-
<HTML/CSS> Transition 3 : Sub-Menu 만들기 - Display와 Opacity 이용컴퓨터 알아가기/HTML CSS 2022. 9. 17. 19:30728x90반응형
CSS 애니메이션 기초는 Rock's Easy Web을 기본으로 공부를 하고 있습니다.
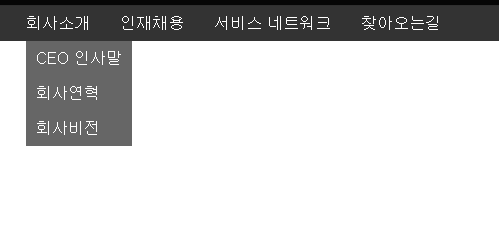
다음과 같이 홈페이지를 보면 Sub-Menu가 위에서 아래로 내려오는 동작을 본 적이 있는데 역시 이러한 기능도 transition의 속성을 이용하여 만듭니다.

1. HTML 기본 구성
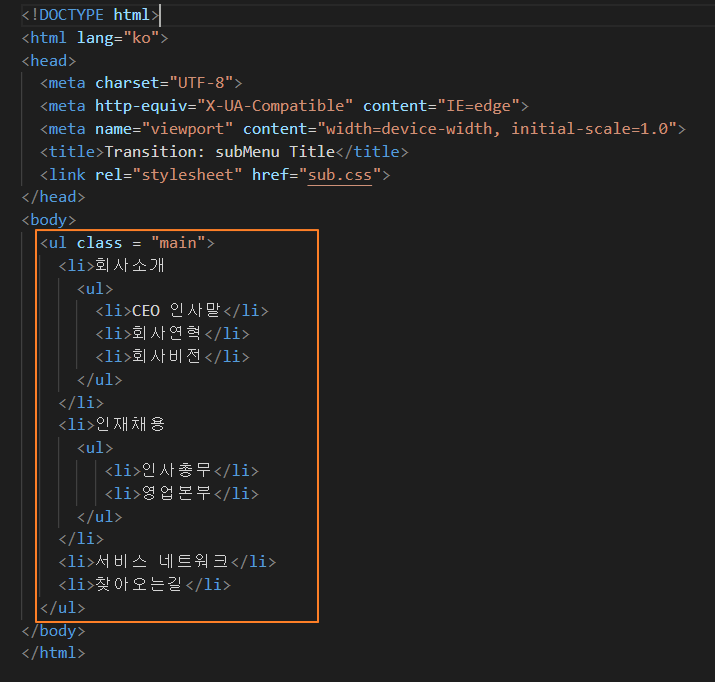
list태그를 이용하여 기본 구성을 작성합니다.

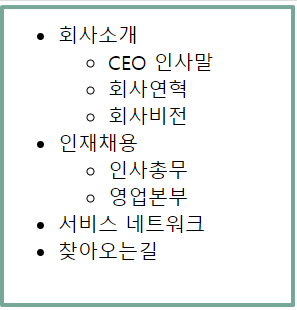
브라우저상 다음과 같이 기본 형태만 보이게 됩니다.

이제부터 CSS를 이용하여 SubMenu가 흘러내리도록 효과를 줄 수 있도록 하겠습니다.
2. CSS 기능구현
CSS 애니메이션 효과를 위해서는 단계별 접근이 필요합니다.
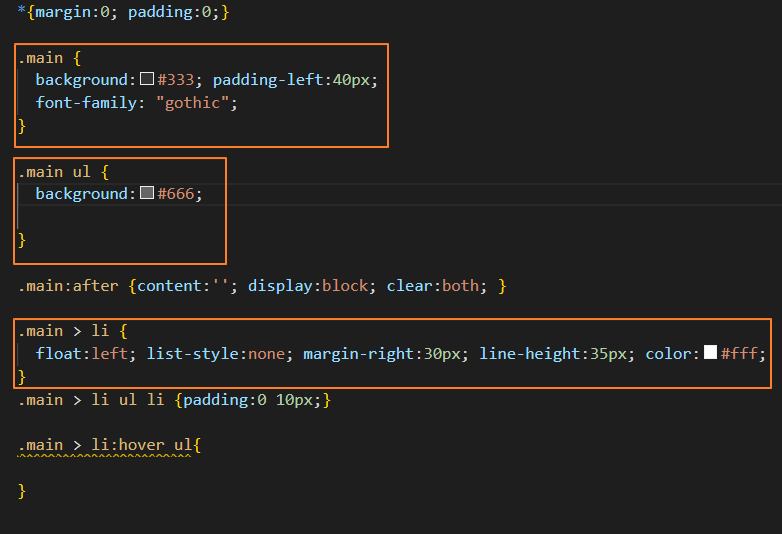
기본적으로 다음과 같은 기초단계에서 시작해 보겠습니다.

