-
VS Code 코드캡쳐 Extension : CodeSnap컴퓨터 알아가기/알아두면 편한 팁 2022. 6. 8. 19:30728x90반응형
이번 시간은 비주얼 스트디오 코드(VS Code)에서 긴 코드를 캡쳐하고자 할 때 유용하게 사용할 수 있는 확장 프로그램을 설치해 보도록 하겠습니다.
특히 일반 화면캡쳐 프로그램으로 화면을 넘긴 긴 코드를 캡쳐하는 경우는 몇번의 귀찮은 작업을 해야하기 때문에 확장 프로그램을 설치하여 작업의 편이성과 시간절약의 효과를 볼 수 있습니다. 코드스냅 (CodeSnap)이라는 프로그램입니다. 다음과 같이 설치 진행을 해보도록 하겠습니다.
1. VS Code에서 CodeSnap 설치
Extension 클릭 >> CodeSnap 입력 >> 설치

2. CodeSnap 사용방법
설치가 완료 되었으면 간단하게 CodeSnap 사용법을 확인해 보겠습니다.
① 원하는 부분 드래그로 캡쳐
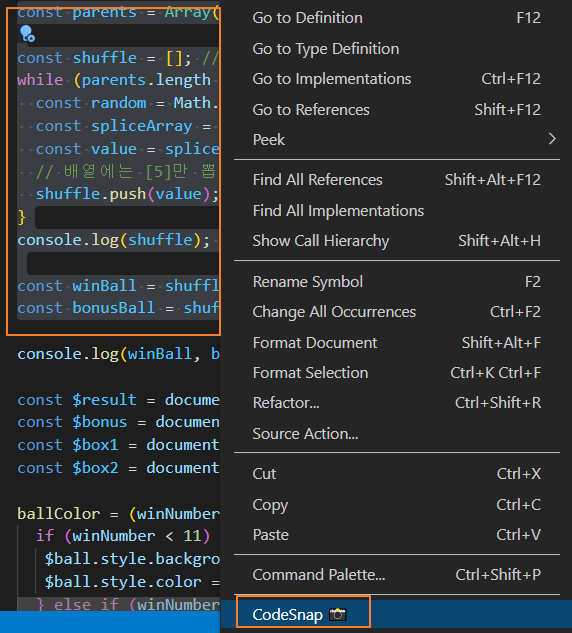
원하는 부분을 드래그 한 후 마우스 오른쪽 클릭하여 CodeSnap을 클릭합니다.

화면 오른쪽으로 캡쳐된 내역이 보입니다. 맨 위에 있는 아이콘을 클릭하면 화면이 캡쳐 됩니다.

캡쳐 아이콘을 클릭하면 파일을 저장할 수 있게 됩니다. 저장은 이미지 파일로 저장되며 다음과 같이 붙혀쓸 수 있습니다.

② 전체 코드 캡쳐하기
전체 코드를 CodeSnap으로 캡쳐하기 위해서는 시간이 걸리는 드래그 대신 Ctrl + A를 통하여 전체를 먼저 지정합니다. 그리고 나머지 방법은 같습니다. 다른 화면에 CodeSnap 이 활성화 되어 있으면 전체선택 후 아이콘을 클릭하면 이미지 파일을 저장할 수 있습니다.
저장이 완료된 파일을 불러내어 복사 붙혀넣기를 통해 원하는 위치에 전체코드를 간단히 붙힐 수 있습니다.
참 편리한 기능인 것 같습니다.
반응형'컴퓨터 알아가기 > 알아두면 편한 팁' 카테고리의 다른 글
PC에 저장된 구글 검색기록 관리하기 (0) 2022.06.13 구글 크롬창 자동완성 기능 해제 (0) 2022.06.11 인터넷 속도를 아시나요? - bps / cps (0) 2022.02.10 데이터 단위 (Bit와 Byte)와 저장장치 용량표시 (0) 2022.02.09 티스토리 블로그 추가하기 (중복운영 하는 방법) (0) 2022.01.26