-
CSS Flexbox : Flex-grow, Flex-basis컴퓨터 알아가기/HTML CSS 2021. 4. 20. 19:30728x90반응형
지난시간까지 Flexbox의 성질에 대해 알아 보았습니다. 저처럼 기본에 대한 내용만 확인하고자 하면 지난시간까지 한 Justify-content는 가로로 위치를 배치하는 것이고 Align-items는 세로로 위치를 배치하는 개념이다라고 생각하면 될 것 같습니다.
이제부터는 하위 Class에 Flex 속성을 주어 자체가 어떻게 변할 수 있는지 좀 더 알아보도록 하겠습니다.
▒ Flex-grow
Flex-grow 속성은 하위항목에 적용하여 상위 Class(container)영역안에서 flexible하게 위치를 자동으로 조정하도록 합니다. 글 보다는 다음 예제를 통해서 이해를 하도록 하겠습니다.
우선 HTML 에 3개의 <div> 박스 영역을 만듭니다.

CSS를 다음과 같이 해봅니다. 이제 영역의 색상을 달리하여 이해를 돕도록 하겠습니다.

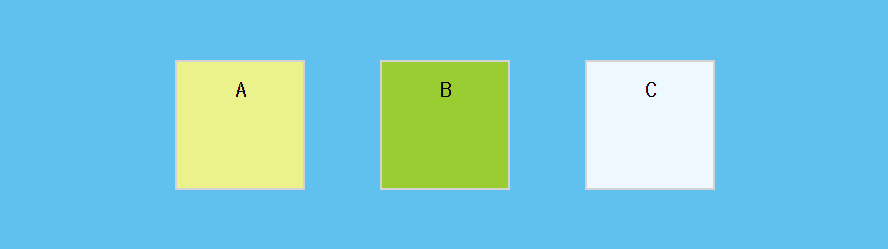
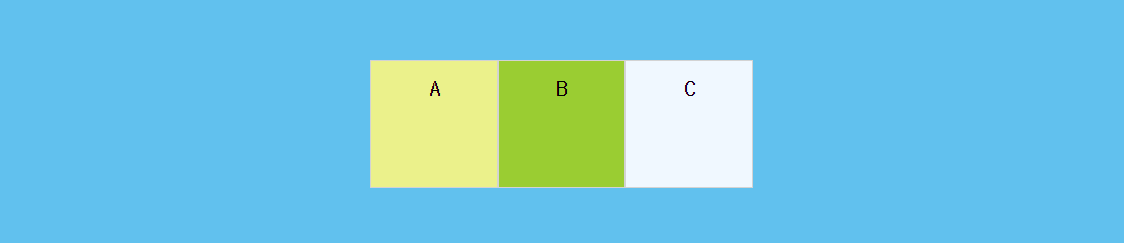
브라우저는 다음과 같이 보여집니다.

