-
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 순서도상 필요한 보충작업컴퓨터 알아가기/JavaScript 2022. 7. 26. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
화면을 클릭했을때 얼마나 반응속도가 빨랐는지 확인할 수 있는 프로그램을 공부하고 있습니다.
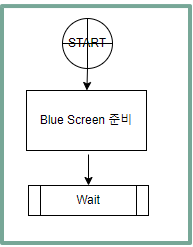
지난시간까지는 기본 화면까지 만들어 보았구요. 스크린에 파란계통의 네모난 카드를 만들어 놓았습니다. 순서도로 보면 아래 부분까지 기본 코딩 작업이었습니다.

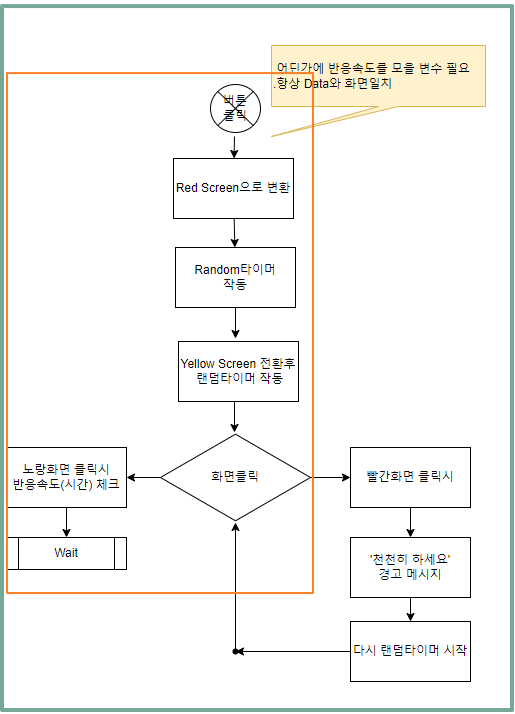
이제는 순서도상 다음 영역까지 코딩을 고민해 보는데 물론 강좌에서 도움을 받지만 조금씩은 머리속에 개념이 잡혀가는 느낌입니다.

상기 순서도에서 주황색 부분을 먼저 고민을 해 보도록 하겠습니다. 필요한 사항등은 VS Code에 주석으로 미리 달아놓을 필요가 있을 듯 합니다.
순서도상 각 항목별 미리 고려할 사항은 다음과 같습니다.
① 반응속도 데이타 모을 곳
어디에 데이터를 모은다는 것은 변수가 필요하다고 보면 됩니다. 노란 화면이 바뀌었을 떄 시간기록이 시작되어 클릭시 시간 기록을 담을 변수가 필요합니다.
② 빨간 카드로 변환
미리 만들어 놓은 CSS 클래스명으로 classList를 이용하여 변환합니다.
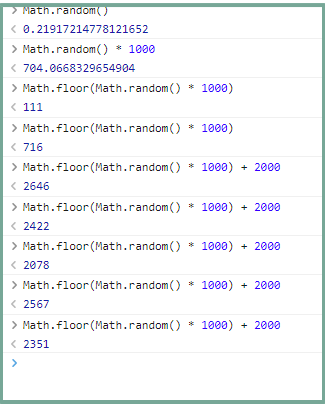
③ Random 타이머 작동
Math.random( ) 함수를 사용하여 바뀌는 시간을 지정합니다. Math.random( )이 0과 1사이며 밀리초 (milli seconds)이므로 2초와 3초사이 작동하게 만들고자 한다면 다음과 같이 만들어줘야 합니다.

④ 노란화면 전홤 후 랜덤타이머 작동
여기서는 클릭 후 저장된 시간 기록에서 처음 시작된 시간 기록을 빼주면 클릭 반응속도를 볼 수 있습니다. 다시 첫화면(파란 카드)으로 돌아가고 text문구로 클릭히세요라는 시작문구를 만들어 줍니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시 (0) 2022.07.29 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 코딩 옮기기 (0) 2022.07.27 JavaScript 입문 : reduce( ) 메소드 (0) 2022.07.25 JavaScript 입문 : className과 classList 사용법 - 응용 (0) 2022.07.24 JavaScript 입문 : className과 classList 사용법 - 기본문법 (0) 2022.07.23