-
JavaScript 입문 : new Date() 활용법컴퓨터 알아가기/JavaScript 2022. 8. 3. 19:30728x90반응형
자바스크립트에서 현재 시각을 알고자 할 때 new Date( ) 함수를 사용합니다만, 회면클릭 반응속도를 체크한다든지 하는 시간과 관련된 프로그램은 new Date( ) 함수를 많이 사용하는 것을 알게 되었네요.
그렇다면 완벽하지는 않지만 많이 new Date( ) 함수에 대해 자주 사용하는 내용에 대해 간단히 정리를 하고자 합니다.
▒ new Date( ) 메소드
1. 의미
Date 객체를 생성할 때 연산자로 new를 사용하는 방식입니다.
날짜와 관련된 메소드를 제공해 주는 내장형 객체인 Date에 new를 붙혀 기본적인 날짜와 시간을 업데이트 해줍니다.
new에 대해서는 다양하게 사용된다고 하니 별도의 시간을 가지고 공부를 해봐야겠습니다.
2. 다양한 사용법
각종 사용법에 대해 알아보도록 하겠습니다.
① Date
일단 Date를 콘솔에서 확인을 하면 다음과 같습니다. 함수메소드라고 나오며 현재 날짜와 시간들이 나오네요.

이는 현재를 기준으로 출력을 할때 사용합니다. 여기에 new를 같이 쓰면 해당 코딩줄에서 Date 객체를 불러와 새롭게 시작이 되는 관계로 앞시간과 뒷기간의 차이를 보고자 할 때는 new Date( ) 메소드를 사용합니다.
② new Date( )
함수이기에 괄호안에 아무 인수를 지정하지 않으면 Date( )와 같은 결과값을 보입니다.
③ new Date(0)
0은 Date 객체가 만들어진 최초의 시간입니다. 자바스크립트에서는 0의 순서가 GMT 한국표준시 기준 1970년 1월1일 09시로 확인할 수 있습니다.

중요한 포인트가 있습니다. 자바스크립트에서는 숫자의 기준이 밀리세컨드초로 초의 1/1,000초입니다. 따라서 모든 계산을 하는 경우 1,000을 곱해주거나 나누어줘야 합니다.
만일 같은시각 1970년 1월 2일 09시 정각으로(하루 더) 나타내고 싶다면 하루 24시간에 분 60분과 초60초를 곱한 3,600을 곱해주고 밀리초를 초단위로 만들기 위해 다시 1,000을 곱해주면 됩니다.

그렇다면 1970년 기준시에서 1분뒤는 다음과 같이 나타내고 숫자가 들어간다는 것은 기준이 1970년 1월1일 기준이라고 보면 됩니다.

이렇듯 모든 날짜에는 위치에 대한 주소가 있는데 이를 '타임스탬프(timestamp)'라고 합니다.
④ new Date(year, month, date, hours, minutes, seconds, ms)
new Date를 구성하는 요소의 순서입니다. 영어 사전에 나와 있는 말이죠.
특히 주의해야 할 점은 year는 네자리를 입력해야 하고 month의 시작은 배열 순서처럼 0이 1월입니다. 한번 보도록 하죠.
입력하지 않은 인수는 해당 기준에서 첫번째 기분으로 나타내어 집니다.

⑤ 날짜 구성요소 확인
년, 월, 일, 시간, 요일 등을 get을 이용해서 얻을 수 있습니다. 다만 년도를 확인하는 경우 getFullYear( )로 가운데 Full을 넣어줍니다.

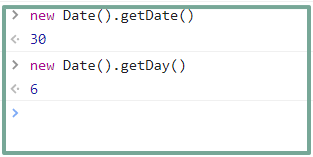
그런데 날짜를 확인할려면 어떤 메소드가 필요할까요? getDate( )입니다. getDay( )는 요일을 확인합니다. 1이 월요일입니다.

⑥ getTime( )
이 메소드는 현시각 또는 주어진 기준시각에서 최초 기준인 1970년 1월1일 09시 한국표준시간과의 차이를 말해 줍니다.
기준은 밀리세컨드입니다.
1970년1월1일 09시와 1971년1월2일 09시 사이의 시간차는 다음과 같이 나옵니다.

⑦ 날짜 구성요소 설정하기
날짜 구성요서 설정하기까지 우선 기억하면 Date 객체를 다루는데는 큰 문제가 없다고 판단됩니다.
구성요소를 가져오기 위해서는 get을 사용했기에 설정은 set을 사용하면 됩니다.

⑧ 시간차 측정하기
시간차는 new Date( ) 메소드를 시작과 끝나는 지점을 만들고 두 차를 이용하면 됩니다. 다음과 같이 i가 반복문을 도는데 걸리는 시간(밀리초)을 확인할 수 있습니다.
new Date( ) 대신 시간차만을 구하는 방법으로는 Date.now( )라는 메소드를 많이 사용한다고 하는 군요.

그런데 계속 같은 내용을 실행해 보면 결과값이 다릅니다. 같은 코딩을 지속적으로 실행해보니 이제 같은 값이 나오네요. 컴퓨터의 성능문제인지는 잘 모르지만 Date 객체를 새로 불러오는 것보다는 Date.now( ) 메소드로 바로 하는 편이 일반적으로 처리속도가 빠르다고 합니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글