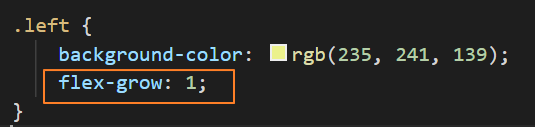
이제 A박스에 flex-grow 속성을 대입 시켜 보겠습니다. 속성값은 소수점 포함 숫자를 기입하면 됩니다.
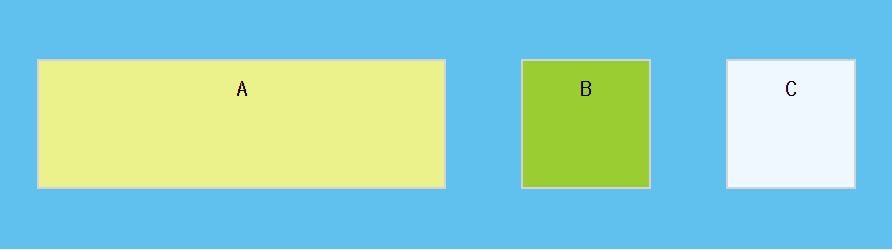
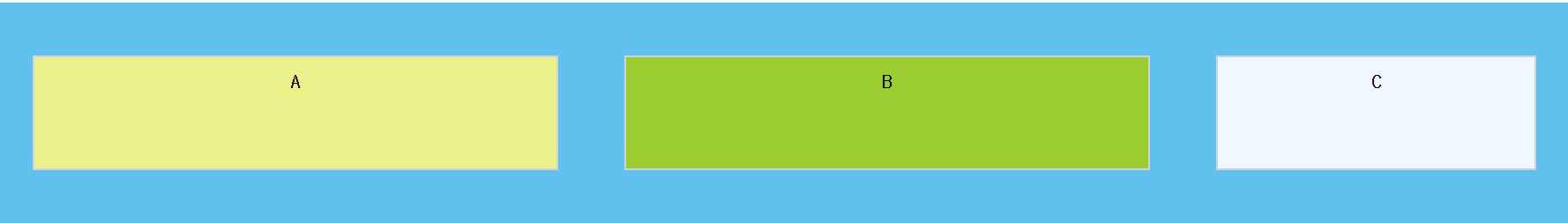
다음과 같이 CSS와 브라우저의 모양이 나타납니다.


위 그림을 설명해 보겠습니다.
A, B, C의 박스영역의 margin값은 똑같습니다. 즉, 각 박스에 주어진 margin값은 유지를 하면서 브라우저상 container 영역안에서 B와 C는 원래값을 유지하고 fle-grow가 주어진 A박스가 최대한 늘려집니다.
개발자도구로 박스의 크기를 보면 A, B, C 모두 같습니다. 물론 넓이를 모두 100px로 주었지만 브라우저의 상태에 따라 약간 늘어날 수도 줄어들 수도 있지만 3개의 박스의 넓이 높이는 모두 같습니다.
브라우저를 최대한 늘려서 A와 B에 flex-grow값을 2로 주고 C에 1을 반영해 보겠습니다.

위 그림처럼 A와 B의 크기가 같으며 절반정도가 C의 크기로 배정이 됩니다.
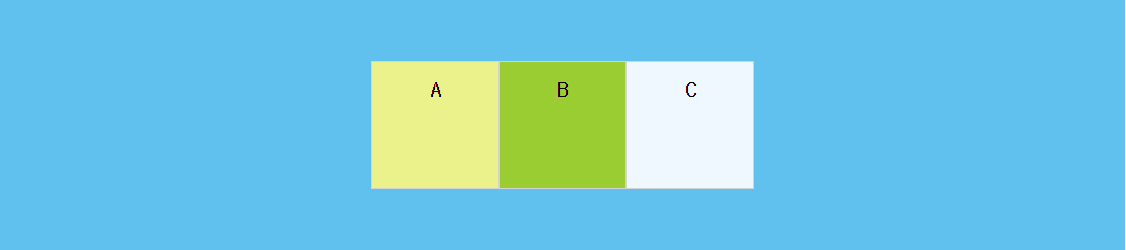
다시 A, B, C의 margin을 없애고 container의 넓이를 900px로 고정시켜 연습해 보겠습니다. 해당 브라우저는 다음과 같습니다.

