-
CSS 기본(BOX 응용) : Content-Box, Border-Box,컴퓨터 알아가기/HTML CSS 2021. 3. 25. 19:30728x90반응형
CSS의 속성들중에는 기본값이 적용되어 있습니다. 이러한 기본값에는 스타일시트에 명시적으로 설정할 필요가 없습니다. 예를 들어 텍스트의 기본글꼴에 적용되는 가중치는 기결정되어 있지만 이 속성이나 값을 일부러 다시 지정해줄 필요가 없습니다.
BOX모델도 기본속성이 적용이 됩니다.
▒ Box Model : Content-Box
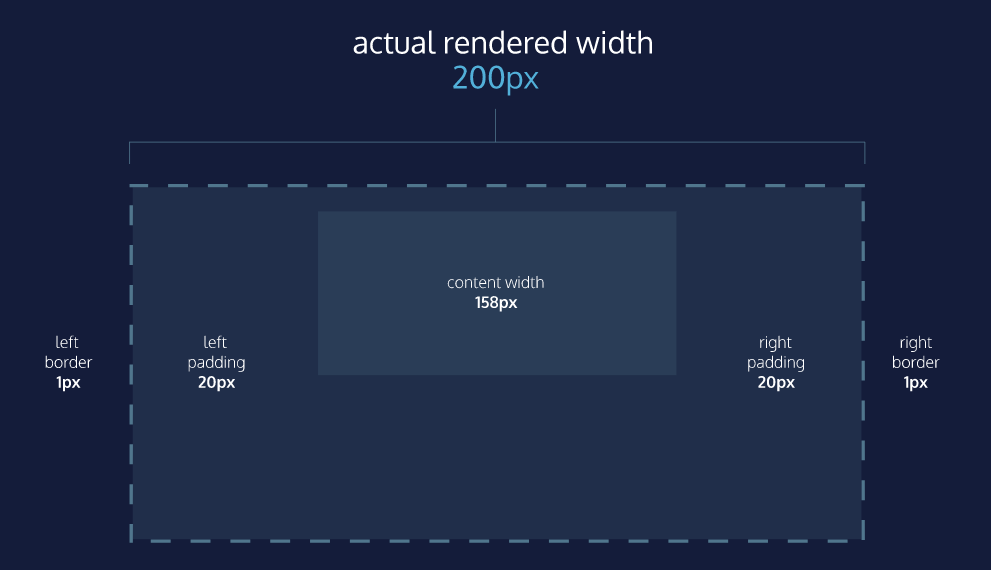
이제까지 봐온 기본 BOX의 개념입니다. 즉, 우리는 Content에 들어가는 내용을 기준으로 Padding과 Border를 설정해 왔습니다. 이 3가지 값이 합쳐져 브라우저에 렌더링됩니다.
다음 예는 실제 웹페이지에 렌더링되는 넓이가 200px입니다.

Content-Box : 전체 200px, 출처: Codecademy
▒ Box Model : Border-Box
웹페이지에 Box모델을 적용할 때 Contents값 및 Padding값과 Border값을 계산하고 코딩하기에 머리가 아플 경우가 많습니다. 쉽게 전체 Box크기를 결정하고 Box를 만드는 방법이 있는데 이 방법이 훨씬 사용하기 용이합니다.
전체 Box크기를 결정하는 CSS코드는 border-box라는 속성값을 다음과 같이 사용합니다.

