-
JavaScript 입문 : 객체리터널 (Object Literal) - 속성컴퓨터 알아가기/JavaScript 2022. 1. 14. 19:30728x90반응형
이 글은 제로토 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 객체리터럴 (Object Literal)
1. 기본구조
함수나 배열이 아닌 객체의 형태를 객체리터럴 (Objective Litereal)이라고 부릅니다. 즉, 객체가 되는 문장들의 형태를 뜁니다. 이는 속성이름과 속성값으로 이루어져 있습니다.
예를 들어 어떤 집에 관한 정보가 다음과 같이 있다고 가정해 봅니다.
위치: '서울'
형태: '아파트'
방: '3개'
이럴경우 집이라는 변수를 사용하여 중괄호로 묶어줄 수 있습니다. 이때 위치, 형태, 방 등은 속성이름이며 '서울' '아파트' '3개'는 속성값입니다. 다음과 같이 나타냅니다.

상기와 같이 변수를 선언하고 { }를 사용하여 객체를 표현하는 것을 '객체리터럴, Object Literal'이라고 합니다.
2. Object Literal 활용
그럼 이러한 객체리터널의 속성들을 살펴 보겠습니다. 가장 많이 사용하는 예가 개인정보인 것 같습니다. 다음과 같은 내용으로 연습해 보겠습니다.
이름, 생년월일, 성별을 예로 다음과 같이 만들고 확인합니다.

① console.log 활용
console.log()로 이름을 출력하는 방법을 봅니다. 2가지 경우가 있습니다.

기본적으로 첫번째 방식으로 사용하며 두번째 방식은 특수문자 등의 경우 사용합니다.
② 객채 속성 수정
객체의 요소중 수정을 원하는 속성갑이 있으면 다음과 같이 지정해 주면 됩니다. 예를 들어 상기 예에서 'March'를 'April'로 변경하고자 하면 다음과 같이 진행합니다.

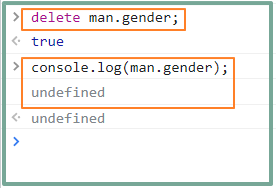
③ 객체 속성 제거
제거는 delete라는 명령어를 사용하면 됩니다. 상기 예에서 gender의 속성값을 제거 하겠습니다.

④ 객체 속성 추가
그렇다면 속성을 추가할 수 있을것으로 보여집니다. 나중에 고민해봐여갰지만 const 는 constant 의 약자로 상수를 의미하는데 이는 변하지 않아야 하는데...
일단 여기서는 첫번째 const 에서는 변하지 않으나 객체의 속성을 활용하여 추가 삭제등이 가능하다고 우선 이해 해야겠습니다.
추가되는 속성을 다시 보면 원래 다음과 같은 기본이 있습니다.

여기서 아침 7시 시간을 추가해 보겠습니다.

그럼 원래 변수명 man의 속성들이 변했는지 한번 보겠습니다.

☞함수와 배열 속성 추가
마찬가지로 함수와 배열에서도 속성들을 추가할 수 있습니다. 참고로 알아두세요.

⑤ Method
객체리터럴 속성값이 함수로 이루어진 것을 메소드(Method)라고 하는데 간단한 예를 들어보도록 하겠습니다. 늘 사용해 왔던 console.log()가 바로 log 메소드입니다. log 메소드는 웹브라우저에 기본적으로 만들어져 있는 객체입니다.

이제 기초문법은 한단원 정도 남은 것 같습니다. 꾸준히 포기하지 말고 가보죠.. 뭔가 있을수도 있잖아요?
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 (끝말잇기 게임): 프로그래밍 사고방식 (0) 2022.01.18 JavaScript 입문 : 객체의 비교 (0) 2022.01.15 JavaScript 입문 : 함수 기본 - 매개변수(Parameter)와 인수(Argument) (0) 2022.01.12 JavaSript 입문 : 함수 기본구조 (0) 2022.01.10 JavaScript 입문 : 객체 - 배열 (Array) 기본 (3) includes(), indexOf(), lastIndexOf(), 배열반복 (0) 2022.01.06