-
React 기초 : Codepen을 이용한 React 사용설정컴퓨터 알아가기/React 2021. 6. 4. 19:30728x90반응형
지난 시간 React의 기본적 내용에 대해서는 알아보았고 이제부터는 왜 최근에 많은 개발자들이 React 언어를 사용하는지 웹상에서 구현되는 HTML과 CSS 만으로는 어떤 한계가 있는지 하나하나 뜯어보면서 느껴보도록 할 예정이다. 나 또한 전혀 프로그래밍이라는 분야는 너무도 생소한 분야기에 천천히 이해를 하면서 글을 연재하고자 한다.
만일 이 블로그를 보는 분이 있다면 이 연재를 읽는 것만으로 이해가 되면 좋겠다라는 작은 소망으로 시작하고자 한다.
많은 블로그와 구글 유투브에서 참조헤서 진행하는 만큼 완벽하지 않을 수 있지만 작은 프로그램 하나 만드는 기쁨이 반드시 올 것임을 확신하며
초반에 참조는 '동빈나 님의 React 강좌'를 기초로 공부하고 나름 대로 정리한 내역이다.
▒ React 간단 소개
▶ React란 UI를 효과적으로 구축하기 위해 JavaScript 기반의 라이브러리다. 라이브러리 (Library)는 만들어진
프로그램들의 집합소이다. 그래서 필요한 내용들을 코딩과정중에 불러서 만들어 가는 개념이다.
▶ JavaScript 기반이라는 것은 JavaScript 언어라고 봐도 된다. 약간의 차이점만 이해를 하면 React와 JavaScript를
모두 이해할 수 있는 장점을 가지고 있다.
▶ React의 오픈소스 (기존 개발자들이 기 만들어 놓은 프로그램으로 새로 코딩을 하면서 프로그램을 짤 필요없이
사용)는 facebook의 github사이트로 오늘 이 시간까지도 많은 개발자들이 올려 놓고 있다.

깃허브: 리엑트 오픈소스 ※ Github 관련은 앱만들기에서 좀 더 자세히 다루도록 하고 여기서는 만들어진 오픈소스를 업로드 하는
저장소로 일단 이해하고 넘어가자.
참고로, 나도 Github라는 이야기를 처음 들었을때 뭔 말을 하는지도 모르겠고 웬 Github가 있고 Git이
있고 머리만 아팠는데 조금씩 적응하다 보니 이해는 되기 시작했다. 누누히 이야기 하지만 어느정도 아는
수준까지만 하자.
▶ React는 MIT License를 따른다. 쉽게 설명하자면 자유롭게 누구나 이용할 수 있는 오픈소스라는 개념이다.
프로그램뿐만 아니라 일상 생활중에서도 특허를 가지고 선점할 수 있는데 무료로 오픈하는 것은 무슨뜻일까?
