-
<HTML/CSS> Transform 3 : Rotation 회전 이해컴퓨터 알아가기/HTML CSS 2022. 9. 24. 19:30728x90반응형
CSS Animation 기초는 Rock's Easy Web을 기본으로 공부하고 있습니다.
이제 처음 왼손법칙을 설명할때 알아두어야 한 회전에 대해 공부를 해보고자 합니다. x, y, z축에 대한 회전축과 방향은 아래 링크를 다시한번 보고 오면 이해가 쉽습니다. (꼭 기억해 두어야 합니다. 나름대로 제가 만든거니)
2022.09.22 - [컴퓨터 알아가기/HTML CSS] - <HTML/CSS> Transform 1 : 기본개념 이해
▒ Rotation 속성
Transform의 rotation 속성은 요소를 회전시키는 Animation 효과입니다.
이를 위해서 지나번 부모태그인 <div>에 perspective를 적용하는게 아니라 이미지 자체에 perspective를 지정해 줍니다. (별도로 <div>태그에 지정하면 다른 모양이 나올 수 밖에 없지요. 한번 시도해 보는 것도 이해를 위해서 좋습니다. )
1. 기본형태
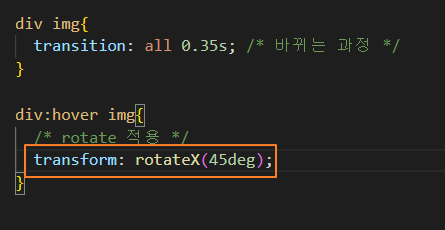
이미지에 perspective없이 hover에 rotate(45deg)를 지정해 보겠습니다.


상기 브라우저에서 보이는 것처럼 x축 시계방향으로 45도 회전합니다. 만일 90도 (90deg)로 한다면 x축 회전하면서 브라우저에서는 보이지 않겠죠.
혹은 원근감에서 느끼고자 하면 perpective를 <div> 태그에서도 시험해 보시면 됩니다. 즉, 과정과 상관없이 여러각도에서 시험해 보고 이해하는게 주요한 포인트입니다.
2. 위치 이해
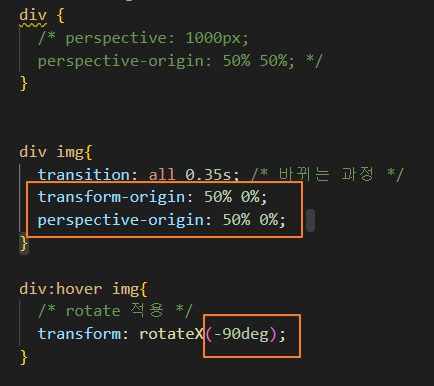
만일 이미지 자체가 회전하는 기준하에 x축 기준으로 뒤로 젖혀지는 형태의 rotateX를 고려하면 transform-origin과 perspective-origin을 이미지 자체에 적용하는게 맞습니다. 상단 가운데는 height값을 0으로 지정하면 됩니다.
다음 기준을 보면서 이해를 하도록 합니다.


상기 브라우저를 보면 뒤로 -90도 말려 올라간 모습입니더, 단, perpective 사이즈를 적용하지 않았기에 그냥 위로 올라가는 느낌입니다. 이미지에 직접 perspective로 원금감을 주도록 하갰습니다.
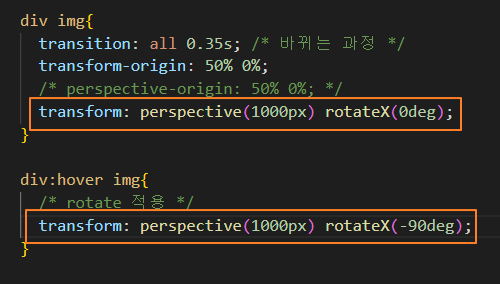
이럴경우 이미지와 hover에 직접 transform속성값을 다음과 같이 적용합니다. 아울러, perspective-origin 은 이제 큰 의미가 없습니다.

그렇다면 이미지에서 transform-origin을 중앙으로 조정하면 그림은 x축을 중심으로 -90도 도는 효과를 볼 수 있습니다.
다음 코드펜을 참조하세요
See the Pen transform_rotate by skkim0303 (@skkim0303) on CodePen.
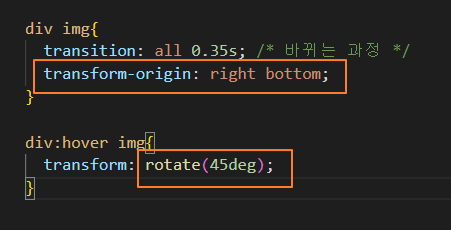
그럼 일반적인 rotate는 어떤 모습일지 보면 현 그림에서 45도로 회전을 시키고 위치는 이미지의 우측하단을 기준점으로 겠습니다.


참고로 transform-origin은 마우스 올리기전에 적용해 주는게 좋습니다.
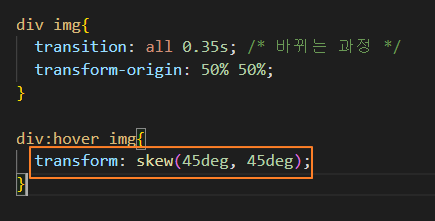
3. 비틀기 (skew)
회전(rotate) 속성과 마찬가지로 사용됩니다. x축 y축 또는 같이 사용할 수 있습니다.

상기와 같이 작성하면 브라우저는 어떻게 보일까요? 한번 해 보세요. 저는 좌상단에서 우하단으로 비꽈지면서 화면에서 대각선 일자가 됩니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Animation : 카드 뒤집기 (2) 2022.09.25 <HTML/CSS> Transform 2 : Perspective와 translate축 이해 (2) 2022.09.23 <HTML/CSS> Transform 1 : 기본개념 이해 (0) 2022.09.22 <HTML/CSS> Animation 4 : 마우스를 올리면 배경이 바뀌면서 타이틀 나타내기 (2) 2022.09.21 <HTML/CSS> Animation 2 : 마우스 이벤트실행시 요소 움직이기 (0) 2022.09.20