-
React 기본 : Event Handling(이벤트 처리) - On Off 버튼 만들고 작동하기컴퓨터 알아가기/React 2021. 6. 16. 19:30728x90반응형
이번 시간에는 이벤트처리에 대해 학습을 해볼겁니다. 이벤트처리라는 개념은 쉽게 생각해서 외부에서 데이터를 입력하면 어떤값이 처리가 되는 일련의 행동을 말하는데 대부분의 강좌에서 예로 다루고 있는 버튼클릭시 On -> Off 로 바뀌어지는 간단한 예제를 통해서 이해를 해보도록 할겁니다.
저같은 경우는 '나동빈'님의 강의를 기본으로 공부를 하고 있는데 이해가 되어 반영이 될때까지 몇번이나 시도를 해보고 있답니다.
▒ 고정값 이벤트 처리
버튼을 생성하고 버튼을 클릭할때 마다 콘솔창에 미리 지정한 문장 (고정값)이 나타나는 예제를 해보록 하겠습니다. 순서를 생각해 보면 다음과 같이 할 수 있을 것 같습니다.
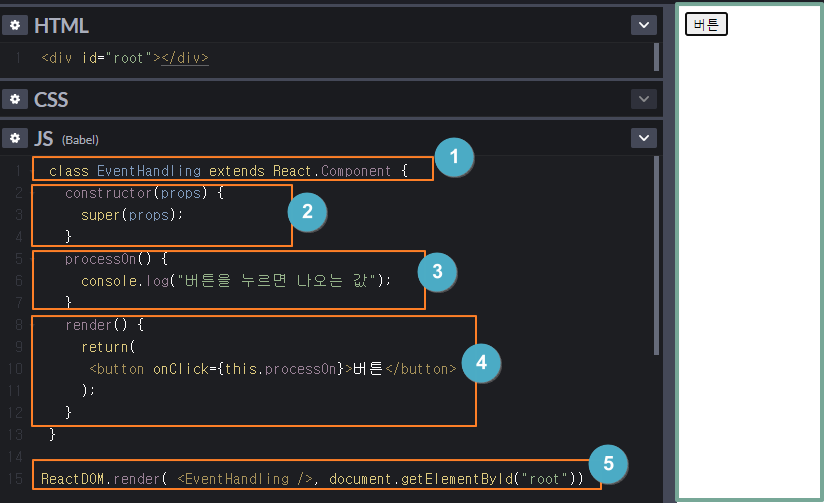
① React component를 상속받는 class형 Component를 만든다.
② 초기화를 선언한다. constructor 및 super③ 고정값을 나타내는 함수를 정의
④ DOM에 삽입할 render( )함수 정의
⑤ DOM 실행
정확한 용어인지는 몰라도 위의 5가지 순서로 진행을 하면 될 듯합니다. ①번부터 ⑤번까지 코딩을 보면 다음과 같이 나옵니다.

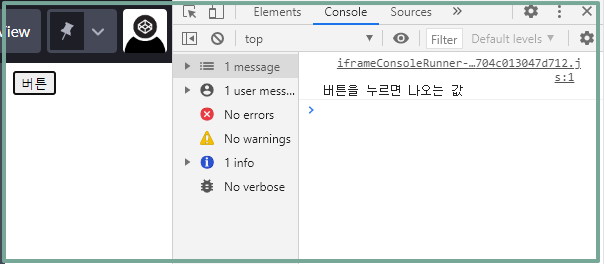
그리고 상기 코드가 잘 실행되는지 개발자도구(F12)로 들어가 보면 콘솔창에서 버튼을 누르고 고정값이 나오는지 확인할 수 있습니다.

