-
<HTML/CSS> Transition 4 : Sub-Menu 만들기 - 위에서 아래로 흐르는 커튼 효과컴퓨터 알아가기/HTML CSS 2022. 9. 18. 19:30728x90반응형
CSS 애니메이션 기초는 Rock's Easy Web을 기본으로 공부를 하고 있습니다.
1. 연관되는 영역 Position 잡기
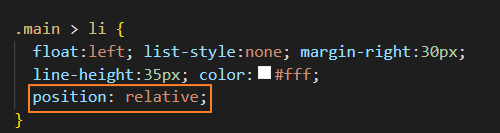
submenu구성에서 위에서 아래로 흐르는 커튼 효과를 만들어 보도록 하겠습니다. 영역으로 봤을때 mainmenu가 있는 <ul>태그의 position이 현재 absolute로 되어 있으므로 submenu의 position을 mainmenu에 맞게 움직이도록 position을 relative로 지정하는 것으로 시작합니다. 서로 2개의 영역을 확인하기 위해서 opacity는 빼줍니다.

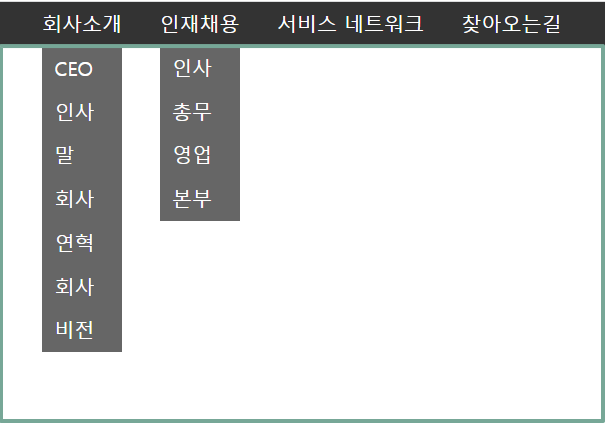
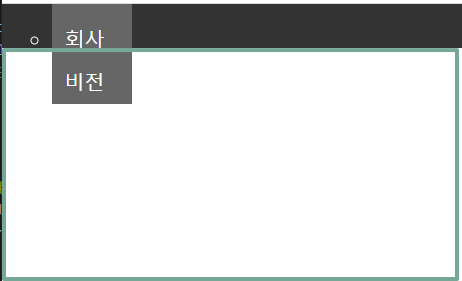
다음과 같이 일단 영역을 표현할 수 있습니다. (글씨도 깨지긴 하지만 나중에 조정할 예정)

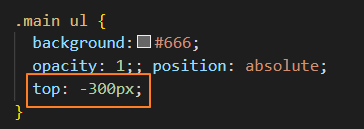
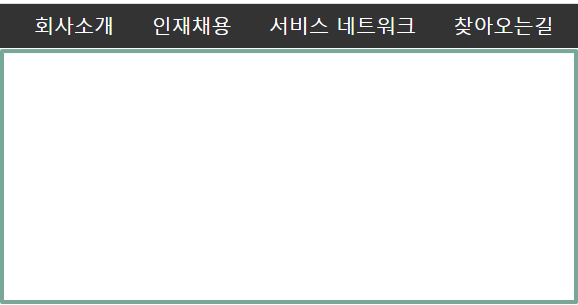
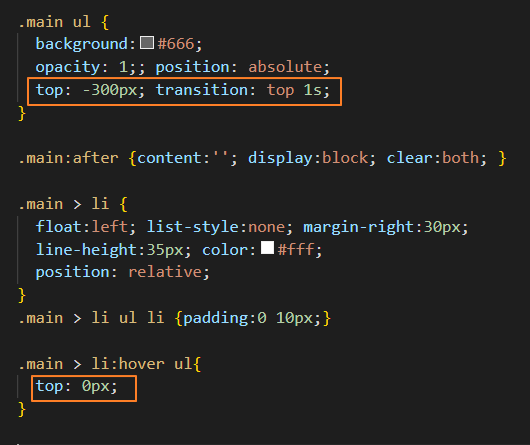
submenu를 mainmenu밖으로 아예 없애도록 합니다. top값을 -로 설정하면 submenu를 올릴 수 있는데요. 주의할 점은 mainmenu에 top값을 설정해야 relative값인 submenu가 움직입니다. -300px정도하니까 다음처럼 위로 숨어 버리네요.


submenu가 mainmenu위로 올라간 모습 만일 submenu를 올린다고 해서 submenu에 -top값을 적용한다면 position이 relative인 관계로 관계가 다음과 같이 무너집니다. 즉 mainmenu와 submenu를 같이 올려 버립니다.

이제 마우스를 올리면 자연스럽게 위에서 아래로 커튼이 내려오도록 전환(transition) 시킵니다. 다음과 같이 적용합니다.

여기까지 완성하면 기본적인 커튼 효과는 완성되었습니다. 이제 눈에 어설프게 보이는 과정을 잡아야 하는데요. 첫번째는 submenu가 mainmenu위에 있어 글씨가 겹치는 간섭현상이 보입니다. 이럴경우 Z축에 변화를 주면 됩니다.
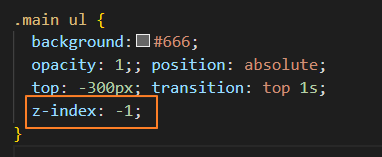
submenu를 나타내는 main ul에 z-index를 -1로 반영합니다.

이제 커튼이 내려오는 효과가 자연스럽습니다.
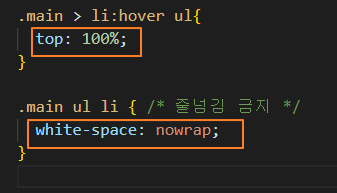
마지막으로 submenu의 항목들이 줄넘김이 없어야 합니다. 줄넘기 없게 하는 CSS 속성은 white-space:nowrap입니다. 아울러 hover 기능이 작동할 경우 100%로 top을 설정하면 계산할 필요없이 맨 위로 배치됩니다.

이제 원하는 형태로 위에서 아래로 떨어지는 커튼효과를 submenu에 적용할 수 있게 되었습니다. 다음 코드펜에서 확인 바랍니다.
See the Pen Transition_subMenu2 by skkim0303 (@skkim0303) on CodePen.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Animation 2 : 마우스 이벤트실행시 요소 움직이기 (0) 2022.09.20 <HTML/CSS> Animation 기초 : 요소 움직이기 (0) 2022.09.19 <HTML/CSS> Transition 3 : Sub-Menu 만들기 - Display와 Opacity 이용 (0) 2022.09.17 <HTML/CSS> Transition 2 - 마우스를 올리면 요소의 크기와 위치 변화 (0) 2022.09.16 <HTML/CSS> Transition 1 - 글자색과 크기 변환 (2) 2022.09.15