좀 더 많은 이용자들이 사용을 하게 되면 결국 우선적 지위가 높아지고 이는 수익으로까지 연결되기 때문이다.
자동차중에 하이브리드나 전기차도 제조사들이 특허를 자유롭게 사용할 수 있도록 오픈해 논다.
사용자가 많을수록 최대이익은 제조사에게 가기 때문이다.
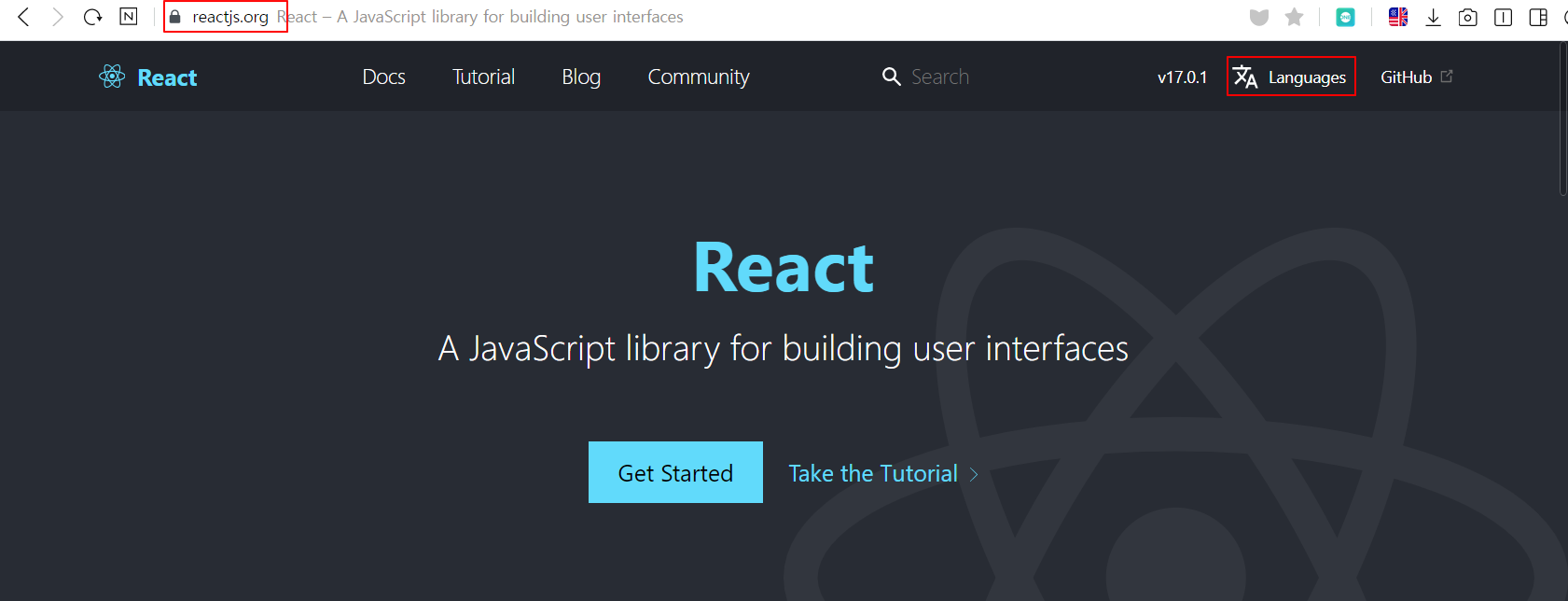
▶ React 공식사이트로 가보면 React 전반에 대한 내용이 나와있다. 한글도 지원하고 있어서 언어 선택을 하고
읽어볼수 있다.
하지만 우리는 아무리 읽어도 기본적 지식이 얕기때문에 잘 모른다.

출처 : 리액트 공식페이지 ▶ React는 페이스북(facebook)팀에서 개발하고 많은 개발자들이 오늘날 라이브러리를 만들어 공유하고 있다.
상당히 많은 사이트들이 React로 만들어진 것을 검색을 통하여 알 수 있다. 페이스북, 인스타그램 등도
React로 만들어진 사이트들이다.
▒ Codepen을 이용한 React 사용 설정
▶ Codepen은 웹개발 도구 사이트이다. 쉽게 말하자면 프론트엔드(Front end)개발자들이 코드를 공유하거나
웹페이지에 적용 하기전 바로 결과물을 확인할 수 있게 만들어 놓은 사이트다.
▶ 너무도 유용한 웹페이지 개발 소스들이 많은 관계로 이 곳에서 이미 만들어진 소스코드로 내 웹페이지 개발에
적용할 수 있다. 단, 상업적으로 사용할 시 반드시 원저작자의 License를 보고 적용해야 향후 법적 분쟁을
피할 수 있다.
Codepen 의 다른 사용법은 해당 주제가 나올때 다시 언급하고 오늘은 React 하기 위한 설정부터 배워보고자
한다.
어찌되었던 참 고마운 사이트인 것은 틀림이 없다.
▶ 우리가 처음 React를 이해하기 위해서 Codepen을 이용하는 것은 개념을 잡아나가는데 있어 바로 확인할 수 있는
강력한 개발툴이기 때문이다. 나는 최초 Codepen을 이용하지 않고 내 컴퓨터에 Visual Studio를 이용하여 로컬
설정을 하고 이것 저것 진행을 해보았다.
그런데 조금 더 공부를 하고자 코드 내용을 보는데 강좌에서 설명하는 내용과 조금이라도 다른
내용이 나오게 되면 도저히 따라갈 수 없는 상황으로 포기하기도 하곤 했는데 여러가지 강좌를 Try하다 다시
개념을 잡고자 좀 더 천천히 배워보는 과정을 선택했다.
Codepen을 통해 개념을 잡고나서 내 로컬컴퓨터 설정을 통해 본격적으로 React의 세계로 들어가는 것도 좋을것이다.