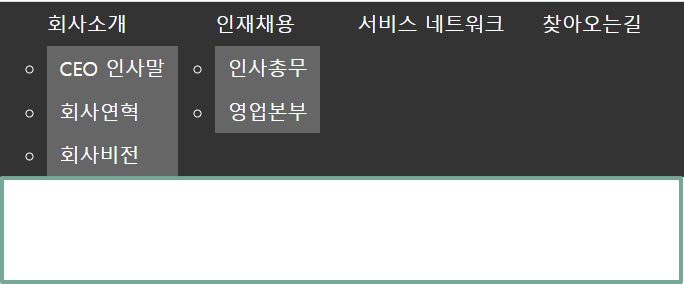
관련되서 브라우저는 다음과 같이 보일겁니다.

main은 검은색(#666), main ul은 회색 (#333) 그리고 main > li 는 하얀색 글씨를 기본으로 하고 있습니다.
① 기본 SubMenu 효과 (display 이용)
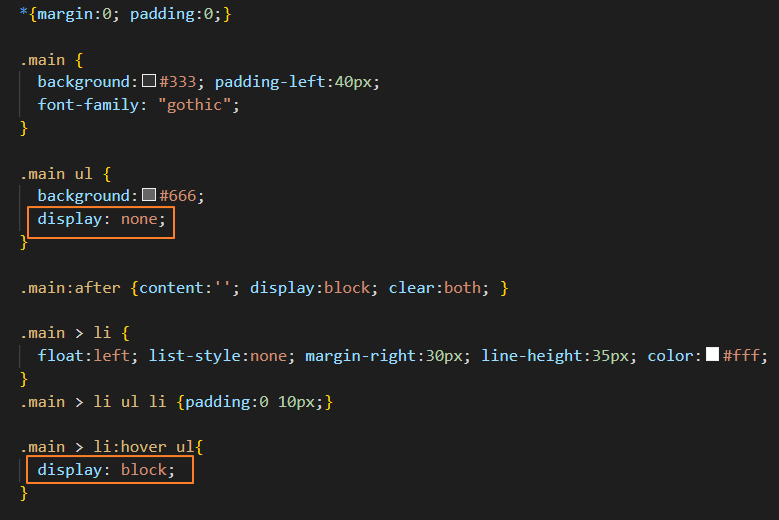
회색 내용은 마우스를 올리거나 클릭했을 경우 나타나야 함으로 display: none으로 설정하고 hover기능에 display: block기능을 추가합니다.

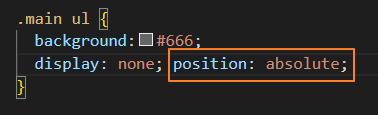
하지만 이럴경우 마우스가 올려졌을때는 전체가 보여집니다. 이럴경우 해당 위치에 붕 뜨게 만드는 position: absolute를 적용합니다.

여기까지 작용하면 마우스를 올렸을때 submenu가 보이도록 설정이 됩니다. 아주 기본적인 submenu효과였구요. 이제부터는 transition을 이용하여 효과적으로 떨어지는 submenu를 만들어 볼 예정입니다.
② 동적인 SubMenu 만들기 (Opacity를 이용한 transition 및 pointer-events 활용)
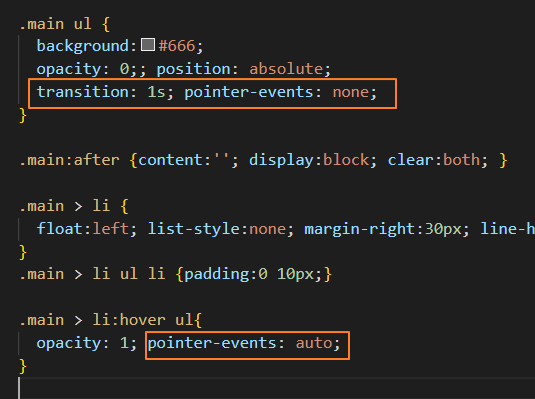
display를 이용하지 않고 opacity를 이용하여 효과를 확인합니다. 같은 결과를 얻을 수 있습니다. 하지만 정확히는 display: none과 같지 않습니다. opacity는 투명도를 뜻함으로 submenu가 펼쳐져 있는데 투명도를 지정해서 안 보일뿐입니다. 이럴 경우 mainmenu로 가기전 빈 공간에 마우스가 가더라도 submenu가 보이는 현상이 초래됩니다.
여기에 transition을 적용해도 애니메이션 효과만 있을 뿐 큰 차이는 없습니다. 따라서 mainmenu를 나타내는 곳에 transition과 마우스에 반응하지 않게 pointer-events를 none으로 만듭니다.
이럴경우 submenu로 가서 다른 내용을 클릭해야 하는데 pointer-events가 none이 걸려 있어서 사라지는데 이는 마우스를 올렸을때는 자동으로 나타나라는 속성을 hover에 추가해야 합니다.

코드펜을 이용하여 결과를 보도록 하겠습니다.
See the Pen Transition3_subMenu by skkim0303 (@skkim0303) on CodePen.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Animation 기초 : 요소 움직이기 (0) 2022.09.19 <HTML/CSS> Transition 4 : Sub-Menu 만들기 - 위에서 아래로 흐르는 커튼 효과 (0) 2022.09.18 <HTML/CSS> Transition 2 - 마우스를 올리면 요소의 크기와 위치 변화 (0) 2022.09.16 <HTML/CSS> Transition 1 - 글자색과 크기 변환 (2) 2022.09.15 CSS 움직이는 공 만들기 (상하좌우 움직이는 공) (0) 2022.05.04