다음 다양한 Case를 보시죠
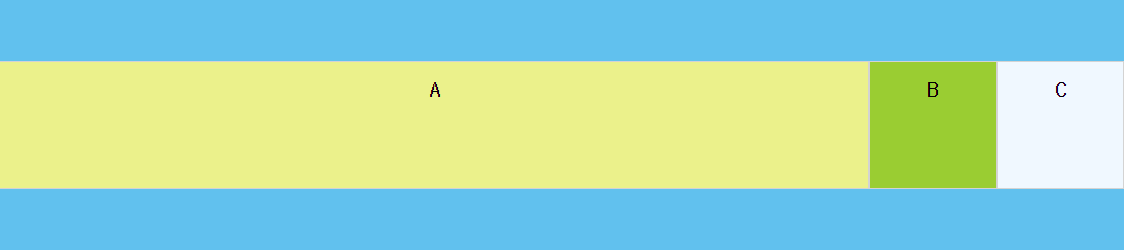
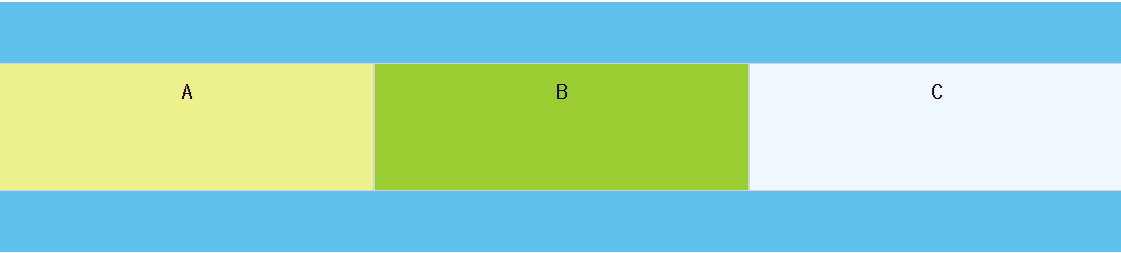
① A박스만 flex-grow : 1

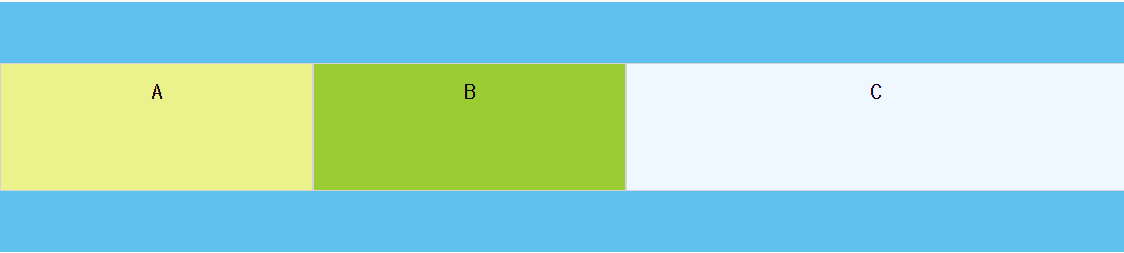
② B박스만 flex-grow : 1

③ A, B, C 모두 1인경우

④ A, B는 1 C는 2인 경우

container의 크기를 총 900으로 설정했지 때문에 A와 B의 크기가 같고 C가 2배 되어야 하는데 C가 최대치로만 늘려집니다.
참고로 Flex-grow의 기본값은 0입니다.
▒ Flex-shrink
Flex-grow가 넓히는 것이면 Flex-shrink는 줄이는 것이겠죠. 그리고 container영역 크기에 따라 줄이지 못하는 경우도 나오겠죠. 여러가지 Case를 예제를 통해서 보겠습니다.
Flex-shrink의 기본값은 1입니다.
① A의 값을 2, B, C의 값을 기본값 설정

위 그림을 보면 어느 박스도 변함이 없습니다. 즉, A의 기본값이 최저치이기때문에 flex-shrink 값을 아무리 높여도 변함이 없는겁니다.
② A의 flex-grow값 1, flex-shrink값 2, B, C의 flex-shrink 값 1(기본값) 설정

위 그림을 보면 B와 C는 최저치 기본값을 유지하고 있고 A의 값이 flex-grow값으로 우선 반영이 됩니다. 이는 flex-grow값이 더 상위권한이 있다고봐도 무방합니다.
참고로 B에도 flex-grow값을 1로 해보면 Shrink 성질은 사라집니다.

③ A와 C에 flex-grow값과 flex-shrink값을 1로주고 B에는 둘다 2로 설정

역시 위 그림에서는 flex-grow값만주어도 변함이 없습니다. 이는 container(상위 항목)의 영역이 고정되어 있기때문입니다.
그럼 container의 영역을 고정시키지 않고 위 ③번값을 보도록 하겠습니다. 그리고 브라우저를 좁혔다 넓혔다하면 flex-shrink가 더 많이 반영된 B값이 다음과 같이 조절이 됩니다.