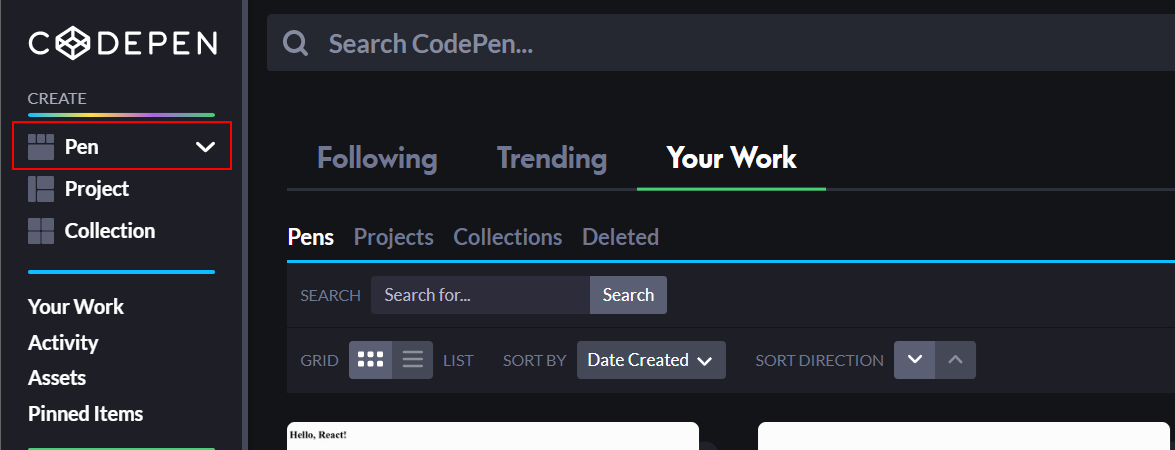
① 구글에서 Codepen을 검색한 후 Codepen 홈페이지로 들어가보자.
이 사이트는 웹과 관련된 괜찮은 사이트라 로그인 후 PEN을 클릭한다.

출처 : Codepen ② React 작업 환경 만들기
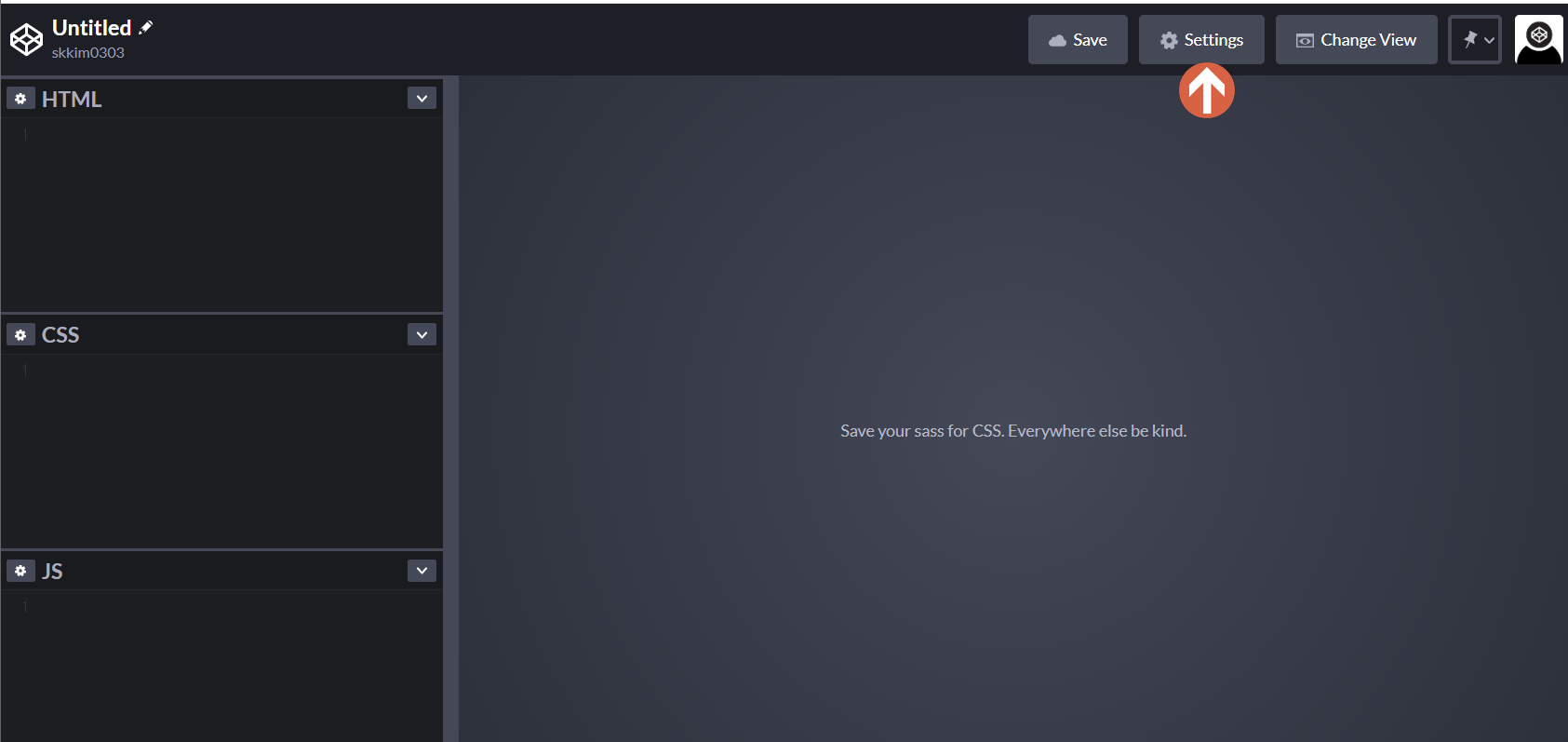
기본 작업환경 화면이 HTML, CSS, JS로 나뉘어져 있다. 이미 여러번 설명한 바와 같이 웹사이트는 크게
HTML, CSS, JS(JavaScript) 세가지 언어로 구성이 되어 있는데,
웹사이트의 기본틀 구축 : HTML
웹사이트의 디자인(스타일) 구축 : CSS
