-
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 코딩 옮기기컴퓨터 알아가기/JavaScript 2022. 7. 27. 19:30728x90반응형
이 글은 제로초 TV이 자바스크립트 강좌를 기본으로 하고 있습니다.
바로 전 시간 순서도상 먼저 코딩하고자 했던 부분에 대해 필요한 사항들을 정리 하였기 때문에 그 기준에 근거 VS Code에 코딩을 시작하도록 하겠습니다.
1. 시간 기록 함수
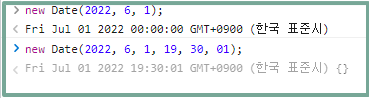
시간을 재고 기록할 때 쓰는 함수인 new Date( ); 함수를 사용합니다. 콘솔에 직접 써 보면 요일, 날짜, 시간이 나옵니다. 사용방법은 다음과 같습니다.

new Date( )만 사용하면 현재 시각까지 계산을 해줍니다. 별도로 정리를 할 필요는 있어 보입니다.
2. 코딩 작업
바로 코딩작업을 하도록 하겠습니다. 이전시간 className과 classList에 대해 심도 있게 공부한 후 이해가 어느정도 수월해 진걸 느끼게 됩니다.
2022.07.23 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : className과 classList 사용법 - 기본문법
2022.07.24 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : className과 classList 사용법 - 응용
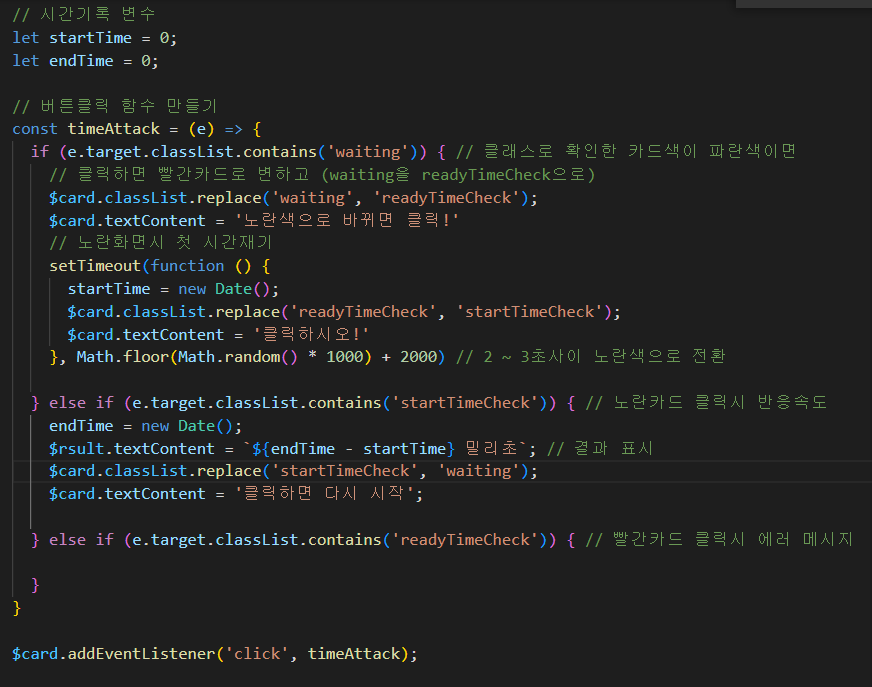
우선 다음과 같이 JS 코딩을 1차 가완성 하였습니다. 클릭하면 timeAttack이라는 이벤트 함수가 작동되도록 설계 하였습니다.

노란카드로 바뀌기 전 성급하게 빨간카드인 상태에서 클릭하는 코딩은 다음시간으로 일단 넘겨놓고 현 이벤트 함수가 작동되는지 브라우저를 통해 보도록 하겠습니다.

첫화면 
1차 클릭후 빨간카드로 전환 
랜덤시간후 노란카드로 전환 
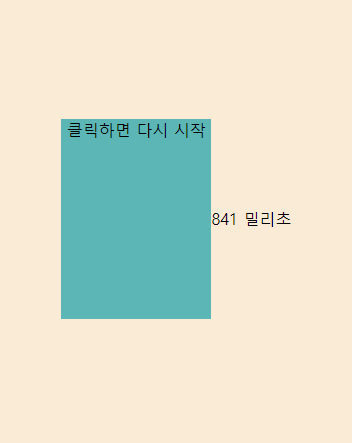
노란화면 클릭후 시간기록이 나오고 초기회면으로 우선 여기까지는 어느정도 프로그램이 돌아가는 것 같습니다. 지속적으로 코딩 후 최종적으로 CSS도 조금 시각적으로 보기좋게 바꿔 봐야겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 반응 평균 속도 구하기 (0) 2022.07.30 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시 (0) 2022.07.29 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 순서도상 필요한 보충작업 (0) 2022.07.26 JavaScript 입문 : reduce( ) 메소드 (0) 2022.07.25 JavaScript 입문 : className과 classList 사용법 - 응용 (0) 2022.07.24