이제 조금 알 것 같습니다.
Flex-grow와 Flex-shrink는 기본적으로 해당 성질을 품고 있습니다. 늘리고 줄이는 성질이 있기때문에 flexible하게 브라우저나 모바일폰에서 화면크기에 맞게 조절이 되고 그에 따른 디자인을 할 수 있다고 보여지네요.
▒ Flex-basis
Flex 항목(하위 Class)의 너비를 지정하는 방법으로 Flex-basis를 이용하는 방법도 있습니다. Flex를 시킬때 하나의 기준축을 중심으로 늘리거나 줄이는 개념으로 보면 될 것 같습니다.
다음 브라우저를 기준으로 여러가지 Case를 한번 보시죠.

<Case 1>
A 박스의 넓이는 100px입니다. A 박스에만 Flex-basis 속성값을 200px로 한번 해 보겠습니다.

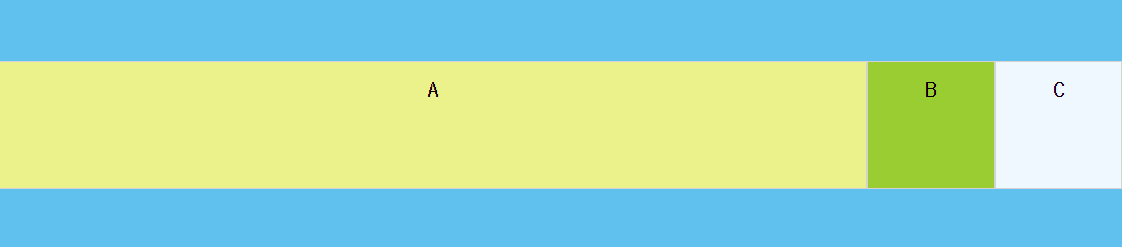
A 박스만 2배의 길이로 늘어났습니다. 다른 박스에 영향이 없는 한 A박스를 기축(basis)으로 Flexible하게 늘려지게 됩니다.
<Case 2>
Case 1의 논리대로라면 A, B, C 전부 200px 총합 600px을 Flex-basis로 지정을 하면 그대로 늘어나게 됩니다. 그런데 굳이 Flex-basis나 Flex-grow의 결과가 같으면 두개의 속성이 존재할 필요가 없겠죠. Flex-basis는 Flex의 기준으로 보면 됩니다.
예를 들어,
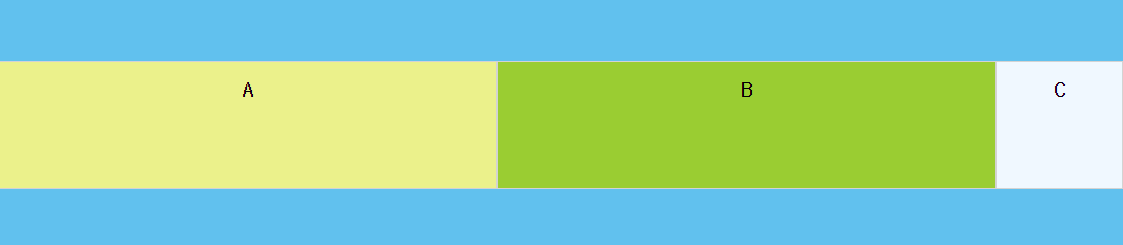
① A와 C를 Flex-basis로 원래 넓이의 반인 50px로 주고 B를 Flex-grow 값 200px로 주면 어떤 현상이 일어날까요? 다음 그림을 보시죠.