웹사이트의 프로그래밍을 통한 여러가지 작동에 관여 : JavaScript
로 나뉘어진다.
우리는 이곳에 특히 JS 섹션에 React가 작동할 수 있는 환경을 구축할 것이다. 위에서 설명한 것 처럼 React는
JavaScript 기반이기 때문이다.

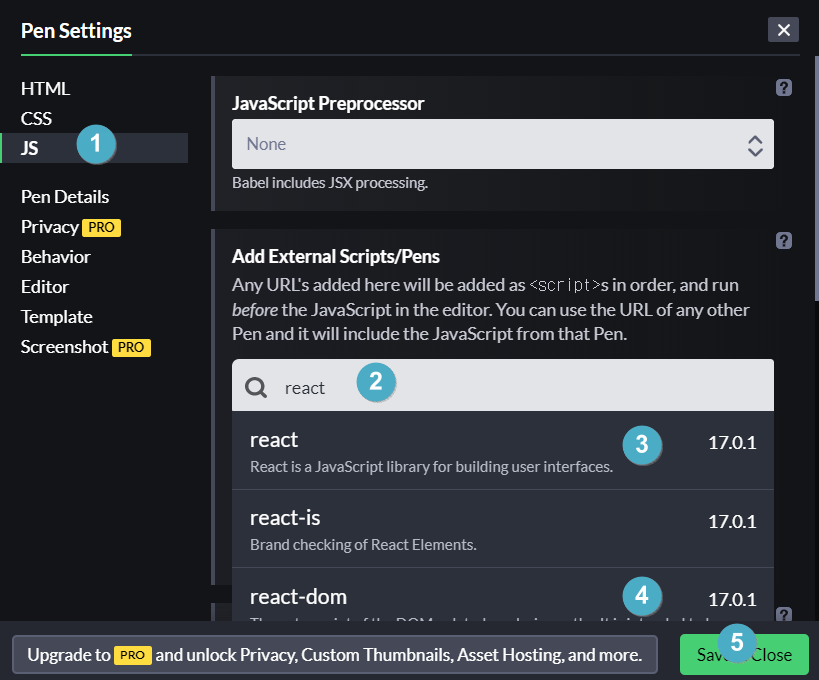
출처 : Codepen ③ React 작업환경 구축
Setting을 누르면 PenSettings 화면이 뜨는데 여기서 외부 script를 가져오는 setting을 함으로써 JavaScript
라이브러리를 추가할 수 있다.
JS를 클릭하고 검색창에 react를 치면 밑으로 react와 react-dom이 뜨는데 누르면 자동설치가 된다.
