-
CSS Typography(글씨) II : Line Height, Serif & Sans Serif, Fallback Fonts, 비사용자 폰트연결, @font-face속성컴퓨터 알아가기/HTML CSS 2021. 4. 8. 19:30728x90반응형
오늘은 웹페이지에서 글씨가 차지하는 공간을 분석하고 비사용자 폰트에 대해서 외부와의 링크를 통하는 방법을 연습해 보겠습니다. 다음 그림을 보면 이해가 쉬울 듯 합니다. 3가지 측면에서 보면 전체 글씨가 차지하고 있는 높이를 Line Height라고 하고 Line Height에서 Font의 크기를 뺀 공간을 Leading이라고 합니다.

출처: Codecademy ▒ Line Height
위 그림 예를 들면 font-size가 커지면 leading 간격이 줄어들게 되어 읽기 어려운 상황이 생깁니다. 이럴 경우 Line Height 속성값을 사용하면 문제를 해결할 수 있습니다.
다음 2가지 속성값을 사용할 수 있습니다.
① 절대값 지정
절대값은 단위가 필요없이 1.5 같은 숫자를 사용합니다. 이는 폰트크기가 커지면 절대값만큼 같이 반영이 되는 특징이 있습니다.
② 단위값 지정
단위값은 픽셀, 백분율, em 등 자체크기를 가지고 있는 속성값인데 예를 들어 15px로 지정이 되면 폰트크기가 커지더라도 Line Height는 15px로 고정이 되는 단점이 있습니다.
Line Height 속성을 이용하는 CSS의 예시는 다음과 같습니다.

☞ Serif 와 Sans Serif
Font를 분류할 때 Serif 폰트와 Sans Serif 폰트로 분류할 수 있습니다. Serif 폰트는 Times New Roman 글씨체처럼 끝부분에 Detail을 살린폰트이고 Sans Serif 폰트는 Arial 글씨체처럼 끝부분을 평평하게 만든 폰트입니다.

Serif 폰트 
Sans Serif 폰트
▒ Fallback Fonts (예비폰트)
다음 CSS 예를 보겠습니다.

<h1>태그의 글씨체는 "Garamond"입니다. 그런데 "Garamond"체가 다른 사용자의 컴퓨터에도 설치가 되어 있어야 웹페이지에 표시가 됩니다. 만일 "Garamond"체가 사용자들의 컴퓨터에 설치가 안되어 있다면 어떻게 될까요?
이러한 의도치 않은 결과를 방지하기 위하여 Fallback Fonts(예비폰트)를 사용합니다. 위의 예는 "Garamond"가 설치되어 있지 않으면 다음글씨체는 "Times"로 나타내게 하라는 의미이고 "Times"도 없다면 Serif 스타일 폰트 아무거나 설치되어 있는 글씨체로 표시되게 하는 속성값입니다.
▒ 비사용자 폰트 연결
최근에는 워낙 최신폰트들이 많이 개발되고 있고 해당 폰트들이 모든 사용자의 컴퓨터에 설치가 되 있을 수 없습니다. 따라서 사용하고자 하는 폰트들을 중앙집중식으로 처리해서 사용자들도 같은 폰트로 브라우저에게 보여지도록 설정하고 있습니다. 이러한 폰트들을 비사용자 폰트(Non-user Fonts)라고 일컫는데 대표적으로 구글폰트가 있습니다.
▶ Google Fonts 사용방법
구글에서 google fonts로 검색합니다.

