-
React 기초 : function 기능 -> 함수형 Component 정의하기컴퓨터 알아가기/React 2021. 6. 7. 19:30728x90반응형
이제는 기본구조에서 조금은 변형을 해 보겠습니다. 아마도 이 개념까지 보시면 React가 이렇게 구성이 되는구나 하는 느낌이 오실겁니다.
▒ render( )함수 없이 바로 함수기능 사용하기
변수값을 설정해서 음식값을 나타내는 코딩을 해 보겠습니다. 역시 Codepen에서 연습해 보죠.
지난 시간에 class를 지정하고 component를 상속받아 render( )함수를 사용했는데 이 부분을 빼고 function 기능을 바로 사용합니다.
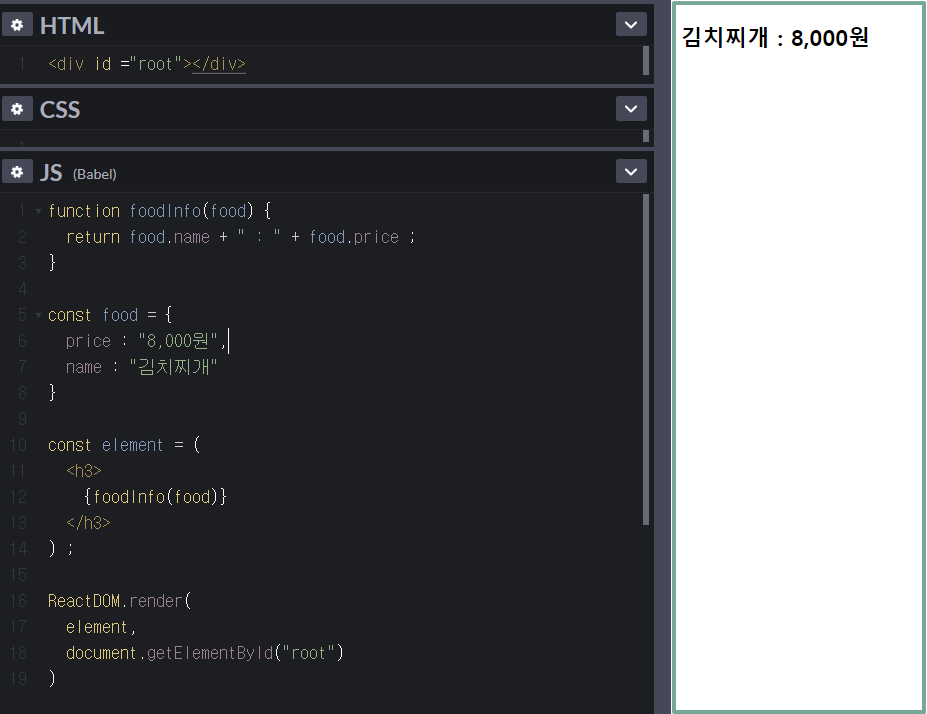
▶ 김치찌개가 8,000원인 내용을 ReactDOM.render( )함수를 이용해서 나타내 보죠.
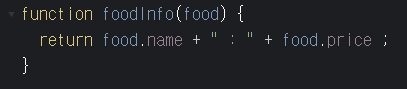
1. function 함수 component를 만들어서 정의 : foodInfo(food)라는 component 생성
2. 정의된 component를 나타내는 return( )함수 정의
- food.name = 김치찌개
- food.price = 김치찌개 가격

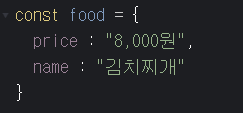
3. 함수값 food에 대한 가격과 메뉴명 정의
- 정의할 때는 앞에 const 사용

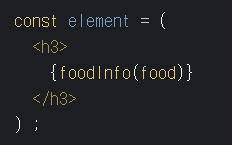
4. function component인 foodInfo(food)를 변수로 정의. 이는 ReactDOM.render( )에서 id="root"로 보내기 요소입니다.

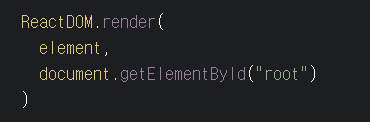
5. ReactDOM.render( )함수에 정의 된 element 지정

※ 전체 코딩내역을 보면 다음과 같이 결과 값이 나옵니다.

