-
CSS 기본(BOX) : Padding, Margins, Margin - Auto, Vertical Margin, Horizontal Margin, Minimum and Maximum Height and Width컴퓨터 알아가기/HTML CSS 2021. 3. 22. 19:30728x90반응형
지난 시간에 이어 CSS의 주요개념인 BOX에 대해 좀 더 진도를 나가 보겠습니다. 물론 여러가지 디자인적 감각이 필요되는 분야이긴 하지만 최초 말씀 드렸듯이 구조에 대한 이해만 확실히 해두면 향후 필요시 응용할 수 있는 부분이 너무도 많습니다. 따라서 직접 외워서 코딩을 하는 개념이 아니라 어떤 구조인지를 먼저 알수 있도록 합시다.
▒ Padding
패딩(Padding)은 지난 시간에 언급했듯이 내용(Contents)과 Box가 형성되는 Border(테두리)사이의 공간입니다. 쉽게 생각하면 겨울에 내 몸(Contents)과 외부추위 (Border)를 막기위해 패딩점퍼를 입는다고 보면됩니다.
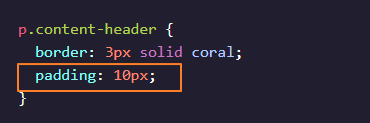
패딩속성은 내용(Contents)의 비좁은 느낌을 없애고 공간을 활용하여 잘 정리된 모습을 만들때 사용합니다. 다음과 같이 패딩속성을 10px로 지정하게 되면 위아래 좌우에 똑같이 10px의 공간을 지정합니다.

좀 더 구체적으로 각 사각면에 패딩을 지정할 수도 있습니다. 다음과 같이 속성이름을 잡울 수 있습니다.
padding-top, padding-right, padding-bottom, padding-left
위 순서를 보면 위 -> 오른쪽 -> 아래 -> 왼쪽순으로 시계 방향으로 표시했습니다. 그 이유는 다음에 보이는 속성과 속성값을 보면 되는데 같은 결과를 나타냅니다.
(지난 시간 예제를 활용 하겠습니다.)

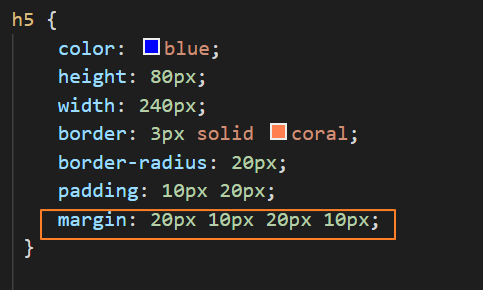
padding 위, 오른쪽, 아래, 왼쪽 지정 
padding 순서대로 지정한 내역 위 두 속성값은 브라우저에 똑같이 나옵니다.
개발자코드(F12)로 보면 이제 녹색으로 padding 영역이 보입니다. 왼쪽과 오른쪽은 10px, 위와 아래는 20px이 지정되 있는 것을 확인할 수 있습니다.

※ 위 개발자코드(F12)에서 보듯이 위 아래가 같고 왼쪽 오른쪽이 같은 값인 경우 다음처럼 작성해도 됩니다.

▒ Margins (여백)
지금까지 CSS의 BOX형을 이루고 있는 Contents, Border, Padding의 개념에 대해 알아 보았습니다. 이제 개발자코드(F12)에서 보여지는 마지막 성분으로 주황색 영역인 Margin(여백)에 대해 개념을 잡도록 하겠습니다.
Margin인 여백은 현재까지 만든 BOX의 바깥쪽 영역입니다. 그 영역의 공간크기를 지정하는데 사용합니다. 여백을 사용하는 주목적은 지정된 여백의 공간안에 다른 HTML 요소가 들어오지 못하게 만드는데 중점을 둡니다.
위의 예제에 사면에 여백을 20px로 주고 개발자코드(F12)로 보겠습니다.