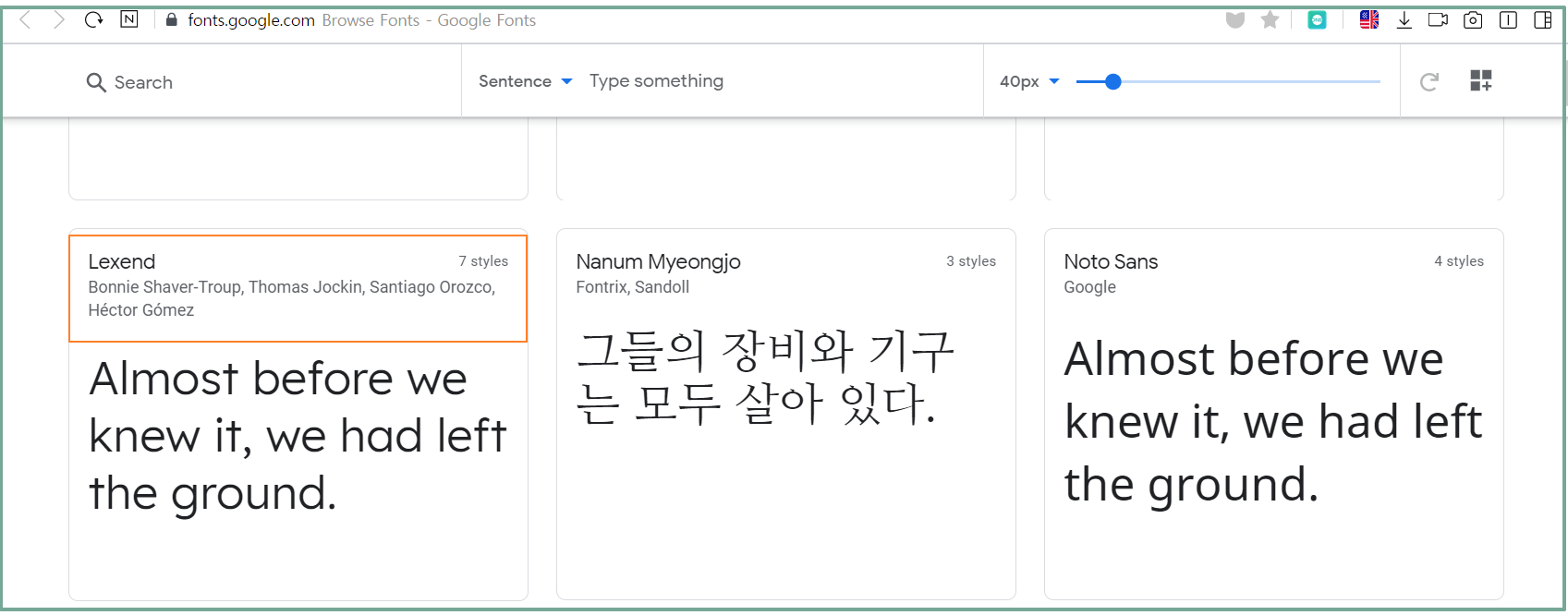
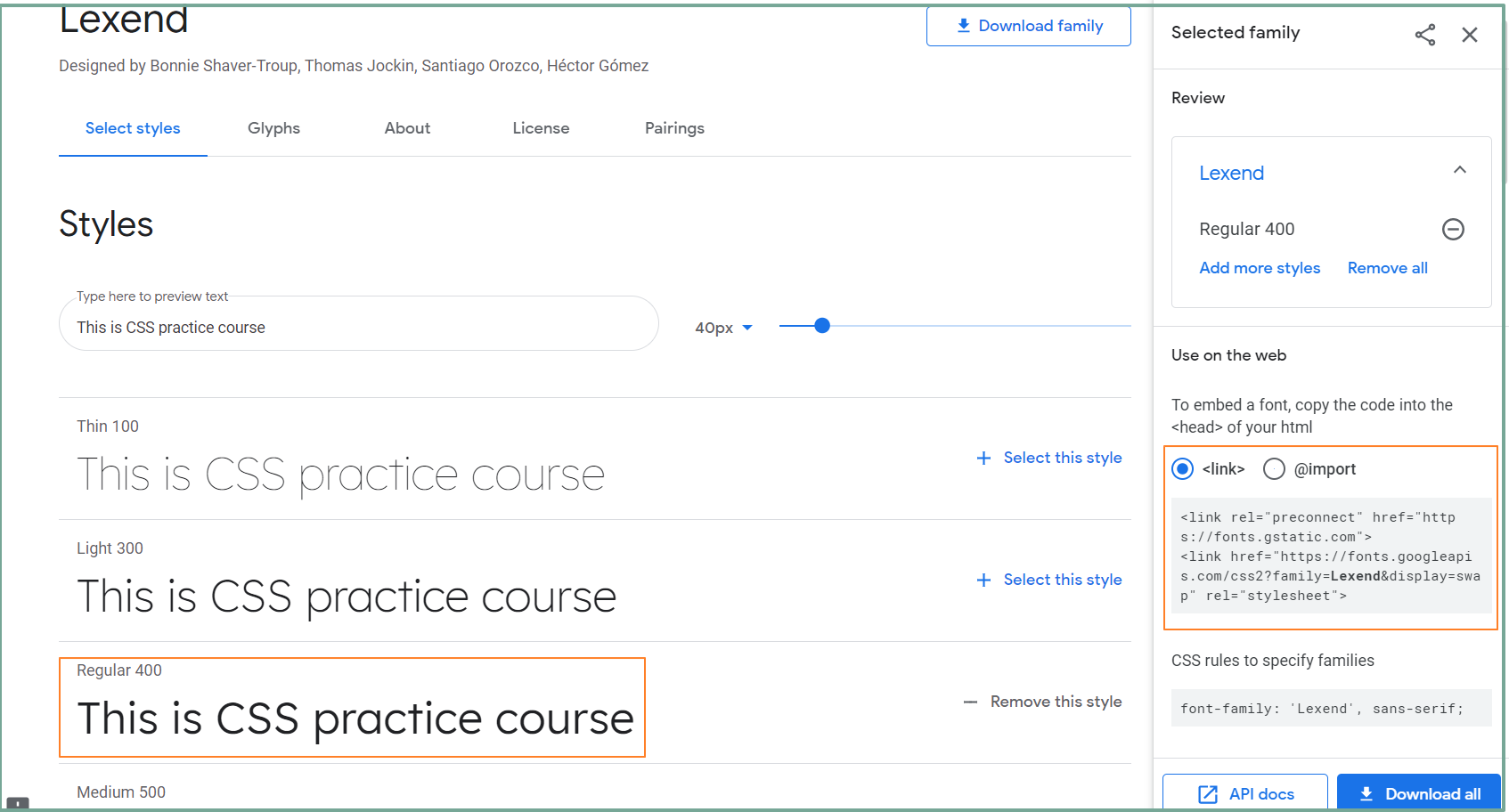
해당 사이트에서 원하는 글꼴을 임의로 선택해봅니다. 저는 Lexend라는 글꼴을 선택하고 진행해 보겠습니다.