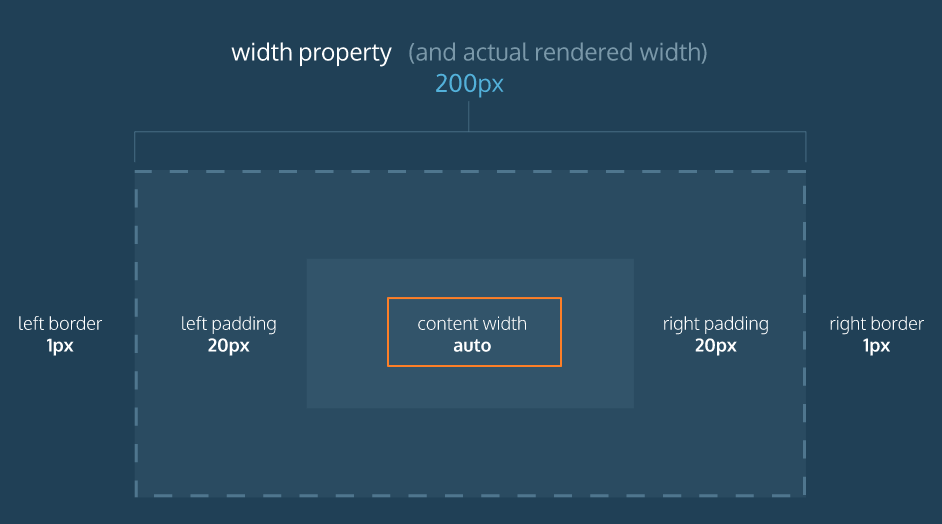
상기 속성과 속성값을 사용하면 넓이와 높이의 크기를 결정하고 진행할 수 있습니다. padding값과 border값이 전부포함된 값입니다. 즉, Content값이 자동으로 조정이 됩니다. 참고로 '*"표시는 모든 Box모델을 대상으로 한다는 명령어입니다. 다음 예를 보시죠.

출처: Codecademy 상기 예를 보면 브라우저에 렌더링되는 전체넓이는 200px로 border와 padding값이 전부 그대로 반영이 되고 Content의 값만 auto로 바뀌게 됩니다.
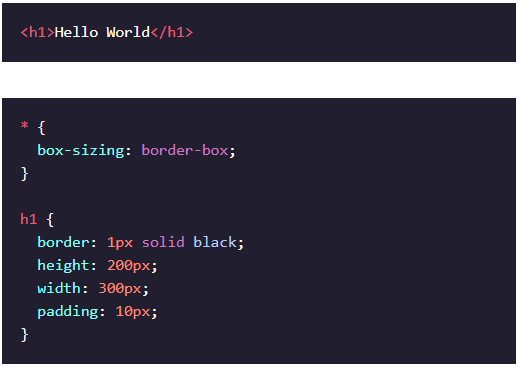
다음 CSS 코드를 보면 <h1>태그의 브라우저에 표시되는 Box값을 넓이는 300px, 높이는 200px로 지정하기 위해 border-box라는 속성값을 사용한 예입니다.

출처: Codecademy
Box Model의 응용에 대해 다음처럼 정리할 수 있습니다.
1. 기본 Box모델은 테두리의 두께와 Padding 두께가 전부 포함된다.
2. 브라우저에 표시되는 Box모델을 "box-sizing"이라는 속성을 사용하여 조절할 수 있다.
3. CSS에 설정된 "box-sizing"의 속성값은 "content-box"이며, 명시적으로 표시안해도 된다.
4. 브라우저 표시된 영역을 변화시키지 않고 전체 Box크기만을 고려할 때 "border-box"속성값을 사용한다.
지금까지 CSS에서 중요한 BOX에 대한 전체 개념을 보았습니다. 각각의 요소들이 작동하는 원리에 대해 차근차근 보시면 이해가 확실히 될겁니다. 가능한 코드편집기를 가지고 간단하게 코딩을 해 보면서 동작원리에 대해 이해를 하시기 바랍니다.
다음시간 부터는 지금까지 따로따로 공부해온 HTML과 CSS를 같이 적용함으로써 둘사이의 상호작용에 대해 공부해 볼 겁니다. 그래서 HTML과 CSS는 다른 언어가 아닌 같은 Package라는 개념을 잡으실 수 있을것으로 보여집니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글