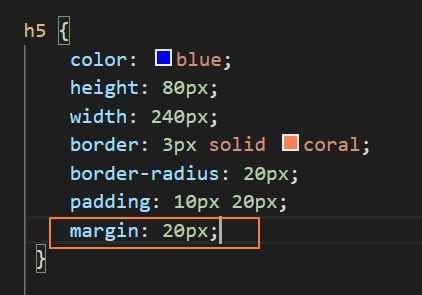
마진에 20픽셀 적용코드 
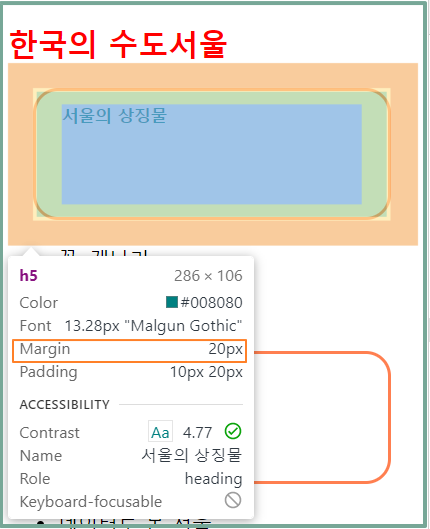
마진 20px이 적용된 모습 Margin(여백)의 속성겂은 Padding과 마찬가지로 다음과 같이 한쪽면만을 지정하여 사용할 수 있습니다.
margin-top, margin-right, margin-bottom, margin-left
또 Padding과 마찬가지로 전체 4면에 여백값을 주기위해 top부터 시계방향으로 지정된 속성값만 다음과 같이 쓸 수 있으며 위아래의 값이 같고 왼쪽 오른쪽 값이 같으면 더 줄여서 사용할 수 있습니다.
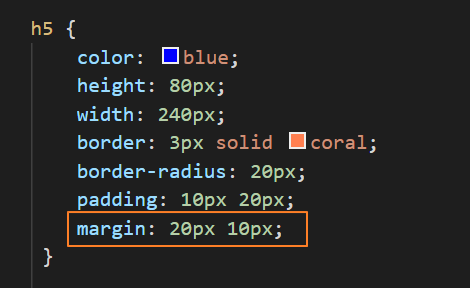
예를 들어 위아래 20px, 오른쪽 왼쪽을 10px로 지정코자 하면 다음 코드 어느것으로 해도 됩니다.


▒ Margin : Auto (여백 자동지정)
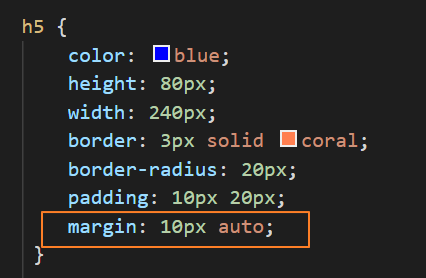
여백을 지정할 때 가운데 정렬을 하고자 할 경우 왼쪽과 오른쪽의 값을 auto 지정하면 반영이 됩니다. 아래 코딩예를 보면 위아래 여백을 10px로 하고 좌우를 auto로 지정을 하면 브라우저의 크기에 따라 자동 가운데 정렬이 됩니다.