글씨체 예문중에서 원하는 내역을 써보고 마음에 드는 두께를 선정합니다. 저는 Regular400을 선택해 보니 옆에 Link주소가 보입니다. 이 주소를 <head>태그안에 붙혀넣으면 모든 사용자가 같은 글꼴을 보게 됩니다.

☞ 이해를 돕기위해 예를 들어봅시다.
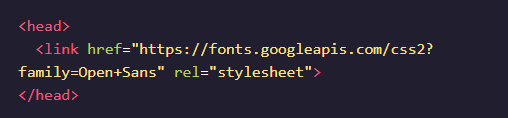
① "Open Sans"라는 폰트를 구글폰트에서 링크시키는 예

상기 예는 그대로 복사하고 붙히면 되는데 여기서 알고 갈 포인트는 두단어로 된 폰트이름을 '+'로 묶어주었네요. Open+Sans로요. 원래 CSS에서는 큰따옴표로 "Open Sans"라고 쓰는 것은 기억하시죠?
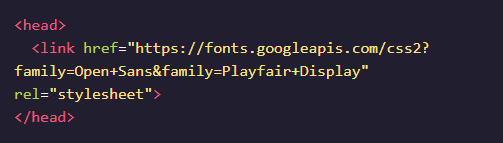
② "Open Sans"와 "Playfair Display"등 2개 이상의 구글폰트를 링크시키는 예

