-
CSS Flexbox : Justify-Content 속성값(Flex-start, Flex-end, Center, Space-around, Space-between)컴퓨터 알아가기/HTML CSS 2021. 4. 13. 19:30728x90반응형
지난 시간 Flexbox 관련 display 속성값으로 flex와 inline-flex 에 대해 살펴 보았습니다. 개념을 다시 정리하자면 상위 Class (부모)에 적용된 flex는 하위 Class(자식)에도 영향을 끼치는데 상위 Class 범위안에서 영향을 끼친다라고 정의할 수 있습니다. 만일 이 말이 무슨말인지 이해가 안가면 다시한번 지난 시간 내용을 꼭 보시기 바랍니다.
어찌되었던 flex 속성값을 주게되면 기준점은 왼쪽 상단 모서리로 부터 시작이 됩니다. 이제 오늘부터 중심축(Main Axis)을 중심으로 박스영역을 이동시키는 속성인 Justify-Content에 대해 공부해 볼 겁니다.
▒ Justify-Content
① justify-content: flex-start
Justify-Content 속성은 Flexbox내 Content를 정의한다라는 개념으로 보면 될 것 같습니다. 다음 예제를 보면서 이해를 하도록 하죠.
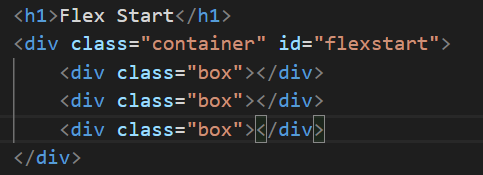
이제 상위 Class의 영역을 쉽게 이해하기 위해 노란색으로 영역을 표시하고 하위 Class를 파란색으로 표시해 보겠습니다. Box 3개의 영역을 HTML에서 다음과 같이 나타냅니다.

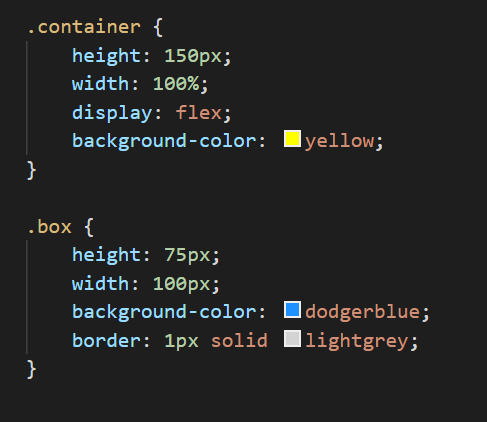
이에 따른 CSS는 다음과 같이 코딩합니다.

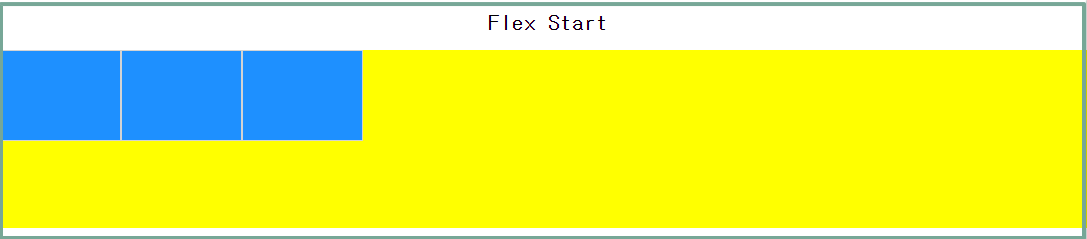
그러면 브라우저에는 다음과 같이 표시됩니다.

상기 예에서 보듯이 Flex Start라고 쓰여 있습니다. container 영역 왼쪽 상단 모서리부터 시작되는게 기본이라고 지난시간에 알아봤습니다.
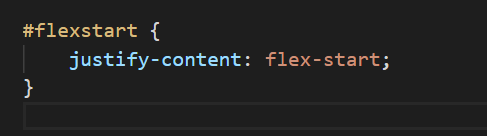
이 위치를 지정하고자하면 속성과 속성값을 justify-content: flex-start로 표시해 주면됩니다.
HTML 코드 id값을 "flexstart"로 지정해 주었기 때문에 다른 요소의 영향과 상관없이 위 브라우저 그림을 유지하고자 한다면 다음과 같이 CSS를 작성하면 됩니다.

