-
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시컴퓨터 알아가기/JavaScript 2022. 7. 29. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
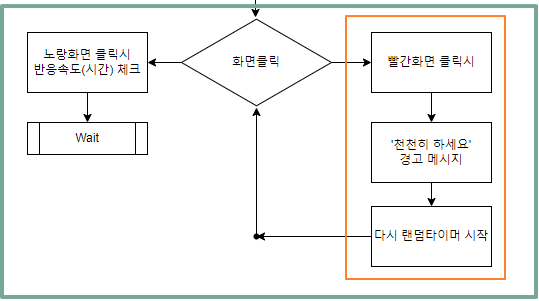
지난 시간까지는 전체적인 흐름의 프로그램을 기본적으로 완성을 하였구요. 기본적 코딩 중 남아있는 부분이 빨간화면을 클릭할 경우 경고메시지를 나타내게 하는 작업이 있었습니다. 순서도상으로 보면 다음에 해당합니다.

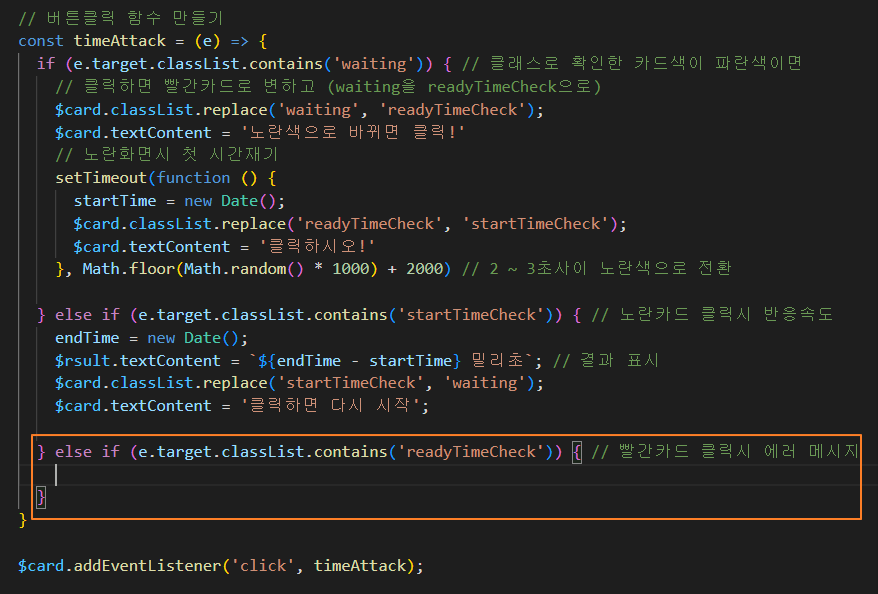
코드는 지난시간 비워놓았던 else if 마지막에 사용할 수 있습니다.

1. 빨간카드시 에러메시지 코딩
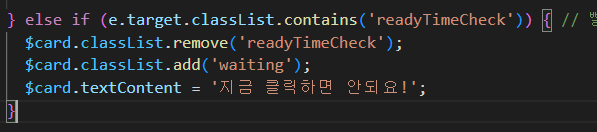
코딩은 다음과같이 기본적으로 생각할 수 있습니다. classList 연습을 위해서 이번에는 remove와 add를 사용하였습니다.

브라우저를 실행하여 확인을 해보니 어딘가 이상한 점이 발견이 되었습니다. 작동은 잘되는데 원래 취지는 빨간카드를 클릭하면 에러메시지를 보여주고 다시 클릭이 되야 처음으로 돌아가야 하는데 에러메시지 후 자동적으로 노란카드로 전환이 되는군요.
이런 경우는 기존에 세팅해 논 setTimeout( ) 함수를 off 시키지 않아서 위에서 시간이 자동으로 계산이 되고 있는 경우입니다.
setTimeout( )을 끄기 위해서는 ID를 만들어 놓고 clearTimeout(ID)를 사용하여 함수를 콘드롤 해야 하는 것은 '가위바위보 보' 게임을 통해 공부를 한적이 있습니다. 추가로 addEventListener( )를 사용하여 click을 실행하였다면 이 기능을 멈춰야 되는 시점에는 removeEventListner( )를 사용해야 합니다.
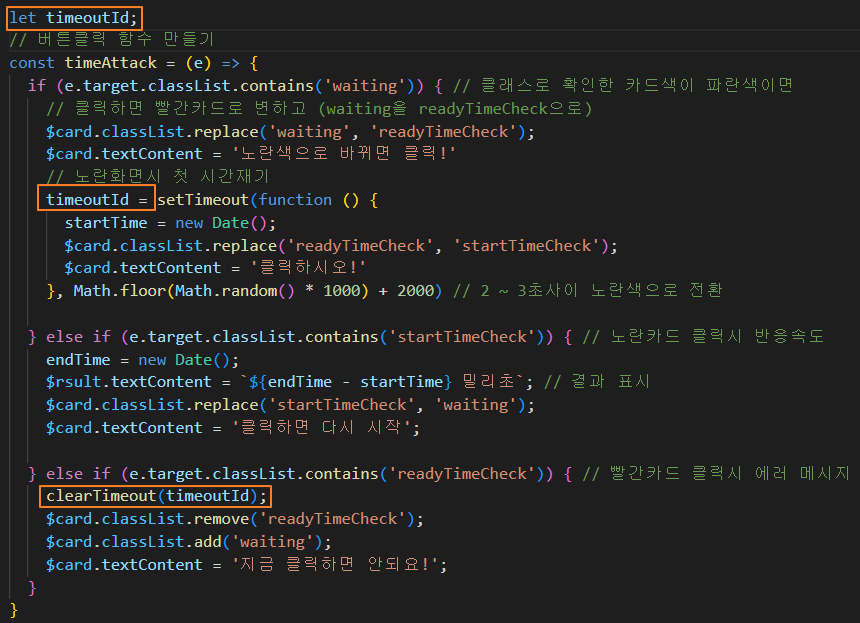
2. setTimeout( ) 수정
setTimeout( )이 빨간카드인 상태에서 작동하지 않기 위해서는 clearTimeout( )을 적용해 줘야 합니다. 관련 내용은 다음을 참조하면 되겠습니다.
2022.07.08 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : 가위바위보 게임 - clearInterval(), clearTimeout()
JavaScript 입문 : 가위바위보 게임 - clearInterval(), clearTimeout()
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다. 지난 시간 다음 그림과 같이 브라우저에서 setInterval 함수를 이용하여 가위바위보 그림이 무한루프로 변하게 설정을 해 보았
happygunja.tistory.com
방법은 아이디를 setTimeout( )에 지정하고 setTimeout( )이 필요없는 곳에 clearTimeout(아이디)를 적용합니다. 그러기 위해서는 변수를 지정해 주면 됩니다.

이제는 에러없이 브라우저에서 잘 작동하는 것을 볼 수 있습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 화면 클릭 반응 속도 체크 - HTML / CSS 화면 보정에 따른 JS구문 업데이트 (0) 2022.07.31 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 반응 평균 속도 구하기 (0) 2022.07.30 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 코딩 옮기기 (0) 2022.07.27 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 순서도상 필요한 보충작업 (0) 2022.07.26 JavaScript 입문 : reduce( ) 메소드 (0) 2022.07.25