두개의 폰트를 '&'로 연결을 시켰네요.
각 폰트의 가중치(Weight)를 주거나 하는 부분도 있는데 저처럼 기본에서는 넘어가도록 하겠습니다.
▒ @font-face 속성
CSS에서는 Link를 연결시키지 않고 @font-face속성을 사용하여 직접 글꼴을 가져올 수 있는 방법을 제공합니다.
브라우저의 URL 표시줄에 링크를 입력하는 방식을 따릅니다.
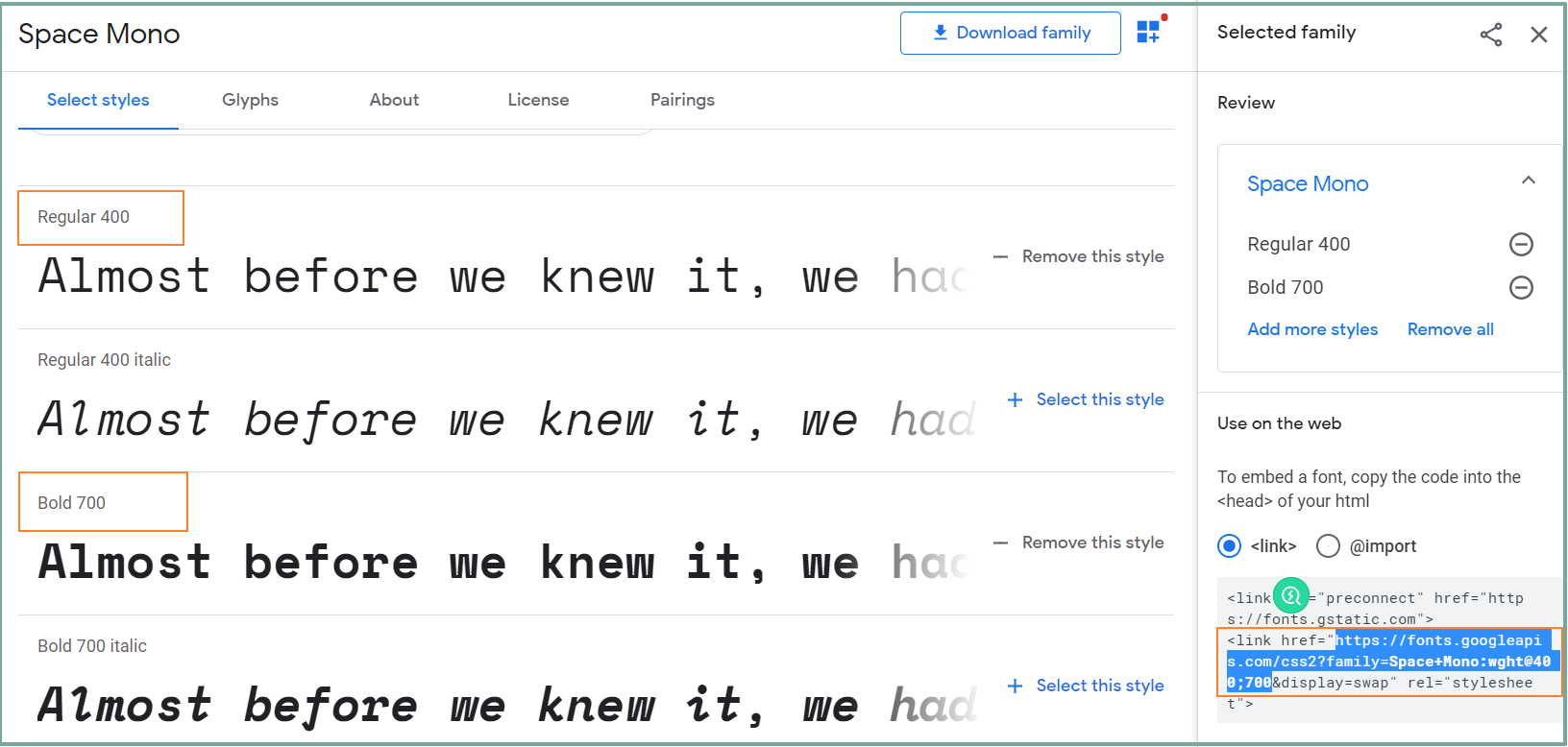
구글폰트에서 "Space Mono"라는 폰트를 Nomal 글씨(weight: 400)와 Bold 글씨(weight: 700)을 멀티로 선택해서 @fant-face속성을 이용하여 진행해 보겠습니다.

