-
<HTML/CSS> Animation 2 : 마우스 이벤트실행시 요소 움직이기컴퓨터 알아가기/HTML CSS 2022. 9. 20. 19:30728x90반응형
CSS Animation 기초는 Rock's EasyWeb을 기본으로 공부하고 있습니다.
Animation 기초 동작으로 시계방향으로 사각형을 색을 변화시키면서 작업을 해 보았습니다. 이럴 경우 브라우저가 작동이 되면 바로 실행이 되기 때문에 실질적으로 활용 가치가 떨어집니다. 하지만 Animation의 기본을 이해하는데 있어 충분하다고 보여집니다.
이제는 마우스를 올리거나 클릭할 경우 (이 모든것을 이벤트라고 함) 움직이는 Animation을 이해하고자 합니다.
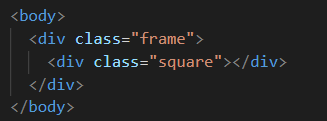
간단히 생각해서 마우스를 올린다는 것은 hover 기능이고 그만큼 어떤 틀속에서 움직여야 하기때문에 <div>태그 안에 <div>태그를 적용하면 될 듯 합니다.

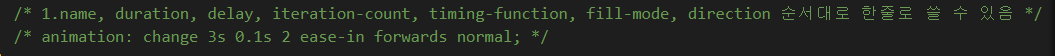
여기서 Animation 속성을 사용하면 되는데 Transition과 마찬가지로 속성값을 축약해서 쓸 수 있습니다. 다음 순서는 지켜야 되겠죠.

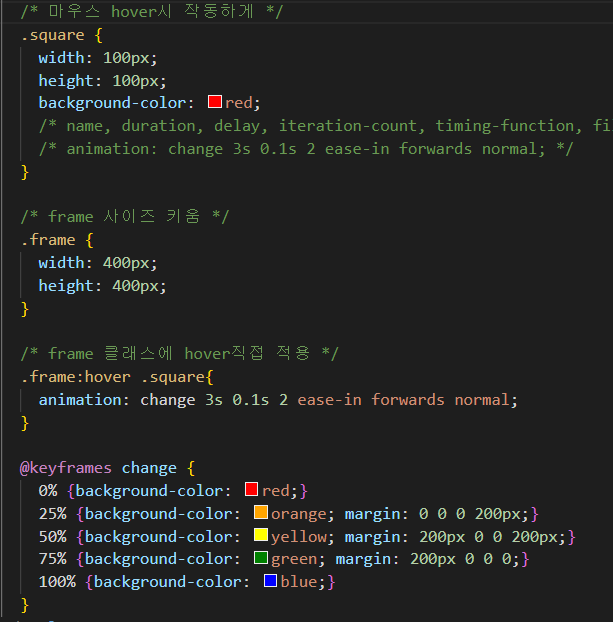
위 순서를 기억하면서 먼저 class명 frame의 영역을 계산해 줍니다. 전체를 400px로 놓고 해 보겠습니다. 이제 frame클래스명에 마우스를 올리면 움직이는 Animation은 다음과 같이 할 수 있습니다.

관련된 움직임은 다음 코드펜 결과를 보면 알 수 있습니다.
See the Pen animation1-1 by skkim0303 (@skkim0303) on CodePen.
※ Self-Check
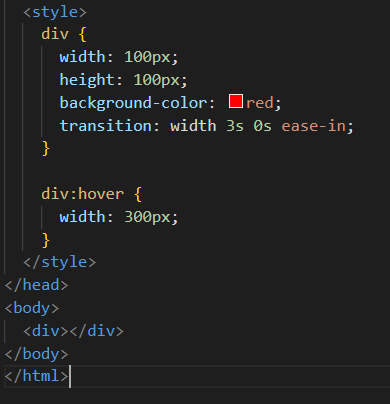
마우스를 올리면 100px의 사각형이 옆으로 3초동안 300px 늘어나는 Animation 효과를 만들어 보기 (Transition도 이용해 보기)
다음과 같이 작성할 수 있습니다.
먼저 transition을 이용한 CSS는 다음과 같습니다.

다음은 Animation을 이용한 CSS입니다.
 반응형
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Transform 1 : 기본개념 이해 (0) 2022.09.22 <HTML/CSS> Animation 4 : 마우스를 올리면 배경이 바뀌면서 타이틀 나타내기 (2) 2022.09.21 <HTML/CSS> Animation 기초 : 요소 움직이기 (0) 2022.09.19 <HTML/CSS> Transition 4 : Sub-Menu 만들기 - 위에서 아래로 흐르는 커튼 효과 (0) 2022.09.18 <HTML/CSS> Transition 3 : Sub-Menu 만들기 - Display와 Opacity 이용 (0) 2022.09.17