-
CSS 기본 : Color (Color, Background-Color, Hex, RGB, HSL, Opacity and Alpha)컴퓨터 알아가기/HTML CSS 2021. 4. 5. 19:30728x90반응형
이제는 CSS의 스타일링에서 중요한 색(Color)에 대해 알아볼 시간입니다. 색에 대하여 구체적으로 알아보기전에 기본적으로 스타일 방식을 고려할 다음 2가지가 있습니다.
1. Foreground Color
Foreground Color는 요소에 영향을 미치는 색입니다. 예를 들어 타이틀 글자의 색을 파란색으로 만드는 것을 말합니다. 속성의 이름은 color로 나타냅니다.
2. Backgroud Color
Background Color는 말그대로 배경색을 지정해 줄 수 있는데 속성의 이름은 그대로 background-color로 나타냅니다.
다음 CSS 예에서 <h1>태그의 글씨는 빨간색이고 <h1>태그의 기본영역이 되어 있는 배경색은 파란색입니다.

▒ Hexadecimal Color 방식 (16진번 색 방식)
색을 지정할 때 16진법으로 색을 구분할 수 있습니다. Hex방식으로도 말합니다.
※ 참고로 16진법이라 함은 16개의 숫자와 문자로 이루어진 표기방법입니다. 숫자 10개(0~9), 나머지 6개는 알파벳 (A~F)으로 이루어져 있습니다.
16진법 색의 형식은 #RRGGBB 로 나타냅니다.
앞에 해시(#)문자를 붙히고 뒤에 6자리로 나타내는데 여기서 R은 Red고, G는 Green, B는 Blue를 의미합니다. 숫자 00은 제일 어둡고 영어 FF로 가면 제일 밝은 색으로 보면 됩니다.
예를 들어 #000000 이면 Black #FFFFFF이면 White입니다. 좀 더 설명하면 빛이 들어오는 최대치는 FF로 최소치는 00으로 나타낼 수 있겠죠. 그래서 #FF0000이면 빨간색의 빛의 최대치가 들어오기 때문에 전체 색은 빨간색으로 보여집니다.
그래서 Hex 코드로 나타낼 수 있는 색의 수는 총 16의 6제곱인 1677만 7216가지가 나올 수 있게 됩니다.
구글에서 CSS Color로 검색하면 컬러테이블등을 검색할 수 있습니다. 보통 자주 CSS 색을 이용하다보면 Hex 코드 값이 자의반 타의반 외워진다고 합니다.
▒ RGB 색
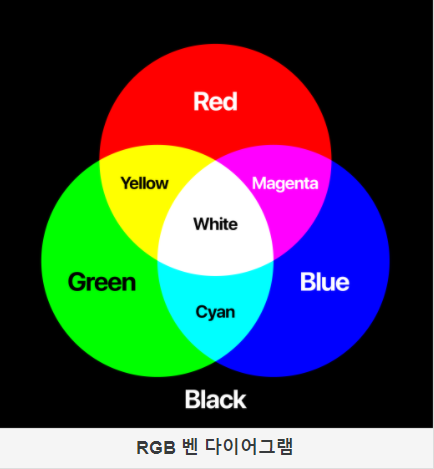
RGB는 Red Green Blue의 줄임말입니다. 인간의 시각세포가 인식할 수 있는 빛의 3원색이라고도 합니다. 각각의 색을 섞어서 시각적으로 인식할 수 있는 색을 만드는데 벤다이어 그램은 다음과 같이 참조할 수 있을 겁니다.

