-
JavaScript 입문 (끝말잇기 게임) : HTML 태그선택자 document.querySelector( )컴퓨터 알아가기/JavaScript 2022. 1. 25. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
자바스크립트를 실제 응용하는 과정중 초보 과정이네요. 이제부터 차근차근 해보는 가장 중요한 시점인 것 같습니다.
▒ HTML 태그 선택
HTML의 태그를 선택하여 프로그래밍 하고자 할때 사용하는 함수를 배웁니다. 바로 document.querySelector('산택자') 명령어이며 <script>태그안에서 사용합니다.
1. document.querySelector( )
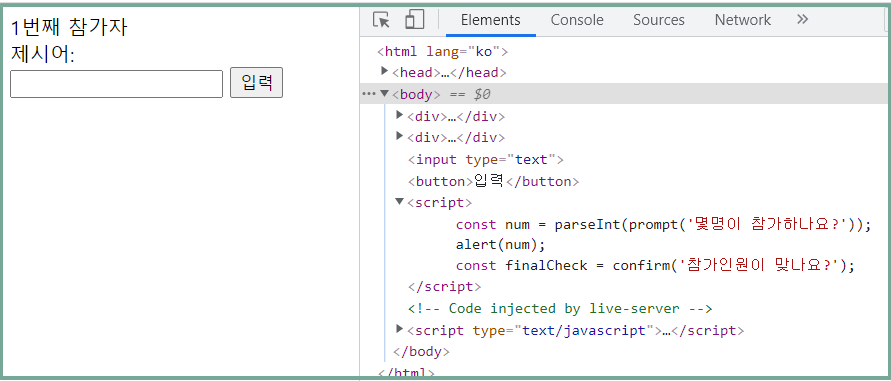
지난시간부터 만들고 있는 '끝말잇기' 게임을 기준으로 공부를 해봅니다.

상기 그림에서 input 태그와 button 태그를 선택해 보겠습니다.
코딩은 항상 VS Code에서하고 확인은 Live Server를 통해하며 맞는지 여부는 개발자코드에서 하는 습관을 기르도록 합시다.

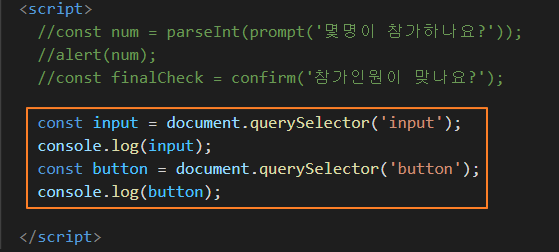
상기코드를 보면,
querySelector로 input 태그와 button태그를 링크했습니다. 제대로 선택했는지 console.log를 적용해 봤습니다.
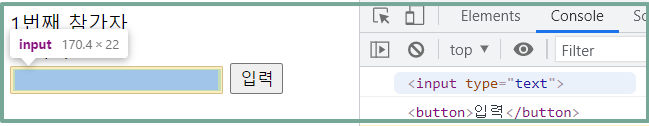
웹 실행을 보면, input과 button태그를 선택이 되었다는 것이 console.log를 통해 확인할 수 있습니다. 선택하여 각각의 변수를 만들어 주었습니다.

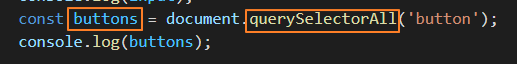
2. document.querySelectorAll( )
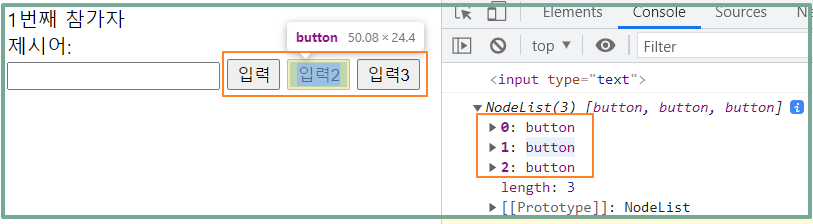
여러 태그를 한꺼번에 선택할 때 querySelectorAll을 사용합니다. 연습을 위해 button을 3개 만둘어 해 봅니다.


3. id선택 및 class 선택
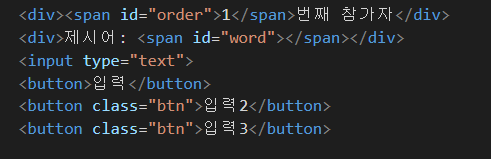
querySelector는 HTML 태그를 선택하는 기능을 가지고 있습니다. 이제는 좀 더 다양한 태그를 선택하도록 하겠습니다. 다음의 경우 <span>태그에는 id,를 지정해 주었고 <button>태그에는 class를 지정해 주었습니다.
id를 선택하는 경우 '#'을 class를 선택하는 경우 '.'을 사용합니다.

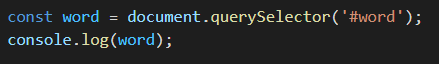
① id가 word인 <span>태그 선택

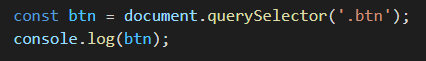
② class가 btn인 <button>태그 선택

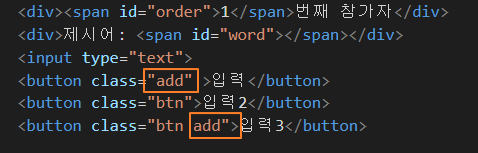
③ 입력과 입력3인 버튼을 2개 선택
이럴 경우는 공통적인 class를 추가하여 선택합니다.

class 추가 
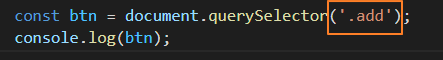
class add 로 선택 반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 (끝말잇기 게임) : 프로그래밍 순서도 수정 (0) 2022.01.27 JavaScript 입문 (끝말잇기 게임) : addEventListener( ) = 콜백함수 = 리스너함수 (0) 2022.01.26 JavaScript 입문 (끝말잇기 게임): prompt( ), alert( ), confirm( ) (0) 2022.01.21 JavaScript 입문 (끝말잇기 게임) : HTML 기본구조 (0) 2022.01.20 JavaScript 입문 : VS Code 마우스우측 클릭 메뉴 활성화 (Open with Code) (0) 2022.01.19