-
JavaScript 입문 : 화면 클릭 반응 속도 체크 - HTML / CSS 화면 보정에 따른 JS구문 업데이트컴퓨터 알아가기/JavaScript 2022. 7. 31. 19:30728x90반응형
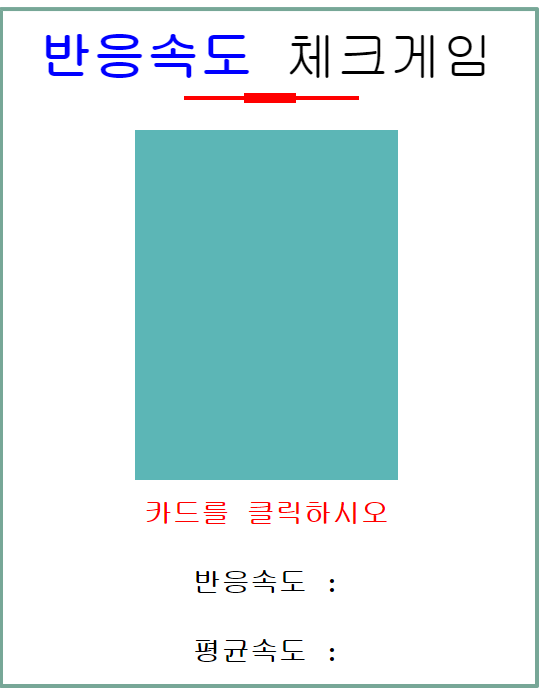
화면클릭에 대한 반응속도에 대한 자바스크립트 코딩을 공부해 보았는데 이제 현재 화면이 조금은 멋이 없는 것 같아 화면을 조금 다듬어 보았습니다.
회면에 대한 전체 그림은 다음과 같이 만들어 보았습니다.

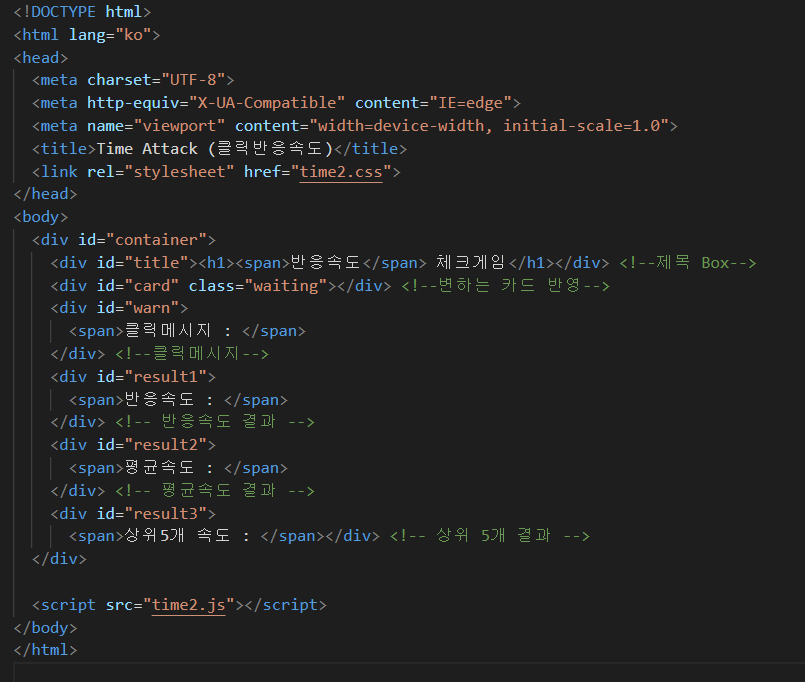
1. HTML 구문
전체 <div>태그안에 6개의 <div>태그를 적용하여 각 항목별로 block화 시켜서 자연스럽게 수직으로 배치하게 만들었구요. 특히 지난번에는 카드 자체에 글씨가 나오게 만들었는데 클릭메시지에 대한 별도 <div>태그를 지정해 놓았습니다.
아울러 숙제로 나온 상위 5개 결과를 나타내는 위치도 맨밑에 배치를 하였구요.

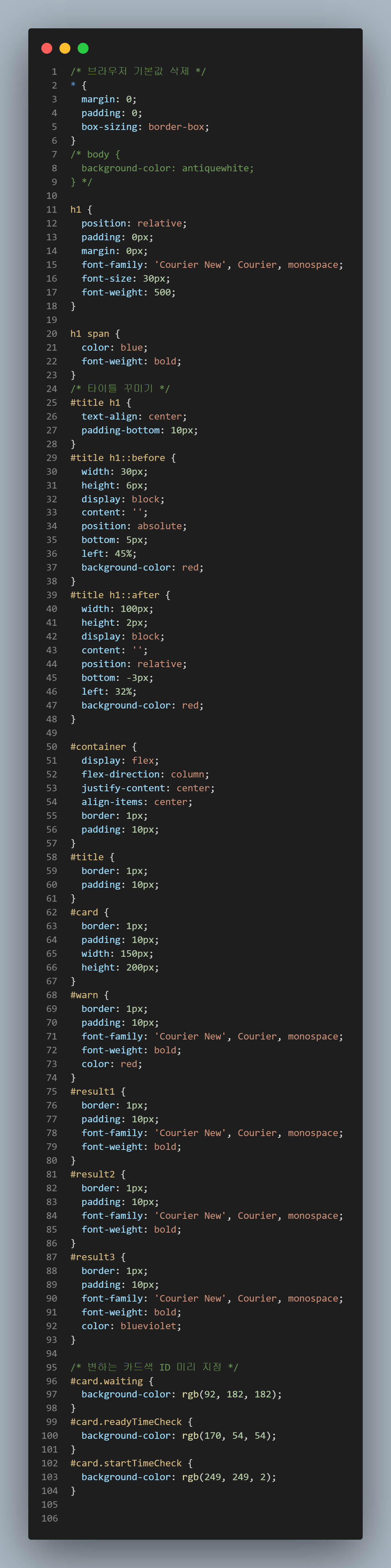
2. CSS 구문
CSS구문에서는 타이틀을 가상클래스를 사용하여 밑줄을 만들어 보았습니다. 가상클래스는 ::before와 ::after를 사용하여 효과를 줄 수 있는데 별도 정리를 하도록 하겠습니다.
CSS를 해보니 사실 디자인적 감각으로 보기좋게(Visibility) 만드는게 중요한 능력인 것 같습니다 .어찌보면 디자인너 감각이 탁월해야 더욱 좋은 결과물이 나올 수 있을 것 같습니다. 부지런히 공부를 해야하는 분야이고요.
우선 화면을 기준으로 CSS구문은 다음과 같이 만들 수 있습니다.
물론 아직 보잘것 없습니다.

