-
JavaScript 입문 (끝말잇기 게임) : addEventListener( ) = 콜백함수 = 리스너함수컴퓨터 알아가기/JavaScript 2022. 1. 26. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
▒ 콜백함수 (addEventListener 함수)
지난시간까지 querySelector( ) 함수를 통해서 HTML 태그 선택을 연습해 보았습니다. 이제는 선택된 HTML 태그를 가지고 입력이 되면 결과값등이 나올수 있는 프로그램을 하기 위한 함수를 공부해 보고자 합니다. 이러한 상호 활성화작용을 이벤트라고 하는데 그중에서 콜백함수(Callback Function) 또는 리스너함수(Listener Function)에 대해 알아봅니다.
1. addEventListener( )
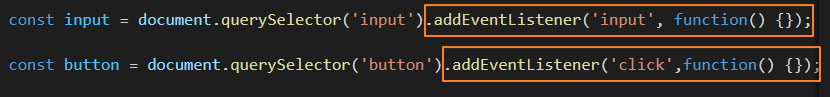
Input 창에 단어를 입력하는 것에 대한 반응 Button 을 클릭할 때 반응을 하는 콜백함수로 addEventListener( ) 함수를 사용합니다.
입력창은 input을 button은 click을 콜백함수 앞에 선언합니다.
기본구조는 다음과 같습니다.
addEventListener('input' 또는 'click', 콜백함수);
그러면 지난번 끝말잇기에서 입력창과 버튼을 활성화 시켜 보겠습니다.

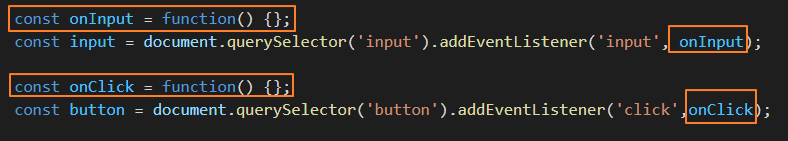
2. 콜백함수 외부 변수 선언
콜백함수를 외부에서 변수로 선언하여 지속적으로 사용할 수 있습니다.

참고로 기 배운바와 같이 function() {}를 화살표 함수인 () => {}로 바꾸어주어도 무방합니다.
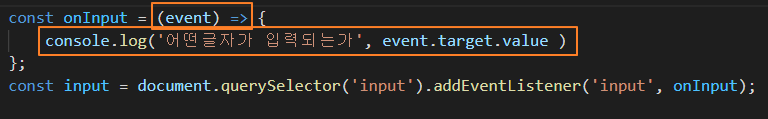
3. event.target.value
event.target.value라는 것은 입력창 콜백함수에서 어떤 글자가 쓰여졌는지 확인할 수 있는 명령어입니다.
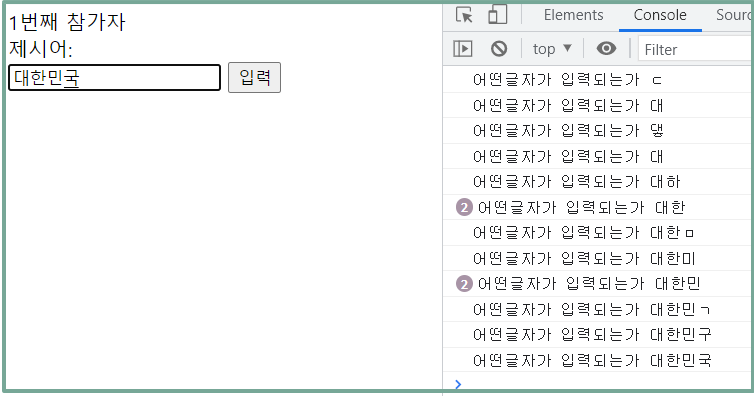
다음과 같이 화살표함수 안에 event를 표시하고 console.log에서 event.target.value값을 확인해 봅니다.

콘솔에서 '대한민국'을 입력해 보면 알 수 있습니다.

event대신 e로 줄여서 써도 무방합니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 (끝말잇기 게임): 순서도 업데이트 및 첫번째 사람 판단하기 - 제시어 저장, 제시어 화면 변경, input창 Clear (0) 2022.01.28 JavaScript 입문 (끝말잇기 게임) : 프로그래밍 순서도 수정 (0) 2022.01.27 JavaScript 입문 (끝말잇기 게임) : HTML 태그선택자 document.querySelector( ) (0) 2022.01.25 JavaScript 입문 (끝말잇기 게임): prompt( ), alert( ), confirm( ) (0) 2022.01.21 JavaScript 입문 (끝말잇기 게임) : HTML 기본구조 (0) 2022.01.20