위 그림에서 보면 A와 C가 기준이 50px로 되었기 때문에 B는 2배인 200px늘어나야 하지만 50px기준의 2배인 100px정도만 늘어나게 됩니다.
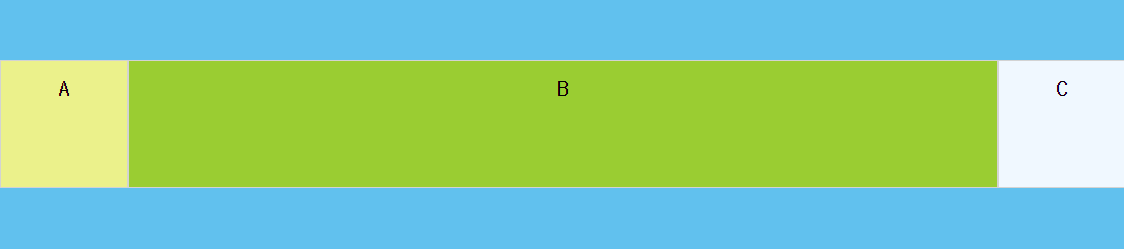
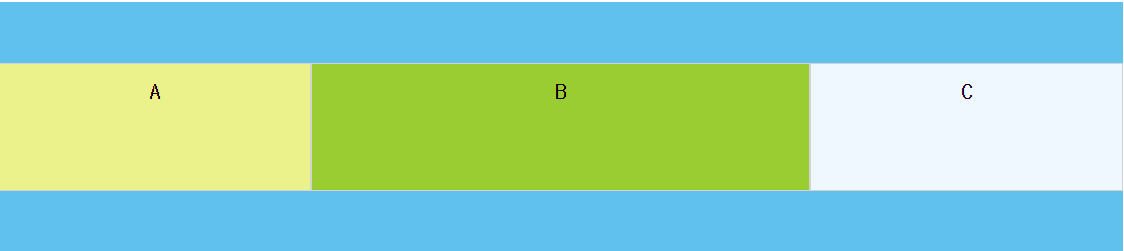
② A와 C의 Flex-basis를 50px로 주고 B에 Flex-grow 값을 2로 주면 A와 C는 양쪽에 고정이 되고 B는 최대한 container 영역안에서 늘어나게 됩니다.

<Case 3>
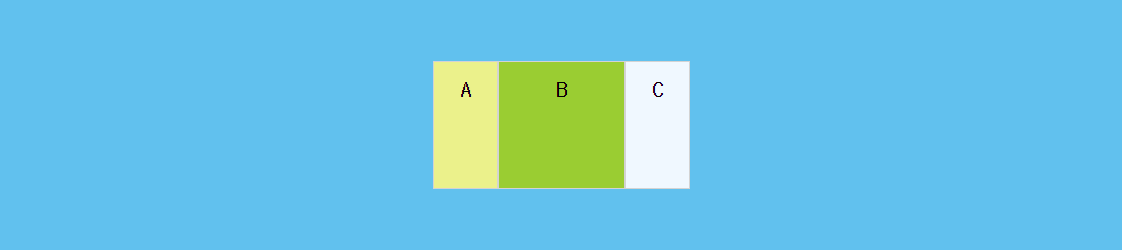
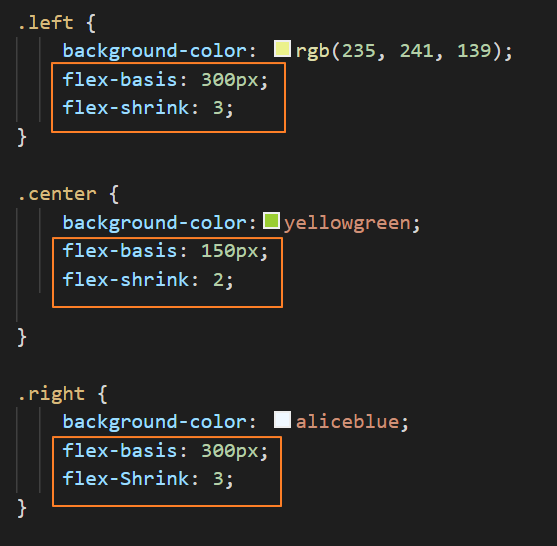
고정된 Container 넓이(900px)을 100%로 바꾸고 다음과 같이 A, B, C의 Flex-basis와 Flex-shrink값을 줘 봅니다.