상기 브라우저 표시내역을 보면 위아래는 강제로 여백을 10px로 지정해 주었습니다. 왼쪽 오른쪽 여백이 99.8px로 자동지정이 되어 있구요. 이 브라우저를 키운다면 자동으로 여백의 크기가 조정이 됩니다.
참고로 <div>태그를 사용하였을 경우 <div>태그의 class명으로 CSS를 작성할 때 <div>태그의 넓이를 지정해 주지 않으면 <div>태그가 자동으로 가운데 정렬되지는 않습니다만, 이 부분은 가능한 예제를 통해서 이해를 하시는게 좋을 듯 합니다.
▒ Margin(여백) 원리 : 수평마진 (Horizontal Margin), 수직마진 (Vertical Margin)
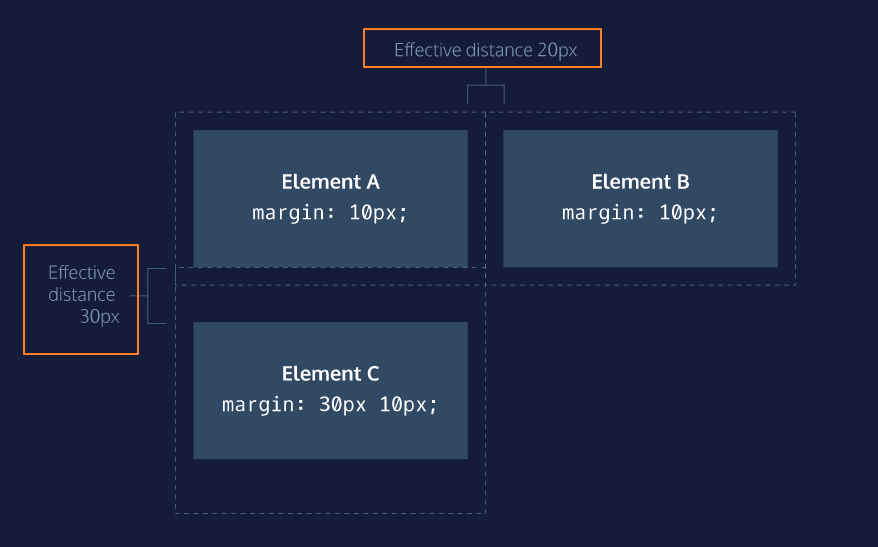
다음 그림과 같이 각 BOX 요소별로 여백을 지정한 경우 수평적으로는 두 요소의 여백을 다 반영하는데 수직적으로는 두요소 중 큰 여백을 반영합니다.

여백계산 원칙
▒ 최소 최대 높이와 넓이 지정 (Minimum and Maximum Heigh and Width)
웹페이지의 콘텐츠 내용이 화면크기가 다른 디스플레이 기기로 인하여 읽어내는데 어려움을 겪는 경우가 있습니다. 그래서 높이 넓이에 대한 최소 최대 속성값을 강제 지정해 줌으로써 영역을 나타낼 수 있습니다. 여러가지 수치를 넣어가면 이해하면 되리라 보여집니다.
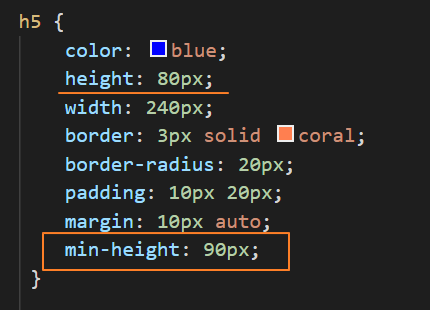
한가지 이제까지 해 온 예를 기준으로 보면 최초 작성시 넓이를 240px, 높이를 80px로 지정하고 작성해 왔습니다. 이 내역에 최소높이를 70px과 90px을 각각 지정해 보면 70px은 적용이 안되고 90px은 적용이 됩니다. 즉, 지정된 기존 높이가 있는 경우 그 높이를 기준으로 값을 계산해야 합니다. 두가지 버전을 코딩해보고 개발자코드(F12)로 보면 지정여부를 확인할 수 있습니다.

최소높이를 90px로 지정 
개발자코드에서 높이 90반영 
최소높이를 70px로 지정 
최초지정한 높이가 80px로서 기존지정값이 적용 마찬가지 논리로 max-height, min-width, max-width를 적용할 수 있습니다. 이 부분은 직접 여러번 시도해봐야 이해하실 수 있습니다.
조금 연습이 끝나신 후 다음시간에 BOX 모델에 대한 마지막 부분을 같이 한번 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
CSS 기본(BOX 응용) : Content-Box, Border-Box, (0) 2021.03.25 CSS 기본(BOX) : Overflow (Scroll, Hidden, Display), Visibility (Hidden, Visible) (0) 2021.03.24 CSS 기본 (BOX) : BOX 기본구조, Width와 Height, Border, Border-Radius (0) 2021.03.18 CSS 기본 : CSS 구조 (폰트, 폰트크기, 폰트가중치, 텍스트정렬, 색지정, 명암조절, !important) (0) 2021.03.16 CSS 기본 : 중첩요소 스타일링, 다중요소 스타일링 (0) 2021.03.15