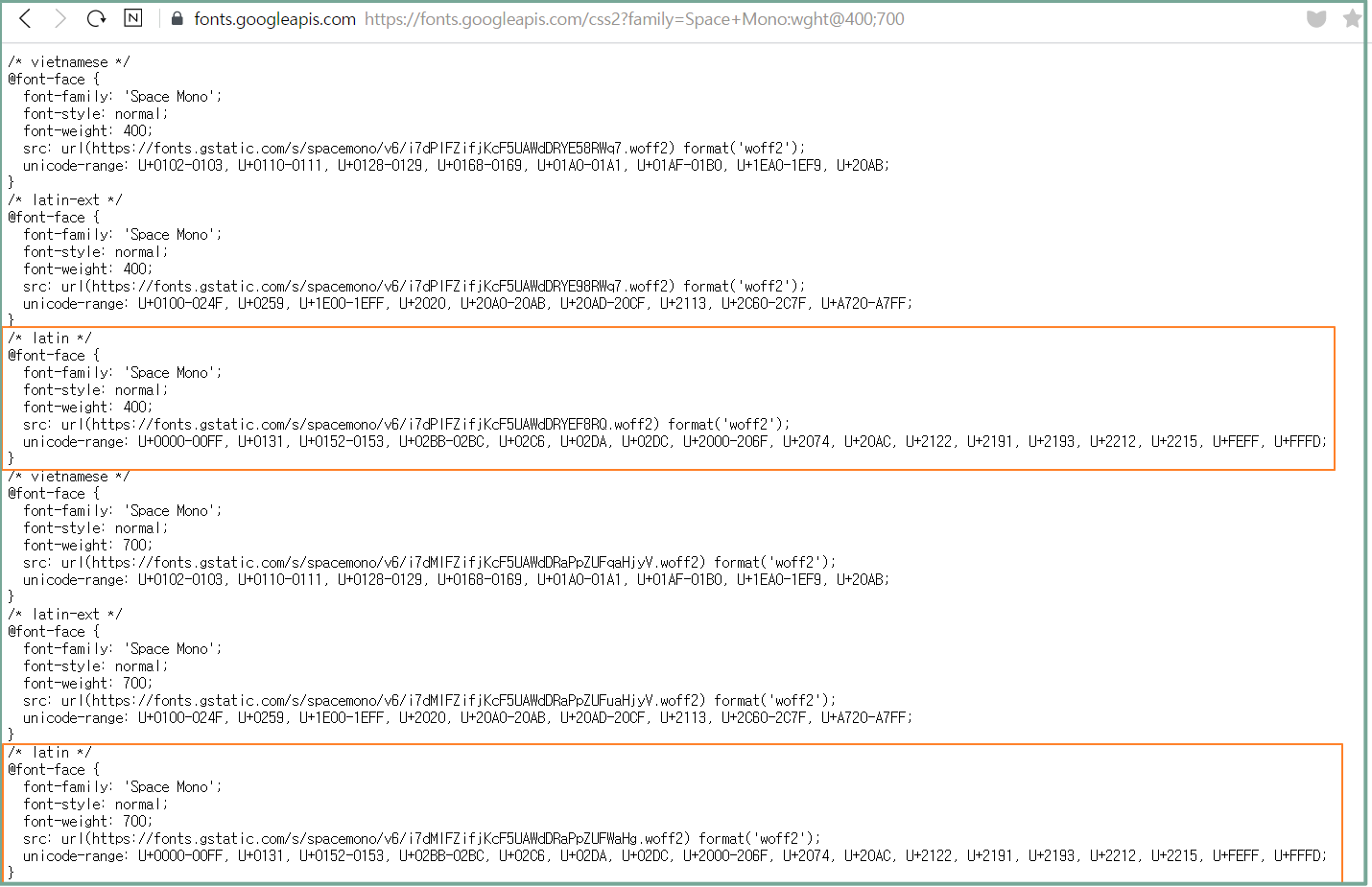
Regular 400과 Bold 700을 선택하면 오른쪽 링크주소가 나옵니다. 이 부분을 복사하여 브라우저 URL 주소창에 복사해서 엔터를 칩니다. 그럼 다음과 같은 화면으로 넘어갑니다.
그리고 라틴 계열 코드를 복사해서 CSS 맨위에 붙혀 넣습니다. 하는 방법을 차례로 적용시켜 보겠습니다.

