-
<HTML/CSS> Transform 1 : 기본개념 이해컴퓨터 알아가기/HTML CSS 2022. 9. 22. 19:30728x90반응형
CSS Animation 기초는 Rock's Easy Web을 기본으로 공부하고 있습니다.
지금부터는 Transform에 대한 내역을 공부를 해보도록 하겠습니다. Transform은 말 그대로 전송하고 변형시키는 겁니다. 이 과정에서는 관점(Perspective)에 대한 이해를 하는게 포인트입니다. 관점이란 바라보는 기준점이라 생각하면 됩니다.
역시 개발자들이 사용하는 더미이미지 사이트인 placeimg.com 에 접속하여 연습용 사진을 가지고 알아보도록 하겠습니다.
참고로 더미이미지 사이트인 만큼 저장할 때 마다 그림이 바뀌는 것은 감안하고 보기 바랍니다.
다음과 같이 HTML 내용을 작성하고 브라우저를 보면 다음과 같이 나옵니다.


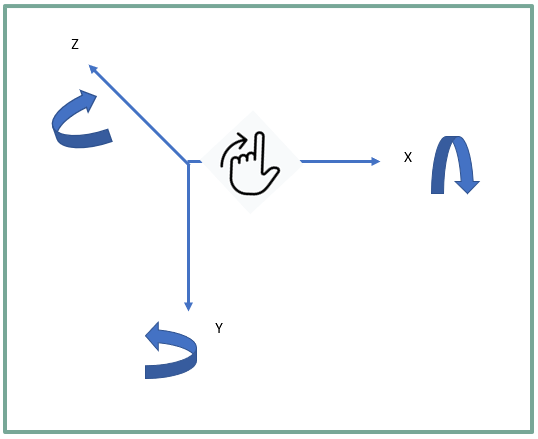
상기 이미지를 우측으로 더 정확히는 X축으로 100px 움직이는 애니메이션을 공부할건데요. 이를 위해서는 x, y, z축에 대한 이해가 먼저 있어야 합니다.
x, y, z축은 나중에 rotate라는 속성을 배울때 사용합니다. 아래 그림은 이를 이해하기 위해 제가 만든 법칙입니다. 왼손을 가지고 엄지가 가리키는 곳은 축이고 나머지 네 손가락이 말리는 방향이 회전 방향입니다. 특히 우리가 그동안 알고 있었던 Y축을 아래로 기억해야 하는 점이 특징입니다.

그럼 더미이미지를 X축으로 100px 움직이도록 하겠습니다.
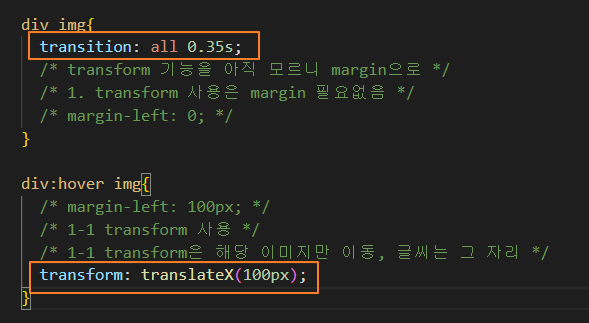
transition을 이용할 예정이며 hover시 transform 속성에 translateX라는 속성값을 사용하면 됩니다. 여기서 image는 inline-block이므로 그림만 움직여지고 설명하는 글씨는 움직이지 않습니다.


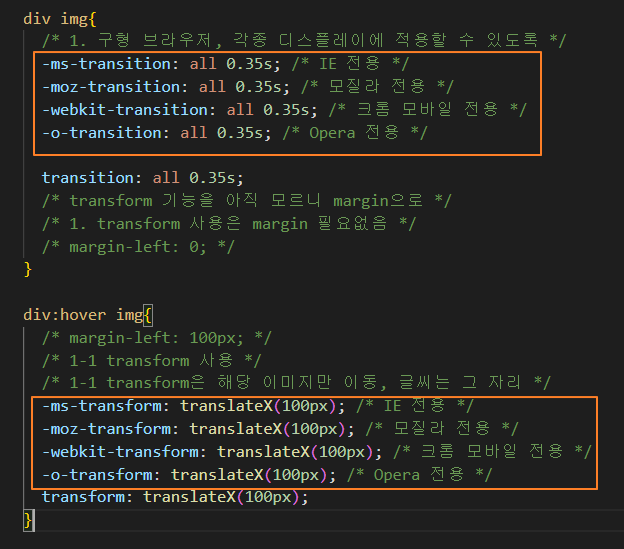
X축으로 100px 옮겨간 모습 우리는 현재 최신 브라우저를 사용하고 있을 확률이 높습니다. 하지만 그래도 많은분들이 다양한 브라우저와 구형 버전 도는 모바일을 통해 화면을 보고 있을 수 있습니다.
이를 위하여 가능한 모든 브라우저에 애니메이션 효과를 확인할 수 있게 다음과 같이 적용해 줍니다.

어느정도 기본개념을 이해했다고 보고 본격적으로 필수 알아야 될 사항을 공부할 건데요. 최신 브라우저 기준으로 진행해볼까 합니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Transform 3 : Rotation 회전 이해 (0) 2022.09.24 <HTML/CSS> Transform 2 : Perspective와 translate축 이해 (2) 2022.09.23 <HTML/CSS> Animation 4 : 마우스를 올리면 배경이 바뀌면서 타이틀 나타내기 (2) 2022.09.21 <HTML/CSS> Animation 2 : 마우스 이벤트실행시 요소 움직이기 (0) 2022.09.20 <HTML/CSS> Animation 기초 : 요소 움직이기 (0) 2022.09.19