여기서 먼저 정의한 const element 항목을 전부 삭제하고 대신 바로 ReactDOM.render( ) component 자리에 <foodInfo(food) />를 사용해도 결과 값은 같습니다. (물론 h3값은 사라지고요)
여기서 하나 확인하고 갈 Point는 const element = ( ) ; 값에 사용한 <h3>태그와 {foodInfor(food)}에서 보면 중괄호 "{"를 사용하고 있는데 이는 JavaScript의 문법인데 React에서는 <h3>태그인 HTML 문법과 JavaScript 문밥을 같이 사용할 수 있으며 이게 바로 JSX문법이라고 이해하시면 됩니다.
지난 시간 설명 드렸듯이 CamelCase를 사용하는 JAVA나 C언어와 비슷한 형태를 띠는 것도 특징입니다.
▒ 시간과 초를 나타내는 함수 component 정의
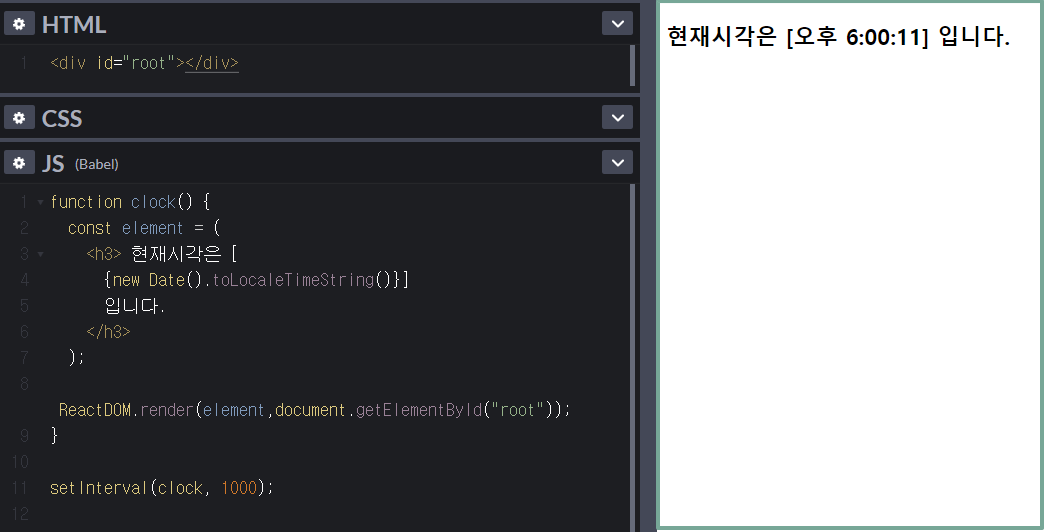
이제 시간과 초를 나타내는 함수를 component로 만들어서 화면에 나타내 보겠습니다. 함수 component는 자기가 알아보기 쉽게 정의하면 됩니다. 저는 clock( )이라고 하고 만들어 보겠습니다.
JavaScript에서 현재시간을 나타내는 객체는 new Date( ).toLocaleTimeString( )으로 표시됩니다.
그리고 function 안에서 ReactDOM.render( )함수가 실행되는지도 같이 보겠습니다.
컴퓨터언어에서 1초는 천분의 1의 단위를 가지고 있습니다. clock( )함수의 간격 interval을 1초에 한번씩 가져오게 할려면 1000을 설정해야 합니다.
코딩값과 결과가 다음과 같이 나옵니다.

오늘 본 내용은 JSX의 구조를 이해하기 위한 내용입니다. 제가 공부하는 사이트에서도 친절하게 안내해 주고 있습니다. 정말 고마운 개발자들이 많은 것 같습니다.
(참고로 저는 생활코딩, 동빈나, Codecademy 등 다양한 곳에서 시간 날 때 소스를 보고 있습니다. React는 주로 동빈나님의 강의를 참조하고 있습니다. )
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기초 : Component 및 Props를 이용하여 게시판 구조 이해하기 (0) 2021.06.09 React 기초 : Component와 Props 개념 (0) 2021.06.08 React 기초 : Codepen을 이용한 React 사용설정 (0) 2021.06.04 React 기초 : 기본구조 (0) 2021.06.03 React 언어에 대해서 (0) 2021.06.02