-
JavaScript 입문 : appendChild( ), append( )컴퓨터 알아가기/JavaScript 2022. 4. 6. 20:30728x90반응형
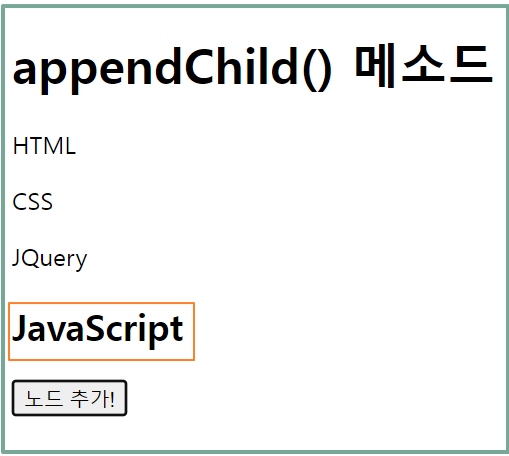
특정위치에 새로운 노드를 추가 시킬수 있는 메소드중 appendChild( ) 메소드는 새로운 노드를 맨 마지막에 추가 하는 메소드입니다.
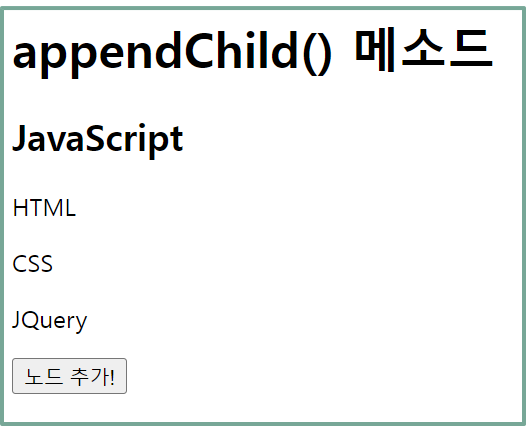
다음 HTML에서 버튼을 누를때마다 node를 생성시키는 함수를 사용해 봅니다.


appendNode( ) 함수를 만들고

위 JS를 클릭하면 부모인자(id = list) 맨 마지막에 newItem으로 지정된 항목이 맨 마지막 요소로 나태내어 집니다. HTML 클릭하면 다음과

여기서 말 그대로 appendChild( )이기때문에 가장 뒤에 위치하는 것은 기본으로 알아야 하며 중요한 것은 appendNode( )라는 함수를 만들고 클릭시 반영되는 시스템을 이해하여야 합니다. 앞으로 HTML에서 이벤트가 발생되는 경우는 반드시 함수화 시킨다라는 공식을 머리속에 저장해야 되겠습니다.
여러강좌에서 보면 appendChild( ) 메소드보다 append( ) 메소드로 사용하기 때문에 향후 createTextNode( )와 연관된 메소드는 append( ) 메소드로 활용하는 편이 낫다고 합니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도 만들기 (0) 2022.04.08 JavaScript 입문 : indexOf( ) (0) 2022.04.07 JavaScript 입문 : join( ), Document.createTextNode( ), split( ) (0) 2022.04.06 JavaScript 입문 : 야구 숫자 게임 - 홈런 여부 검사 (0) 2022.04.05 JavaScript 입문 : 숫자 야구 게임 - 정답 여부 확인 (4개 숫자 검증하기 2) (0) 2022.04.04