② justify-content: flex-end
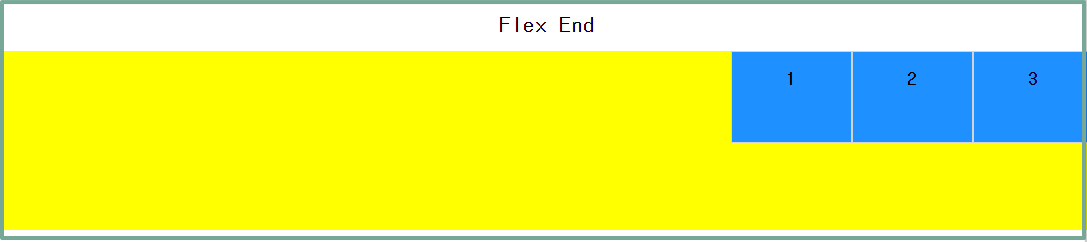
이번에는 3개의 블록이 오른쪽 상단에서 마무리되는 속성값을 알아보겠습니다. Flex-end 속성값이고요. 이해를 돕기위해 박스당 번호를 붙혀 놓았습니다.
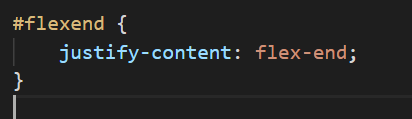
id값을 "flexend"로 해서 CSS를 다음과 같이 작성해 보겠습니다.

브라우저에는 다음과 같이 배치가 됩니다.

③ justify-content: center
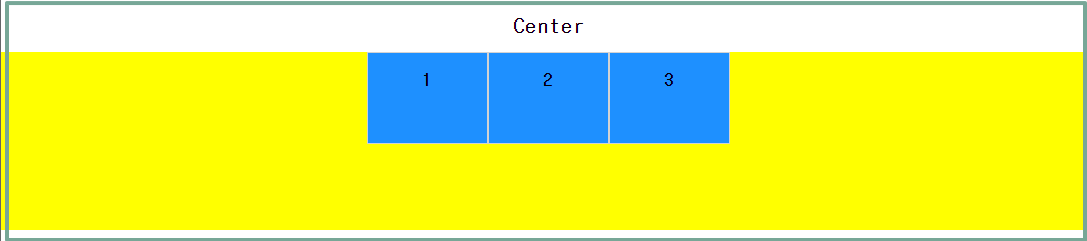
이제는 중앙으로 배치해 보겠습니다. 중요한 것은 contatiner 영역의 상단에서 모두 형성된다는 겁니다. 이제 id 바꾸고 CSS 코딩하는데 문제가 없으시죠?
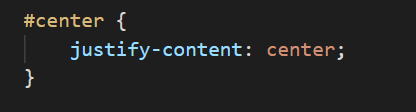
다음과 같이 하면 됩니다.


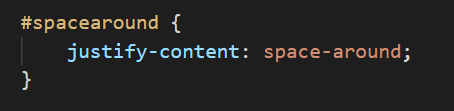
④ justify-content: space-around
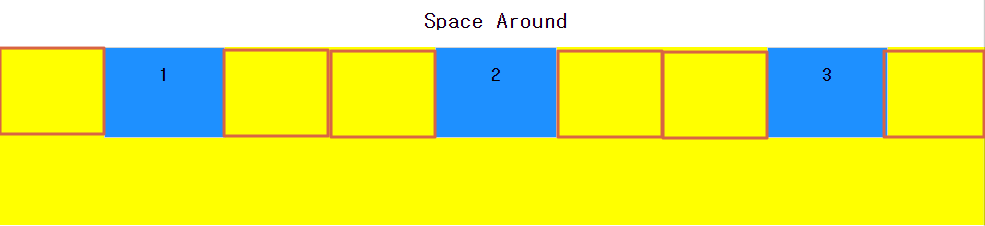
space-around 속성값은 Box요소 좌우의 공간을 같은 넓이로 만듭니다. 즉, 1번 박스와 2번 박스사이의 넓이는 1번박스와 왼쪽 벽면사이의 넓이보다 2배가 되겠죠.
다음 CSS와 브라우저 모양을 참조 바랍니다.


상기 브라우저의 빨간네모는 이해하기 쉽게 공간을 표시한겁니다.
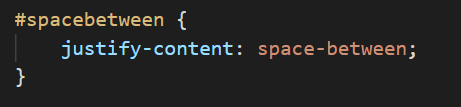
⑤ justify-content: space-between
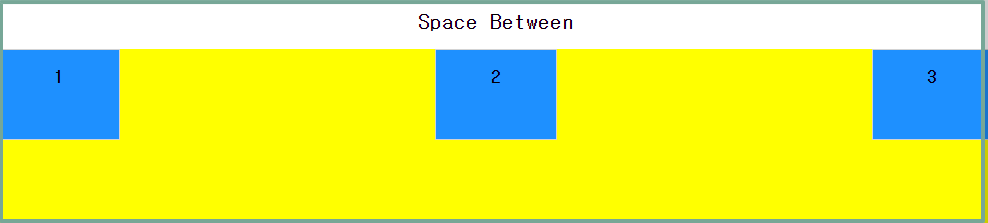
space-between 속성값은 Box 요소사이 동일한 공간이 배치되지만 1번 Box와 3번 Box는 좌우끝에 배치됩니다.
CSS와 브라우저는 다음과 같이 표시됩니다.


이렇듯 Flexbox형 모델의 해당 축을 기준으로 배치되는 원리를 공부했습니다. 다음 시간에는 정렬(Alignment)에 대해 알아보도록 할겁니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글