-
React 기초 : Component와 Props 개념컴퓨터 알아가기/React 2021. 6. 8. 19:30728x90반응형
지난 시간에 Function 기능을 이용한 Component(요소, 부품)에 대해 진도가 들어 갔는데 Component는 JavaScript의 함수와 유사한 기능을 가지고 있다고 합니다. 좀 더 정확히는 Class와 같다고 하는데 사실 저희같은 경우는 JavaScript의 함수와 유사한 기능이라고 해서 감은 안오는게 사실입니다. 좀 더 들어가 봐야겠어요.
Props라는 개념은 Property의 약자로 속성, 속해 있는 재산 등을 의미합니다.
쉽게 그려보면 Props라는 속성을 함수 기능을 가진 Component에 부여하면 React 요소로 나타내어질 수 있다
정도로 생각하고 가봅시다.
지난번에 음식이름 (name), 음식값 (price) 을 정의한 것이 전부 Props로 보면 됩니다.
▒ Props (속성) 활용 예제
Props를 함수 정의하고 이 Props를 이용하여 이름을 출력하는 예제를 보겠습니다.
(※ 여기에 나오는 영어는 대부분 첫글자를 대문자로 사용하는데 언어별로는 소문자와 대문자를 구분해야 합니다.)
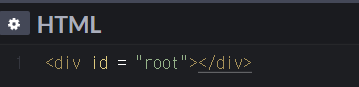
기본: HTML에 id="root" 만들어 주기
모든 정의된 프로그램이 HTML로 나타난다는 것은 아시죠?

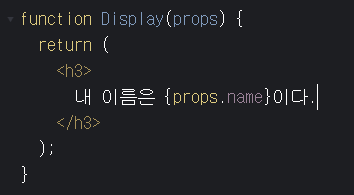
① Props 함수 정의하기
이름 출력 예제이고 Props를 이용할 예정이니 알맞는 함수 이름을 만들고 함수안에 Props를 선언합니다. 참고로 프로그램 언어에서 함수는 ( )로 마감하고 단독으로 사용되는 함수의 괄호 ( ) 마지막에는 세미콜론 ";"을 사용합니다.
지난 시간 함수정의한 기본틀에 Props를 JS (Babel)에 선언 하겠습니다.

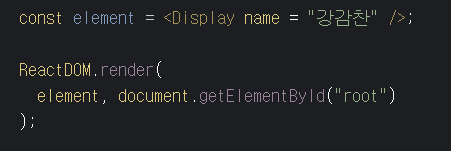
② {props.name} 정의하기
{props.name}에 element를 정의해서 이름을 지정하도록 하겠습니다. (const element 사용)

element 선언후 rendering 
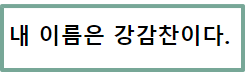
브라우저 표시 Display name ="강감찬" 대신 이름을 바꾸면 브라우저 표시 내용도 바뀝니다. 즉, 강감찬이라는 이름이 속성값입니다.
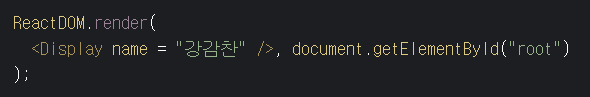
const element 를 선언하지 않고 React.DOM.render( )함수의 element 요소자리에 직접 다음과 같이 써도 같은 기능을 합니다.

③ 자식 Component를 정의하고 Props 속성에 여러 값 적용
이제 {props.name}에 여러 값이 나타나도록 자식 Component를 별도 정의해 봅니다.
Props 속성 즉 Display(props)가 {props.name}처럼 이름을 나타내는 속성으로 사용 되었으니 새로운 함수형 Component를 정의해서 {props.name}에 반영이 되도록 하는 원리인데 반영해 보겠습니다.

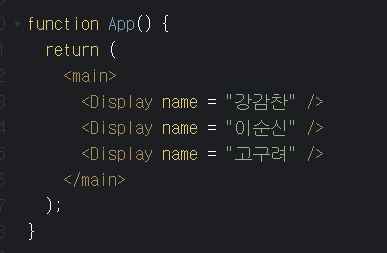
자식 Componet인 App( )을 정의
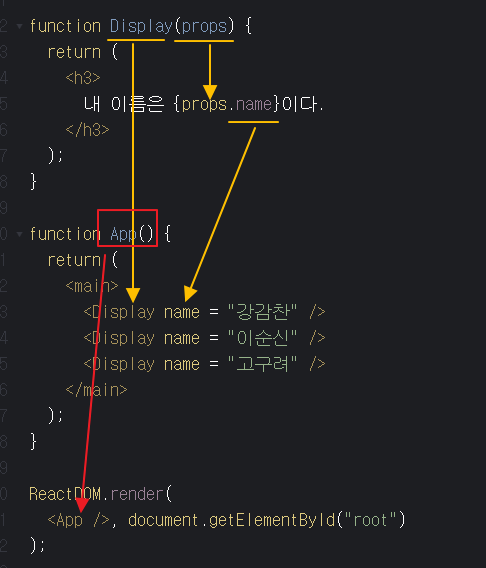
상기 예제를 전체 JS(Babel)로 보면 다음과 같습니다.

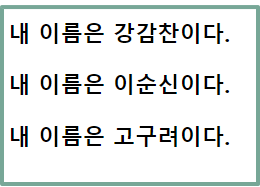
그러면 세명의 이름이 차례대로 id="root"가 지정되어 있는 HTML 브라우저에 다음과 같이 뜨겠죠.

※ 참고로 이름이 3개 나오는 App( )의 코딩내용은 지난 시간에 이야기 드린 JSX라는 JavaScript의 확장형 문법입니다. 태그인 <main>같은 HTML 요소를 빼버리면 오류가 납니다.
그럼 다음 시간부터는 좀 더 화면을 꾸며주는 작업을 해 보도록 하겠습니다.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기초 : Props (함수형 Component), State (클래스형 Component) (0) 2021.06.10 React 기초 : Component 및 Props를 이용하여 게시판 구조 이해하기 (0) 2021.06.09 React 기초 : function 기능 -> 함수형 Component 정의하기 (0) 2021.06.07 React 기초 : Codepen을 이용한 React 사용설정 (0) 2021.06.04 React 기초 : 기본구조 (0) 2021.06.03