-
JavaScript 입문 : 화면 클릭 반응 속도 체크 - 반응 평균 속도 구하기컴퓨터 알아가기/JavaScript 2022. 7. 30. 19:30728x90반응형
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다.
지금까지 화면클릭 반응속도에 대해 코딩을 완성해 보있습니다. 이제 남아있는 작업은 반응속도에 대한 평균속도 구하기와 CSS를 잘 꾸며서 모양을 보기좋게 하는 작업입니다.
사실 자바스크립트를 공부하면서 이전에 HTML / CSS 기본을 공부한 적이 있는데 왜 머리속에는 아무것도 남아있지 않은지 황당할 따름입니다. 역시 공부는 조금이라도 나이가 젊을때 하는게 나을듯 하다고 생각하면서도 만일 제가 프로그래머처럼 만들고 싶은 결과물을 자연스럽게 내는 수준에 도달하면 수많은 나이많은 분들에게 희망을 주지 않을까해서 오늘도 달려봅니다.
▒ 평균 반응속도 구하기
평균 반응속도를 구하기 위해서는 생각해야될 부분을 일단 정리를 해봅니다.
① 반응속도를 나타내기 위한 배열 준비
② 평균값을 구하기 위한 reduce( ) method 활용
③ push( ) method로 구한값 배열로 배치
④ 문자열로 결과값 도출
정도가 생각이 드는데 진행해 보면서 보충 해나가도록 하겠습니다.
1. 변수 및 반응속도
우선 평균 반응속도를 구하는 위치는 클래스명이 startTimeCheck가 되었을때 구해져야 합니다. 아울러, 빈 배열을 만들어 놓아야 합니다.
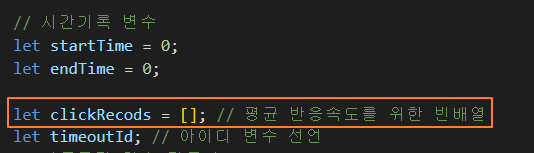
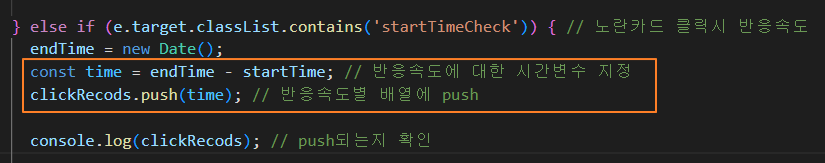
빈 배열 변수를 위 변수 만들어 놓은 곳에 생성하고 각 반응속도 구한 값을 빈 배열에 push하는 코드는 다음과 같습니다. console.log를 쓴 이유는 브라우저상 push가 되고 있는지 확인하기 위함입니다.

빈배열 변수 
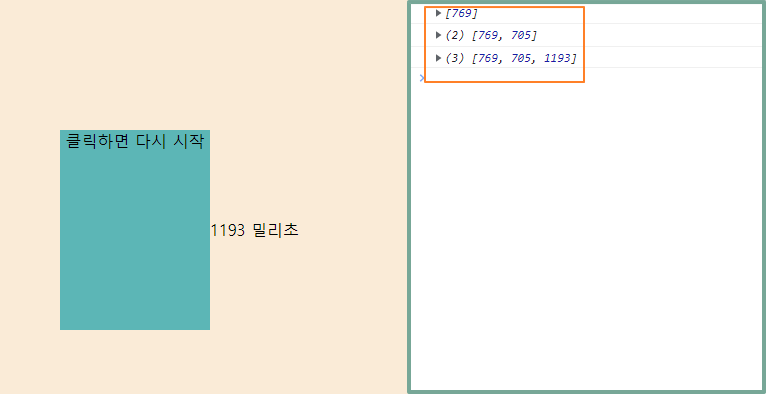
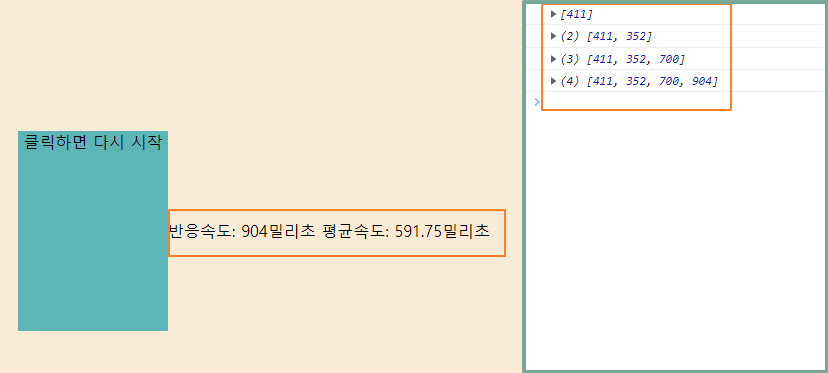
브라우저를 보면 push가 잘되고 있는갓을 확인할 수 있습니다.

2. 평균속도 구하기
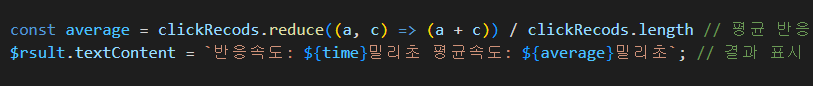
평균속도는 reduce( ) 메소드를 이용하여 구하고 결과값을 문자열로 다음과 같이 나타낼 수 있습니다.

브라우저를 확인하면 잘 계산이 되는 것을 확인할 수 있습니다.

