-
<HTML/CSS> Animation 기초 : 요소 움직이기컴퓨터 알아가기/HTML CSS 2022. 9. 19. 19:30728x90반응형
CSS에서 애니메이션 기초는 Rock's EasyWeb을 기본으로 공부하고 있습니다.
Transition의 기본 개념을 이해 하였으니 좀 더 시각적으로 효과적인 Animation 기초를 공부할 필요성을 느꼈습니다. 정말 공부를 하고자 하면 할 내용이 참 많군요.
Animation을 공부할 포인트는 어떤 요소를 화면에서 움직이게 하는 기본형태를 공부할 예정인데 다음 순서대로 CSS를 공부해 보고자 합니다.
① 하나의 요소의 색을 변하게
② 애니메이션 효과를 통하여 요소를 움직이게
③ 움직이는 요소의 색이 변하게
우선 첫번째 과제를 위하여 기본적인 네모난 요소를 만드는데 HTML상 class명이 square인 <div>태그 기준으로 진행하고자 합니다.
1. 하나의 요소의 색을 변하게
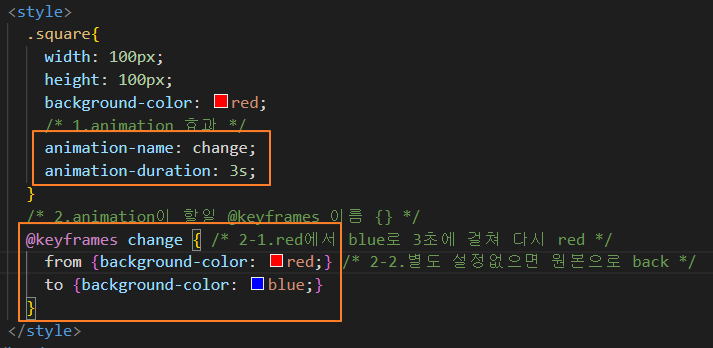
첫번째로 화면에서 빨간 사각형이 파란색으로 변하는 과정을 animation 기법을 통하여 만들어 봅니다.
animation에서 반드시 짝처럼 고려해야 하는 점은 animation의 이름과 이 이름을 받는 실행파일이 필요한데 이를 @keyframes라고 합니다.
다음 CSS 내역을 보면 이름을 change라고 짓고 @keyframes에서는 from ~ to를 사용하여 색상이 변하는 속성을 지정해 줍니다.

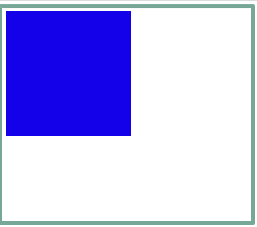
간단하죠? 이렇게 하면 브라우저에서는 빨간 사각형이 다음과 같이 3초에 걸쳐서 파란색으로 변합니다.

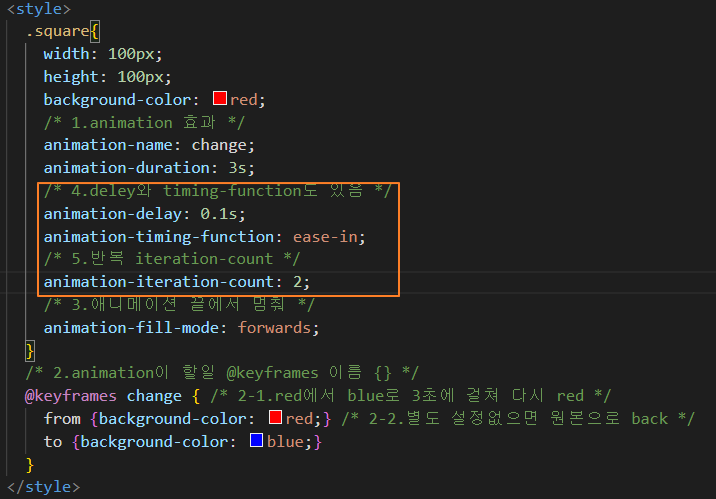
단, 변하고 나서 다시 원래 빨간색으로 돌아갑니다. 이를 방지하기 위하여 animation-fill-mode: forwards;를 사용하면 앞으로 진행되는 의미로 파란색에서 멈춥니다.
Animation효과는 Transition과 마찬가지로 delay와 timing-function기능도 있습니다. 원하는 효과를 주기위하여 취향에 맞게 적용하면 되겠습니다. 순서는 Transition에서 봤듯이 duration과 delay의 순서가 지켜져야 합니다. 또한 반복에 대한 속성도 줄 수 있는데요 iteration-count를 사용하면 됩니다. 여기까지 반영한 CSS는 다음과 같습니다.

2. 요소를 움직이면서 여러색으로 변경
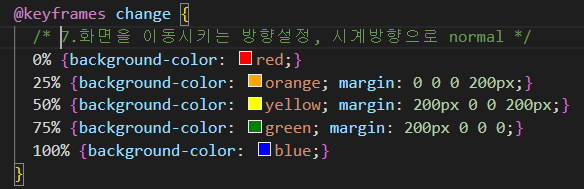
이제 요소를 시계방향으로 200px씩 사격형을 그리면서 움직이는 방법을 공부하는데요. 그러기 위해서는 @keyframes의 from ~ to를 퍼센티지로 바꾸면 좀 더 디테일하게 만들 수 있습니다.

이렇게 하면 시계방향으로 돌아가면서 색을 변화시킵니다.
참고로 시계반대 방향이면 animation-direction을 reverse로 속성값을 주면 됩니다.
만일 animation-direction을 alternate로 하면 시계방향으로 갔다가 다시 반대방향으로 갑니다.
관련된 코드펜을 첨부합니다.
See the Pen animation1 by skkim0303 (@skkim0303) on CodePen.
반응형'컴퓨터 알아가기 > HTML CSS' 카테고리의 다른 글
<HTML/CSS> Animation 4 : 마우스를 올리면 배경이 바뀌면서 타이틀 나타내기 (2) 2022.09.21 <HTML/CSS> Animation 2 : 마우스 이벤트실행시 요소 움직이기 (0) 2022.09.20 <HTML/CSS> Transition 4 : Sub-Menu 만들기 - 위에서 아래로 흐르는 커튼 효과 (0) 2022.09.18 <HTML/CSS> Transition 3 : Sub-Menu 만들기 - Display와 Opacity 이용 (0) 2022.09.17 <HTML/CSS> Transition 2 - 마우스를 올리면 요소의 크기와 위치 변화 (0) 2022.09.16