위의 예처럼 버튼을 누르면 고정값인 '버튼을 누르면 나오는 값'이라고 잘 나옵니다.
▒ 변경값 이벤트 처리
변경값 처리를 위해서는 state를 사용해 보았습니다. 상기 고정값 처리에서 몇가지를 추가하여 버튼을 클릭하였을때 On에서 Off로 바뀌는 프로그래밍을 해 보겠습니다.
다음과 같은 순서로 생각해 보았습니다.
① React Component로부터 상속받아 class 형 component를 정의하고 초기화시킨다.
② state의 기본값을 정의
> 기본값은 버튼 누르기전 값을 True로 설정
③ 참(On)일때 클릭하면 거짓(Off)으로 바뀌는 함수 설계
④ 위의 ③번 함수를 렌더링하기 (JSX 문법)
⑤ DOM 실행
이제부터 상기 ①번부터 ⑤번까지의 과정을 하나하나 보겠습니다.
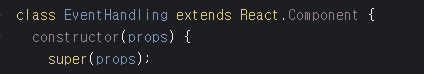
① React Component로부터 상속받아 class 형 component를 정의하고 초기화

여기서 이벤트처리하는 개념이기때문에 class형 Component의 이름을 Eventhandling으로 임의로 만든겁니다.
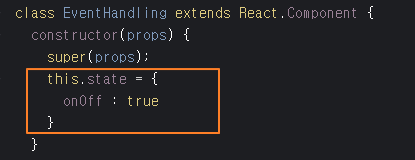
② state의 기본값을 정의
> 기본값은 버튼 누르기전 값을 True로 설정

여기서 On 과 Off는 변하는 값이기 때문에 this.state = { } 의 기본값을 설정해줘야합니다. 기본값의 개념은 버튼이 활상화되었을 처음의 값을 true로 지정해줘야 클릭시 false로 바뀌는 함수를 나중에 만들기 위함입니다.
※ 참고로 많은 React 이벤트처리 예제에서 isToggleOn : true라는 코딩을 사용하는데 지금 만들고 있는 버튼이 toggle 이기때문에 isToggleOn이라는 변수의 개념으로 사용하는데 어떤 변수를 써도 상관이 없습니다. 저는 알기쉽게 onOff를 사용했습니다.
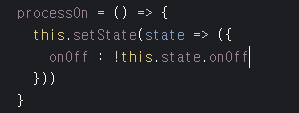
③ 참(On)일때 클릭하면 거짓(Off)으로 바뀌는 함수 설계
기본값이 설정된 state값인 this.state에 변하는 값을 사용하기 위해 this.setState 함수를 사용할겁니다. 이 함수를 사용하고 onOff 변수가 참일때 참을 표시하고 거짓일때 거짓을 표시하는 코딩을 합니다.
이 두 동작이 이벤트처리마다 동작을 하기위하여 binding을 해줘야합니다.
함수를 binding 한다는 코딩은 '함수명 = ( ) =>' 으로 표시해줍니다.

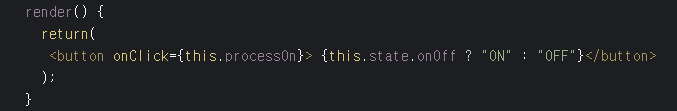
④ 위의 ③번 함수를 렌더링하기 (JSX 문법)
이제 render( ) 함수를 이용하여 브라우저에 표시되는 문장을 만들어 줄겁니다. 버튼을 만들고 위 ③번 함수를 버튼과 연결시키고 state값이 참이면 On, 거짓이면 Off 가 나오는 버튼을 중괄호 { }를 이용하여 만듭니다.

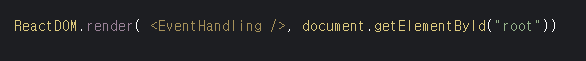
⑤ DOM 실행
최종적으로 DOM실행을 위하여 class형 Component이름을 반영해줍니다.

그러면 화면에 ON 버튼이 생기면서 클릭하게 되면 OFF로 클릭과 동시에 ON과 OFF로 바귀는 것을 확인할 수 있습니다.
지금까지 React를 하기위한 중요한 기초를 확인해 보았습니다. 다음 시간부터는 좀 더 방대한 내용을 담은 공부를 하도록 하갰습니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기본 : Visual Studio Code 이용 코딩 및 Github에 저장하기 (0) 2021.06.18 React 기본 : Node.js 설치 및 Create React App을 통한 개발환경 세팅 (0) 2021.06.17 React 기초 : Life-cycle 관련 함수의 정의와 API호출 (0) 2021.06.15 React 기초 : Button을 이용한 State 사용방법 이해 (0) 2021.06.14 React 기초 : Props (함수형 Component), State (클래스형 Component) (0) 2021.06.10