-
728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
숙제가 주어졌네요.
화면클릭을 한 후 가장 빠르게 클릭한 순서대로 상위 5개를 골라 표시하는 숙제입니다. 이럴 경우 필요한 자바스크립트 명령어를 고민해 봐야 겠습니다.
1. 필요 메소드 복습
우선 상위 5개를 골라서 정렬하기 위해서는 sort( ) 메소드가 필요합니다. 기본형은 sort( (a, b) => {return a - b}); 입니다. 중괄호와 return이 만났기 때문에 생략할 수 있습니다.
결과값을 배열안으로 넣어주기 위해서 push( ) 메소드를 사용합니다. push( ) 메소드는 배열 뒤부터 넣어주는 메소드입니다. 반대로 앞부터 넣어주는 메소드는 unshift( ) 메소드입니다.
sort( )메소드는 모집단 배열의 원본을 유지할 수 없습니다. 따라서 원본을 유지하는 slice( ) 메소드를 같이 사용합니다. 참고로 원본을 유지하지 않는 비슷한 메소드로는 splice( ) 메소드가 있습니다.
관련 내용은 다음을 참조 바랍니다.
2022.05.12 - [컴퓨터 알아가기/JavaScript] - JavaScript 입문 : slice( ) 와 sort( ) 함수 메소드
JavaScript 입문 : slice( ) 와 sort( ) 함수 메소드
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다. 로또추첨기 만드는 과정중에서 45개 숫자를 무작위로 섞고 당첨번호를 뽑을때 slice( ) 메소드를 사용합니다. slice( ) 메소드를
happygunja.tistory.com
2. 상위 5개 반응속도 출력하기
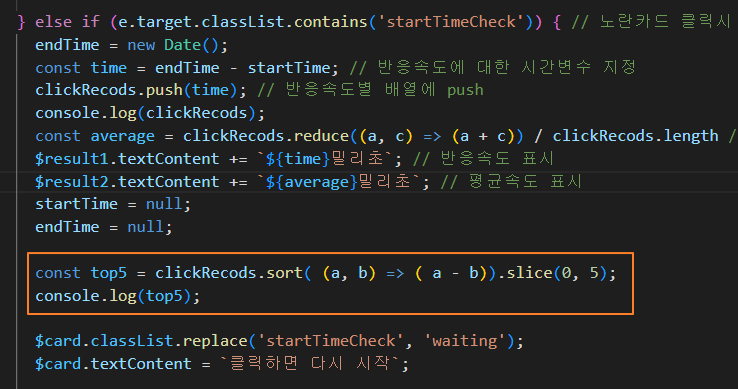
우선 결과값을 모은 배열은 이미 clickRecords = [ ]; 라는 빈 배열을 만들어 놓았습니다. 이 배열속에 push로 반영을 하고 있구요. 이 배열에서 정렬을 하고 원본을 유지하는 sort( )와 slice( ) 메소드를 사용해 보도록 하겠습니다.

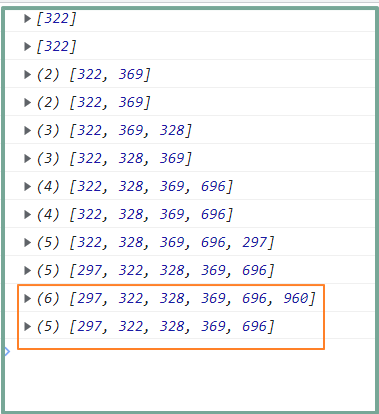
콘솔에서 보면 상위 5개가 추려지는 것을 확인할 수 있습니다.
6번 클릭했을 경우 상위 빠른 5개를 확인할 수 있습니다.

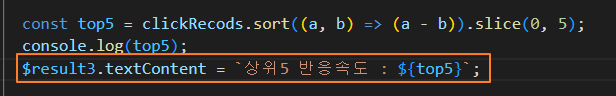
이제 화면을 조금 더 정리해 봐야겠습니다. 예를 들어 밀리초는 우리 눈에 잘 안익으니 초단위로 바꾸고 결과값을 나타내도록 하겠습니다.

브라우저는 다음과 같이 나옵니다.

이제 상위 5 반응속도 앞에 1위 ~ 5위라는 글씨와 속도 소수점을 조정해야 겠습니다. 반복문을 활용할 예정으로 다음장에 이어서 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : for 반복문 (for ~ in, for ~ of, forEach) (0) 2022.08.04 JavaScript 입문 : new Date() 활용법 (0) 2022.08.03 JavaScript 입문 : 화면 클릭 반응 속도 체크 - HTML / CSS 화면 보정에 따른 JS구문 업데이트 (0) 2022.07.31 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 반응 평균 속도 구하기 (0) 2022.07.30 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시 (0) 2022.07.29