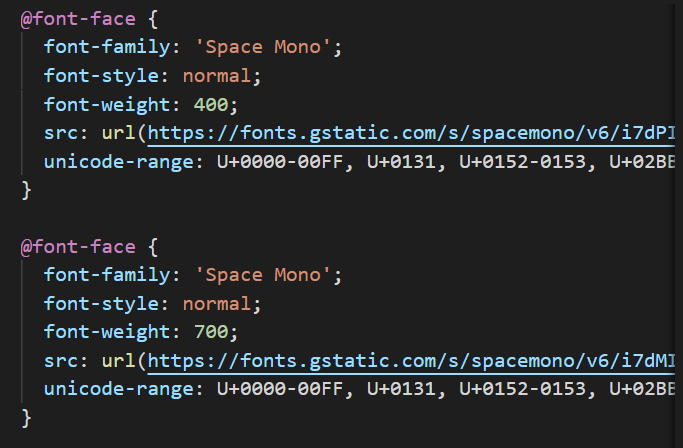
라틴계열 @font-face 선택 리틴계열(Latin label)을 복사해서 CSS에 붙힙니다.

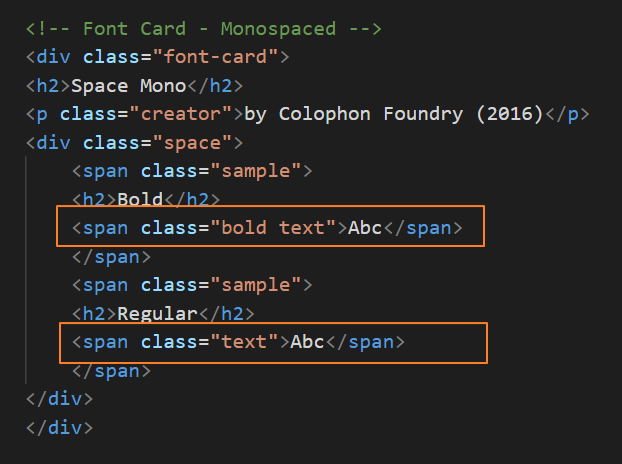
HTML에는 다음과 같이 씁니다. 여기서 Space Mono를 class명을 이용해서 지정해 봅니다 우선 HTML

HTML 코드 상기 HTML 코드에서 class 명 "text"에만 "Space Mono"를 적용해 볼겁니다. CSS 코드는 다음과 같이 해 줍니다.

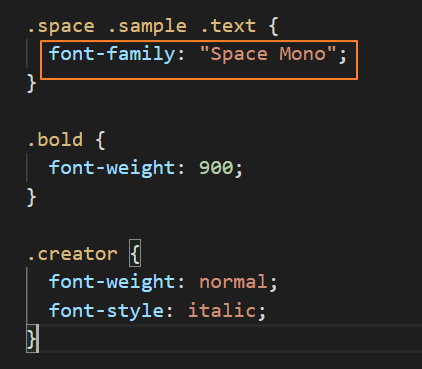
"Space Mono" 적용한 CSS 코드 상기 CSS코드의 첫번째부터 설명하면
▶ class명 text에 Font Family를 "Space Mono"로 지정해 줍니다. (@font-face 속성 기지정)
▶ class명 bold에 font-weight를 최대치로 지정 (Font Weight : 900)
▶ class명 creator를 NOrmal Weight와 이탤릭체 적용
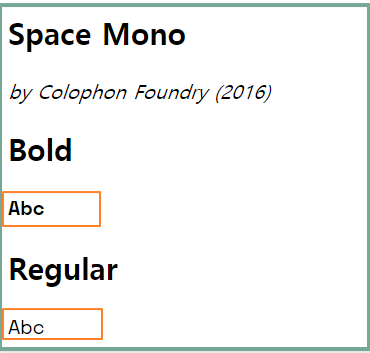
웹브라우저에는 다음과 같이 표시됩니다. (주황색 내모 부분만 "Space Mono"로 변경)

그런데 URL 주소를 통해서 폰트를 설정하는 방법은 간혹 에러도 나고 사용자로 하여금 여러가지 사정으로 거부될 수도 있습니다. 물론, 개발자가 사용하는 폰트를 직접 내려받게 하는 방법도 있지만 결론적으로 폰트는 일반적으로 대부분의 사용자가 사용하는 보통폰트를 우선 사용하면서 천천히 고민해봐도 될 것 같습니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글