-
JavaScript 입문 : indexOf( )컴퓨터 알아가기/JavaScript 2022. 4. 7. 19:30728x90반응형
자바스크립트 함수 method 중에서 indexOf( )에 대한 내용을 알아 보고자 합니다. 공부에 참조를 한 곳은 MDN Web Docs입니다.
1. indexOf( ) 정의
indexOf( ) 메소드는 문자열(string) 객체에서 주어진 값과 일치 하는 첫번째 인덱스를 반환합니다. 일치하는 값이 없으면 -1을 반환합니다.
2. indexOf( ) 활용
① 인덱스 반환
다음 예문에서 첫번째 "dog"과 두번째 "doc"의 인덱스를 확인해 봅니다.

상기 그림에서 "dog"이라는 단어를 searchWord라는 변수에 저장을 하고 paragraph에서 첫번째 일치하는 searchWord의 인덱스를 찾아보면 40번째 나옵니다.
참고로 index는 0부터 시작해서 띄어쓰기도 count가 됩니다.
그럼 다음과 같이 확인을 하면 두번째 "dog"이 몇번째 인덱스에 있는지도 알 수 있을겁니다.
console.log('The index of 2nd "${searchWord}" is ${paragraph.indexOf(searchWord, (indexOfFirst + 1))}');
// expected ourput : The index of 2nd "dog" is 52
② 순번 찾기
indexOf( )는 왼쪽에서부터 순번이 매겨집니다.
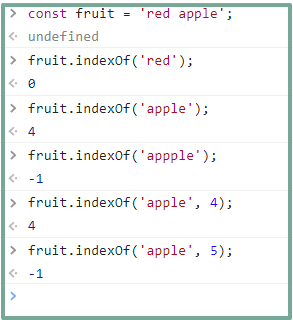
다음 내역에서 좀 더 확인을 해 보겠습니다.

첫번째 'red'가 시작되는 시점은 index 0 입니다. 따라서 반환값도 0입니다. 'apple'이 시작되는 index는 4번째입니다.
따라서, indexOf('apple', 4)라고 하면 index 4번째 부터 시작되는 'apple'을 찾아라라는 뜻이며 반환값은 4가 나옵니다. 하지만 5번째 부터는 'apple'이라는 단어가 시작되지 않기 때문에 반환값은 -1이 나옵니다.
③ indexOf는 대소문자를 구분 합니다.
위 과일 예에서 대문자로 찾아 보면 -1을 반환합니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도에 맞게 코딩 (0) 2022.04.11 JavaScript 입문 : 숫자 야구 게임 - 아웃 표시 하기 : 순서도 만들기 (0) 2022.04.08 JavaScript 입문 : appendChild( ), append( ) (0) 2022.04.06 JavaScript 입문 : join( ), Document.createTextNode( ), split( ) (0) 2022.04.06 JavaScript 입문 : 야구 숫자 게임 - 홈런 여부 검사 (0) 2022.04.05