-
React 기초 : 기본구조컴퓨터 알아가기/React 2021. 6. 3. 15:20728x90반응형
오늘은 React 기본구조를 한번 보도록 하겠습니다. 저처럼 프로그램의 깊은 지식이 없는 분들은 어떤 구조로 어떻게 움직이는지 전혀 감을 잡을 수 없습니다. 일단 가장 기본적인 뼈대부터 이해를 하고 가야겠습니다.
설명이 100% 맞을 수 없지만
웹사이트를 만드는 프레임은 HTML, 그 프레임을 꾸며주는 스타일링은 CSS, 그리고 주요 기능을 작동하게 만드는 프로그램인 JvaScript로 구성이 되는데 이 JavaScript를 효과적 효율적 프로그래밍이 가능하게 만드는 언어가 React라는 개념으로 보겠습니다.
▒ React 기본 구조
Codepen에서 개발환경을 설정하였으니 그 곳에서 시작을 해 보도록 하겠습니다.
HTML CSS JS(Babel)환경이 설정 되어 있으니 각 section에서 코딩을 해 보도록 하겠습니다.
<기억해 둘 점>
1. HTML에서는 id="root"을 <div>태그 안에 설정
이 곳에서는 JS에서 만들어진 내용을 화면에 표시되는 역할을 한다.
즉, id="root"를 JS에서 지정해 줌
2. CSS는 최소 기능만 필요시 사용
3. JS에서는
▶ class를 정의해 주고 React가 가지고 있는 요소 Component를 전부 가져오는 개념을 정의 (React.Component)
▶ React.Component를 상속 받은 내용을 표시하기 위한 render( ) 함수 정의
▶ render( ) 함수의 내용을 나타내는 return( ) 함수 사용
▶ return( )함수 내역은 text 등 직접 내용을 기입한다. HTML id="root"로 나타내기 위해 <h1~>태그 사용
▶ 실제 id="root"에 프로그래밍을 해 주기 위해서는 ReactDOM.render( ) 함수를 사용
▶ React.DOM.render( <그리고자 하는 class명 />, document.getElementById("root") )로 지정해 준다.
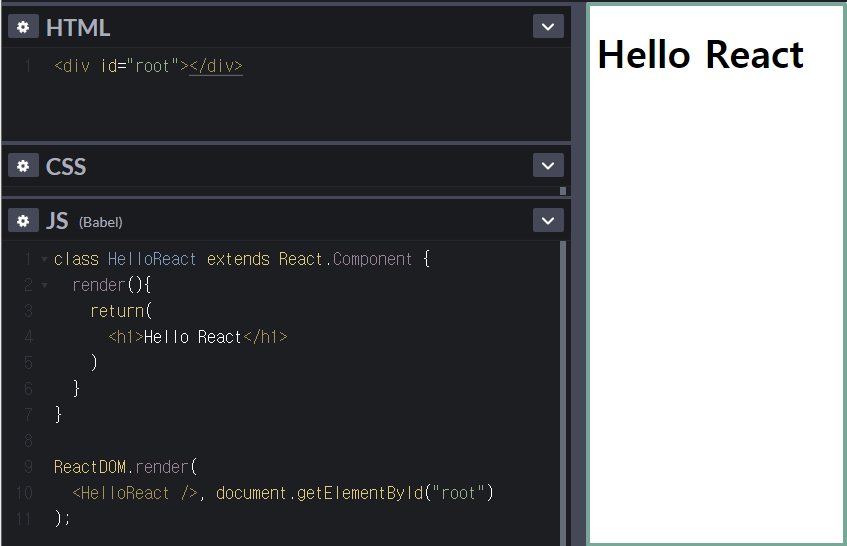
실제 Codepen에 코딩을 하면 다음과 같습니다.

거의 처음이다 보니 조금 더 설명을 드리면 함수는 괄호 "( )"로 나타내며, 최종 함수가 끝나는 명령어는 세미콜론 ";"으로 끝맺음을 합니다.
마지막에 사용된 React.DOM.render( <HelloReact />, document.getElementById("root") ) 구조는 외우는 것이 좋은데 그냥 영어를 해석하면 쉽게 이해할 수 있습니다.
예를 들어 document.getElementById("root")는 id가 root에 의한 요소(element)를 가져(get)와서 document에 반영하라는 뜻으로 보면 됩니다.
항상 rendering을 하기 위해서는 ReactDOM.render( )함수를 사용합니다.
<HelloReact />는 class명의 component입니다. React.Component기능을 상속받아 처리하는 겁니다.
☞ 정확히 말하면 React언어는 JavaScript (JS)언어 자체가 아닌 JSX언어(JavaScript의 문법 확장판)입니다.
하지만 두 언어는 Camel Case (낙타모양)형태로 문장을 따르는데 각 단어가 시작되는 첫번째를 대문자로 사용합니다. 그래서 HelloReact처럼 사용합니다.
또 getElementById("root")도 같은 원리이며 함수의 맨 앞글자는 소문자라서 get입니다.

오늘은 아예 상기 프로그램이 기본이다 이렇게 기억하도록 하시죠.
반응형'컴퓨터 알아가기 > React' 카테고리의 다른 글
React 기초 : Component 및 Props를 이용하여 게시판 구조 이해하기 (0) 2021.06.09 React 기초 : Component와 Props 개념 (0) 2021.06.08 React 기초 : function 기능 -> 함수형 Component 정의하기 (0) 2021.06.07 React 기초 : Codepen을 이용한 React 사용설정 (0) 2021.06.04 React 언어에 대해서 (0) 2021.06.02