(Save & Close)

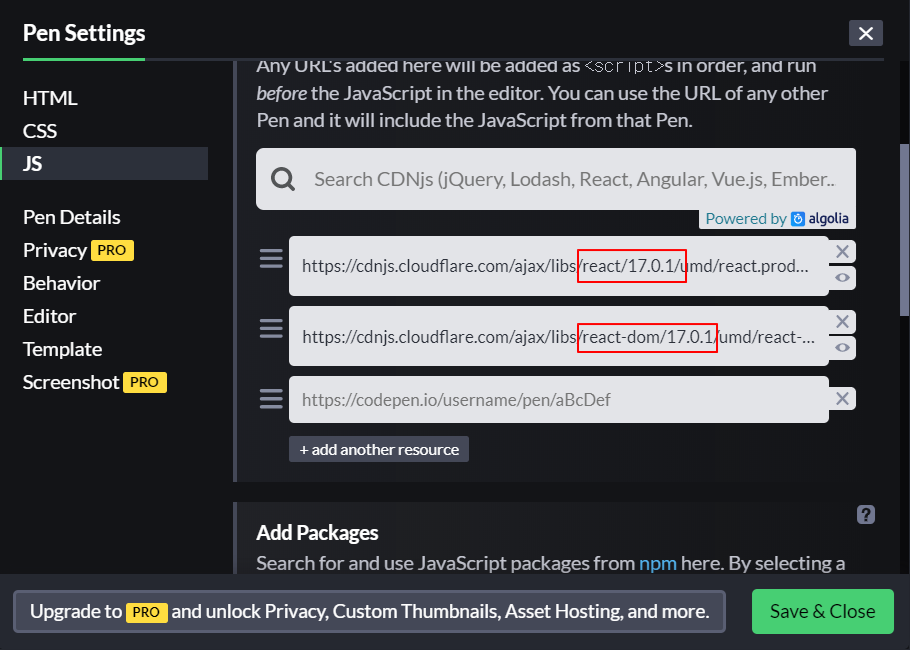
출처 : Codepen 이로써 react와 react-dom을 외부로 부터 불러옴으로 기본적으로 react 개발환경이 구축이 가능해진다.

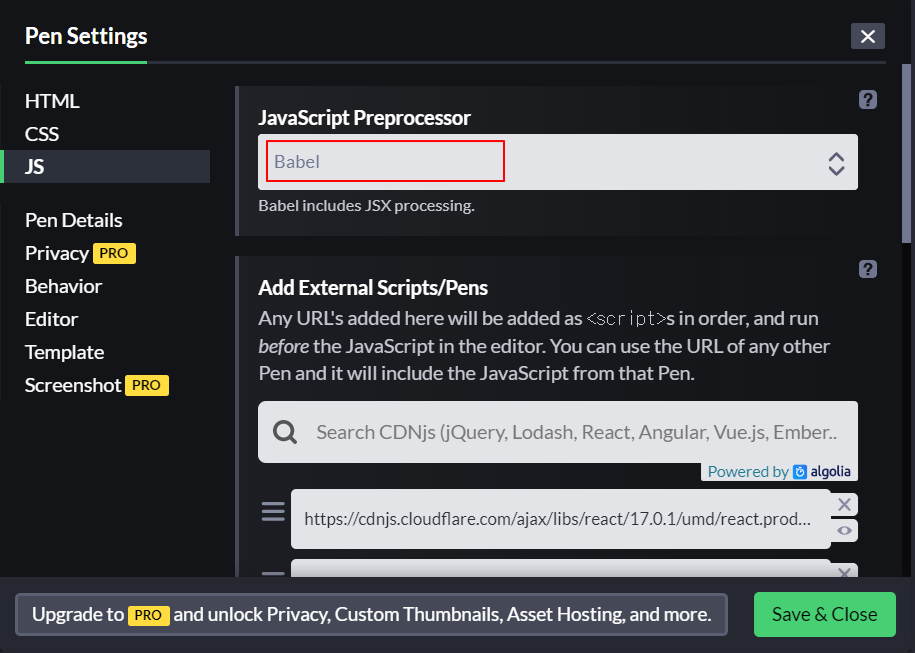
출처 : Codepen ④ JSX 환경 구축
React에서 나중에 실습해 보겠지만 기본적 HTML과 JavaScript를 이용하는 언어(문법)을 JSX라고 부른다.
이 환경을 구축하기 위해서 JavaScriptPreprocessor 항목을 Babel로 바꾸어 준다.

출처 : Codepen 이제 Codepn에서 React를 사용하기 위한 환경구축이 완료 되었다. 상당히 간단하고 쉽게 설정할 수 있다.
우리는 이제부터 이 환경에서 React의 개념을 익히고나서 향후 본격적으로 내 로컬컴퓨터에 직접 설정을 통해서
좀 더 활용하는 방법을 공부해 보도록 하자.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기초 : Component 및 Props를 이용하여 게시판 구조 이해하기 (0) 2021.06.09 React 기초 : Component와 Props 개념 (0) 2021.06.08 React 기초 : function 기능 -> 함수형 Component 정의하기 (0) 2021.06.07 React 기초 : 기본구조 (0) 2021.06.03 React 언어에 대해서 (0) 2021.06.02