출처: 나무위키 오늘날 모니터 등 스크린에서 디지털로 표현되는 방식(정보량)에 대해 조금 더 알아보도록 하겠습니다. 그래픽카드의 발전과 관계가 있기때문에 색을 이해하는데 도움이 될 것으로 보입니다.
▶ 1bit (2색)
On / Off 신호의 2종류로 보면 됩니다. 정확한 표현은 아니지만 이해하기 위하여 과거 흑백TV를 보면 흰색과 흑색 2가지라고 생각하면 됩니다.
▶ 2bit (4색) : 2의 2제곱
1 bit 색(Black, White)에 Cyan과 Magenta색을 추가해서 썼다고 나옵니다.
▶ 4bit (16색) : 2의 4제곱
4bit 색상을 사용하면서부터 기본적 색 표현이 가능하게 되었다고 합니다. Dot(점)를 찍어서 자연색에 가깝게 표현이 가능하여 사진인화, 컬러프린터 등에 적용이 될 수 밖에 없겠죠.
▶ 8bit (256색) : 2의 8제곱
총 256개의 색상이 나오게 되어 있는데요 8bit색이라고도 합니다. RGB 체계는 Red에서 256개 색상, Green에서 256개 색상, Blue에서 256개 색상을 나타내게 됩니다.
RGB 체계에서는 Hex 코드와 마찬가지로 0으로 표현되면 빛의 최소치고 255로 표현되면 빛의 최대치로 보면 됩니다. 그럼 다음 Hex 코드와 같은 색은 RGB로 어떻게 나타낼까요?
#000000 = rgb(0, 0, 0)
입니다. 둘다 빛이 최소이므로 검은색을 나타냅니다.
RGB 각각이 256개의 색이 있으므로 256 X 256 X 256 = 16,777,216개의 색이 나옵니다. 이 숫자는 Hex 코드의 색의 수와 같습니다.
다시말해 16,777,216개의 색은 2의 24제곱(32bit)입니다. 즉, 2의 8제곱(8bit)이 3개가 있는 겁니다. 오늘날 이렇게 분화된 컬러를 실제 색과 거의 같다라는 의미로 32bit 색을 True Color라고 칭합니다.
▒ Hex와 RGB의 관계
위에서 잠깐 예를 든 검은색인 #000000 = rgb(0, 0, 0)의 두 표기방법을 보면 Hex와 RGB와의 변환규칙이 있습니다. 외울 필요는 없고 이런 원리로만 이해하시면 됩니다.
CSS에서는 어느 방식을 따라도 상관이 없으나 Hex 코드 사용이 일반적이라고 합니다.
많은 블로그와 구글에서 Hex와 RGB 변환표를 검색하시면 각 색별로 해당 숫자가 나옵니다. 그냥 참조로만 하시고 나중에 연습하시면서 원하는 색이 머리속에 자연 기억되게 마련입니다.
▒ Hue, Saturation and Lightness, HSL (색채, 채도, 명도)
HSL 값을 이용하여 색의 변화를 줄 수 있습니다.
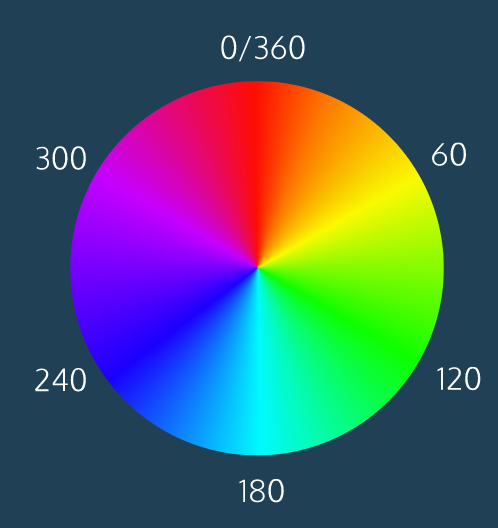
Hue 색채는 RGB와 비숫한 개념인데 360도 색상환 각도를 적용하면 됩니다. 0부터 360까지의 색상을 사용할 수 있습니다.
0은 빨간색, 120은 녹색, 240은 파란색입니다. 색상환 각도표는 아래를 보고 이해하기 바랍니다.

Saturation 채도는 색의 투명도를 말하는데 백분율로 나타낼 수 있습니다. 0%는 검은색, 50%는 회색 음영, 100%는 풀컬러입니다.
Lightness 명도(밝기) 또한 백분율로 표시하는데 0%는 검은색, 50%는 중간정도, 100%는 흰색입니다.
CSS에서 hsl (0, 100%, 50%) 와 같은 형식으로 표시합니다.
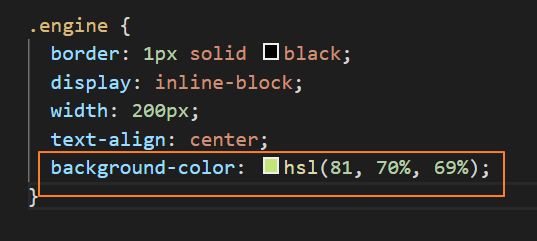
지난 Position 시간에 해 본 검색엔진 inline-block으로 만든 영역에 HSL을 적용한 예를 한번 보겠습니다.
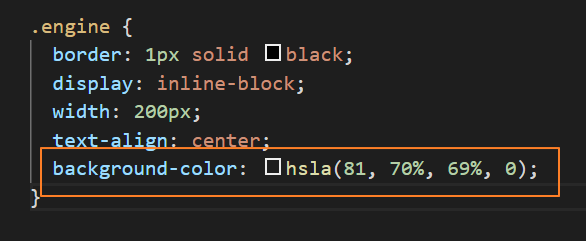
먼저 CSS 코드는 다음과 같이 작성해 봅니다.

브라우저에는 다음과 같이 표시됩니다.

몇번 이야기한바와 같이 HSL도 색상의 조합을 전부 외우는 것은 불가능합니다. 코드편집기에 적용하면 HSL 표가 자동 표시되기 때문에 원하는 HSL응 사용할 수 있습니다.
▒ Opacity and Alpha (불투명도)
Opacity 불투명도는 형식상 HSL과 RGB값에 사용되는데 이를 Alpha라고 부릅니다. 즉 HSL에서 불투명도를 나타내고자 하면 hsla(0,0%,0%,0) 처럼 나타냅니다.
Alpha값은 0 ~1까지 소수점으로 나타낼 수 있습니다. 0이면 완전 투명, 1이면 완전 불투명을 뜻한다고 보면 됩니다.
간단히 위 예제에 Aplha값 0을 대입해 보겠습니다.

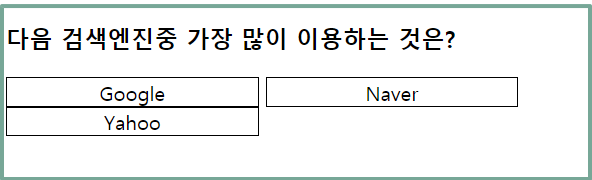
그러면 다음과 같이 표시됩니다.

완전 투명이 되었죠? 그냥 참조로만 알고 계셔도 될 듯 합니다.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글