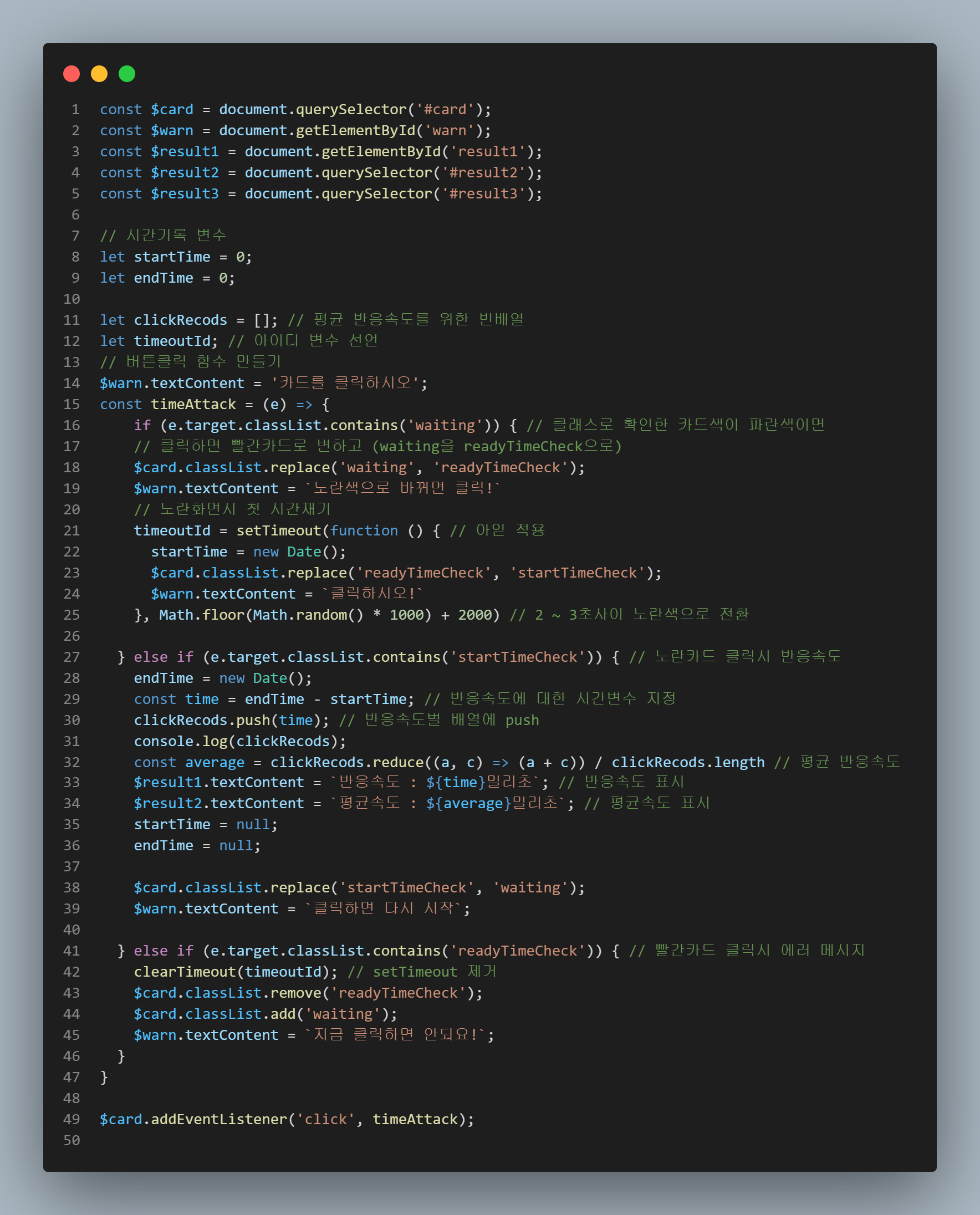
3. JS구문 업데이트
이제 HTML과 CSS가 바뀌었으니 자바스크립트 구문도 이에 맞게 업데이트를 해주어야 합니다. 일단 HTML내 <div>태그가 2개 늘어났기에 querySelector도 JS가 사용되는 구문에 반영할 필요가 있습니다.

우선 아직은 완벽하지 않지만 프로그램 돌아가는대 있어서는 문제가 없어 보입니다.
지속적으로 공부하면서 다시 업데이트 하도록 하겠습니다.
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : new Date() 활용법 (0) 2022.08.03 JavaScript 입문 : 화면 클릭 반응속도 체크 - 제일 빠르게 클릭한 5개의 속도 정렬해서 기록하기 (0) 2022.08.02 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 반응 평균 속도 구하기 (0) 2022.07.30 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시 (0) 2022.07.29 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 코딩 옮기기 (0) 2022.07.27