결과값이 나오니 기분이 좋네요. 순차적으로 사고하면 강좌의 도움없이도 진행할 수 있습니다. push( )메소드에 대해 궁금하면 아래를 참조 바랍니다.
JavaScript 입문 : 객체 - 배열 (Array) 기본 (1) - 기본형, 순서, 배열안 배역, length(), push(), unshift()
이 글은 제로초 TV의 자바스크립트 강좌를 기본으로 하고 있습니다. 이제 객체 (Object)에 대해 공부를 해 볼 시간입니다. 객체 즉 어떤 목적이 되는 대상은 배열(Array), 함수(Function) 그리고 배열이
happygunja.tistory.com
참고로 여러번 동작을 통하여 결과값을 얻는 경우 (평균값 구하기 등) 결과값 도출후 해당 작업에 사용되었던 변수들을 null을 통해 초기화를 시켜야됩니다.

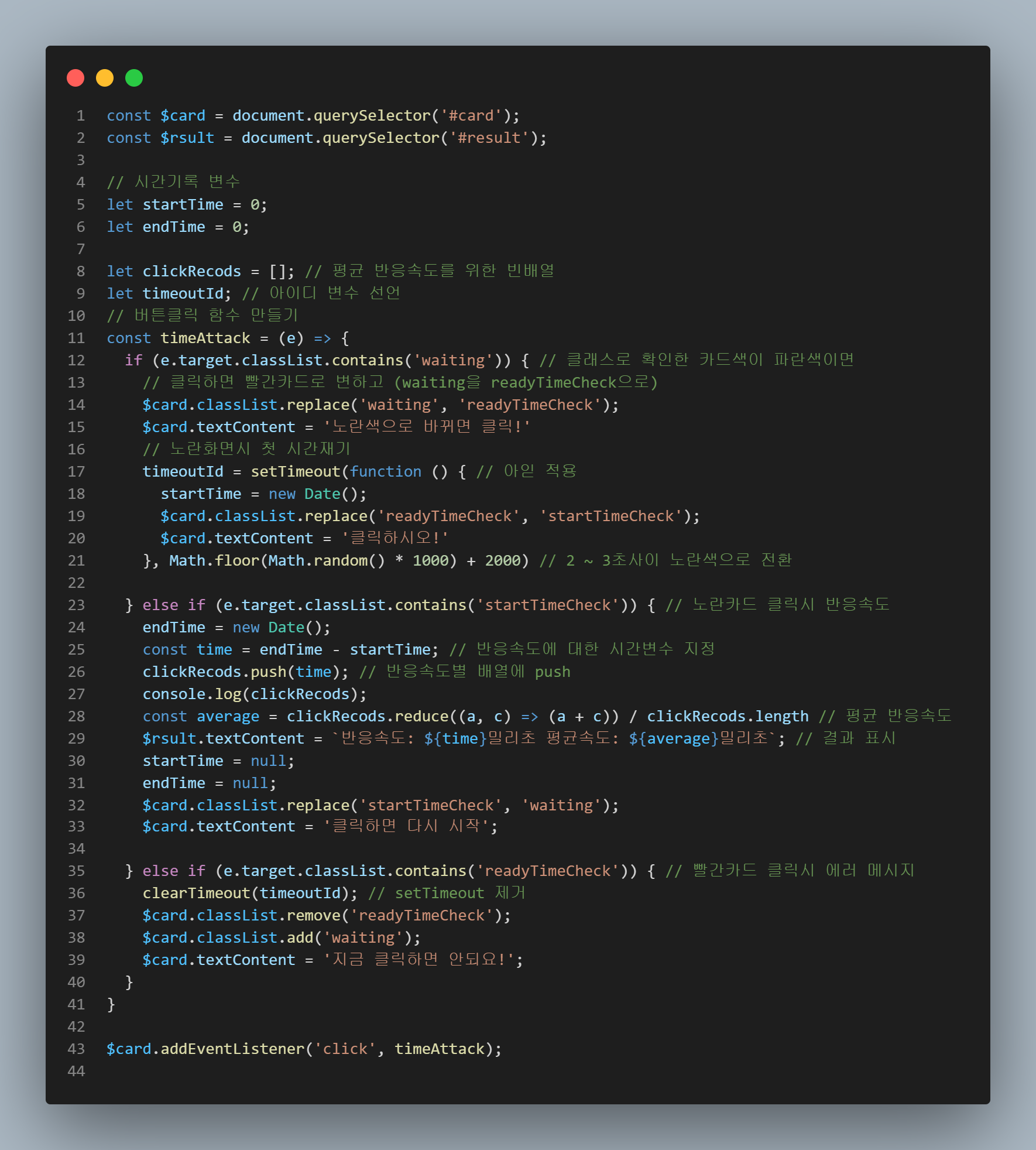
전체 자바스크립트 코드는 다음과 같습니다.
 반응형
반응형'컴퓨터 알아가기 > JavaScript' 카테고리의 다른 글
JavaScript 입문 : 화면 클릭 반응속도 체크 - 제일 빠르게 클릭한 5개의 속도 정렬해서 기록하기 (0) 2022.08.02 JavaScript 입문 : 화면 클릭 반응 속도 체크 - HTML / CSS 화면 보정에 따른 JS구문 업데이트 (0) 2022.07.31 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 잘못된 화면 클릭시 에러메시지 표시 (0) 2022.07.29 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 코딩 옮기기 (0) 2022.07.27 JavaScript 입문 : 화면 클릭 반응 속도 체크 - 순서도상 필요한 보충작업 (0) 2022.07.26