상기 CSS를 보면 A, C의 박스 넚이가 B보다 2배로 설정되어 있고 Flex-shrink 속성이 A, C가 B보다 더 높게 적용되어 있습니다. 이런경우 Flex-basis를 기준으로 A와 C는 좀 더 Shrink됩니다.
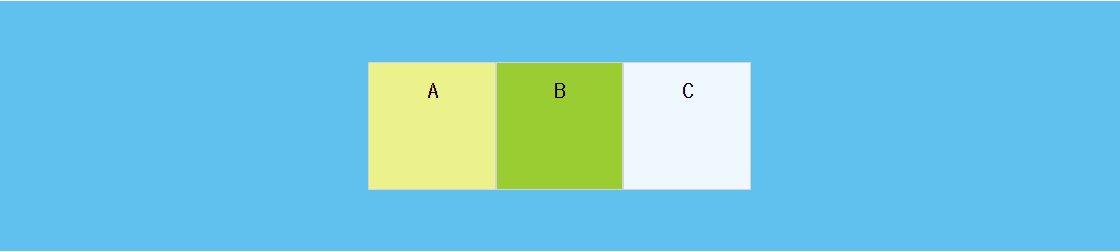
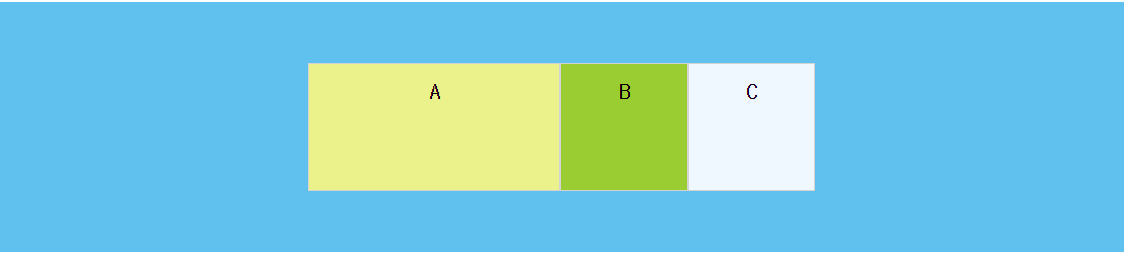
브라우저 한번 보시죠.

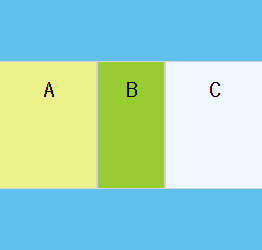
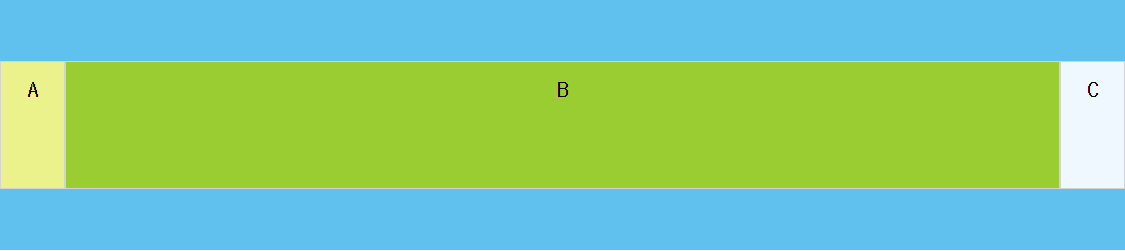
브라우저를 최대한 줄여 보겠습니다.

Shrink의 이미지가 A, C가 좀 더 반영이 됩니다.
지금까지 개별적으로 Flex-box의 속성에 대해 알아 보았습니다만, 다음 시간에는 Flex가 가진 모든 속성을 이용하면 어떤 속성으로 표현되는지 확인할 수 있을겁니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글