
Border 명령어는 위 3가지 속성을 한줄에 사용하면 적용이 됩니다.
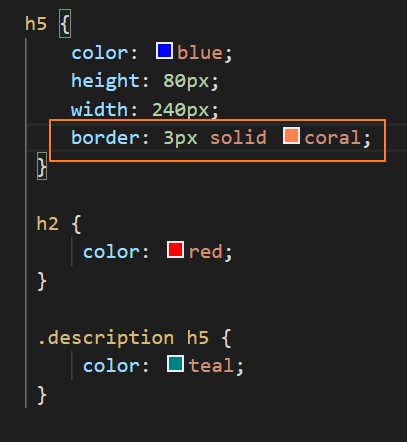
위 예에서 <h5> 태그에 선을 그려 보겠습니다. 다음 CSS 코드 내용을 보시죠.

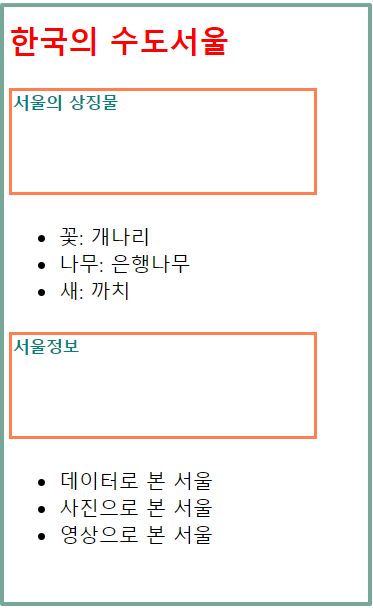
이에 따른 브라우저 내용은 다음과 같이 나오게 됩니다.

이제 아주 이해가 쉬우시죠?
▒ Border Radius (테두리 반경 범위)
BOX의 속성을 이용해서 직각형이 아닌 반경속성을 사용하여 둥근 테두리를 만들 수 있습니다. 속성의 이름은 border-radius를 사용하고요. 픽셀 단위를 이용하여 테두리의 반경을 조정합니다. 위 예에서 반경 테두리를 20px로 조정해 보겠습니다.

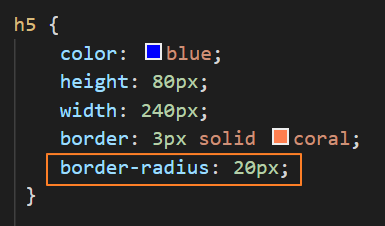
CSS 코딩 
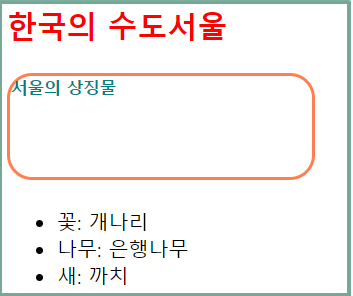
border-radius: 20px; 적용 ☞ 문제하나 낼게요
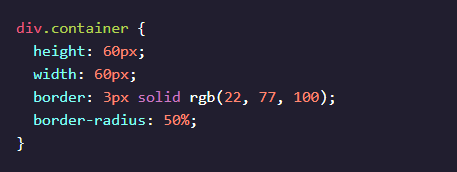
다음 CSS 코드를 보고 브라우저의 박스모양은 어떻게 나올지 예측해 보세요.

정답은 원모양입니다. (정삭각형에 50%의 반경을 주기 때문입니다. )
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글